Webサイトの文字は読みにくい?
前回お話したように、本連載ではユーザビリティを「見せ方」と「使い方」の2つの側面から考えます。今回は、その中から情報を得るフェーズ、すなわち「見せ方」からユーザビリティを改善する方法を探っていきます。
筆者はWebデザインにとって最も大切なことは、「そのWebサイトがいかに見やすく、読みやすいか」だと考えています。
Webサイトの大きな目的の1つは「情報を伝える」ことです。そのためには、ユーザーにとって理解しやすい形で情報を提供する必要があります。そうした「分かりやすいデザイン」を実現するためには、見やすさ・読みやすさへの配慮が非常に重要です。
デザイン全般に言えることなのですが、「根本的にWebのテキストは読みにくい」ということを特に強く意識するべきです。
まず、PCのディスプレーは紙に比べて解像度が圧倒的に低いという事情があります。そのため、文字の輪郭が滑らかではなく、ギザギザした表示になってしまいます。特に、今も多くの人が利用している「Windows IE6でMS P ゴシック」という表示環境ではアンチエイリアシングのかからない、とても粗いフォントで表示されてしまいます。MacOSXなどでは比較的滑らかな輪郭になりますが、やはり紙媒体に比べると解像度は低いです。
また、今やすっかり主流となった感のある低価格帯の液晶ディスプレーは、お世辞にも画質が良いとは言えず、長時間の閲覧は目に大きな負担となります。近年ではノートPCの使用率も高まっていますが、こちらはディスプレーそのものが小さいため、同じサイズの文字であってもデスクトップPCよりも小さく表示されてしまいます。
また、紙の場合は太陽の光や部屋の照明が反射して目に入りますが、PCのディスプレーはそれ自体が発光しているため、直接照明を見ているのと同じことになりますので、やはり目の負担は大きくなります。
こういった特性を考えると、Webデザインにおいては紙媒体よりも視認性の確保を意識する必要があると言えるでしょう。
Web文書の読まれ方
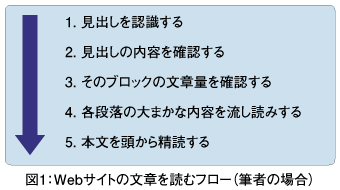
Web文書を閲覧する時、筆者自身が「自分はどのように見ているか」を考えたところ、図1のような意識のフローで読んでいました。
書かれている文章を精読する前に、見出しと全体の大まかな見た目から内容をある程度推察していることがあらためて分かりました。場合によっては、その段階で読み飛ばしてしまうこともあります。
もちろんこれは筆者1人をサンプルとした自己分析であって、広く一般に適用できるとは限りませんが、「全体を大まかに確認した上で細部を読み進める」という流れは決して特殊なものではないと思われます。
また、Webユーザビリティの権威であるJakob Nielsen博士は「ユーザーの79%が流し読みをしている」という調査結果を発表しています(参照:Alertbox:ユーザはウェブをどう読んでいるか(1997年10月1日)(http://www.usability.gr.jp/alertbox/9710a.html))。
Webサイトのテキストが読みにくいことを考えると、ユーザーが流し読みをするのは当然と言えます。であれば、流し読みしやすいよう配慮してデザインすることでユーザビリティを向上させることができるはずです。
では、具体的にはどのようにすれば、読みやすいデザインができるのでしょうか。
- この記事のキーワード