前回はFirebase全体としての特徴を概観しましたが、今回からは個別の詳細機能を見ていきます。
まずは前回で簡単に紹介したリアルタイムチャットのサンプルアプリについて、プログラムコードの記述方法とFirebaseサイトへのディプロイ方法等を解説します。
Firebaseにログインする
ここからはFirecaseの無料プランを利用して簡単なアプリを作成し、Firebaseの動きを確認していきたいと思います。Firebaseのアプリを作成するにはFirebaseの公式サイト(https://www.firebase.com/)からログインする必要があります(図1)。Googleが買収してからはGoogleアカウントでもログインできるようになりました。筆者はGoogleアカウントを使用しましたが、もちろん新規にFirebaseのアカウントを作成しても構いません。
なおFirebaseには有料プランと無料プランがありますが、本連載ではすべて無料プランでアプリを作成していきます。
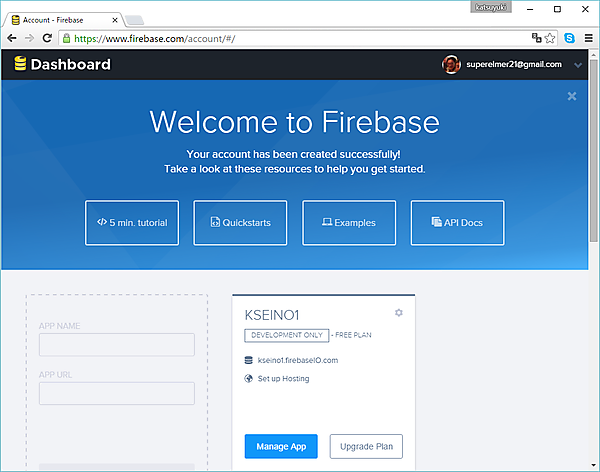
ログインすると、図2の「Welcome to Firebase」画面が表示され、Firebaseが提供するサービスを使用できるようになります。ここでは作成したアプリと、そのデータ設定を管理するコンソールを利用することもできます。
筆者の場合は、すでにアプリケーション名(APP NAME)とアプリケーションのURL(APP URL)を登録していたので、それらが画面中央に表示されています。新規に登録する場合はこの画面の左側から行います。
アプリケーション名とアプリケーションURLの指定
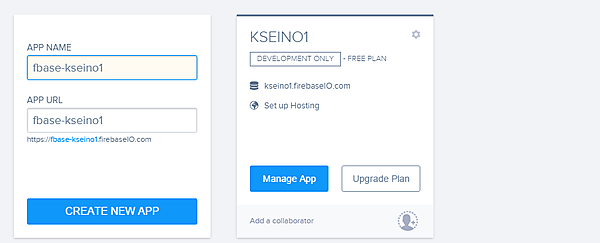
図2を見ると画面の左側は薄い表示になっていますが、マウスをクリックすると図3のような表示に替わります。ここからアプリケーション名(APP NAME)とアプリケーションのURL(APP URL)を指定し、「CREATE NEW APP」をクリックします。
ここでは、App NAMEとAPP URLに同じ「fbase-kseino1」を指定しています(図4)。
なおAPP NAMEを入力すると自動的にAPP URLにも同じ文字列が表示されます。修正することもできますが、APP URLにはグローバルユニーク(Globally Unique:他に誰も使っていない文字列)を指定する必要があります。指定した文字列がグローバルユニークでない場合はエラーメッセージが表示されます。
PC上でアプリを作成する
今回はPC上でエディタ等を使用して、前回でも紹介した簡単なチャット用のアプリを作成します。そのソースコードはリスト1のとおりです。ユーザがFirebaseで作成するアプリはWebクライアント側のみです。ソースコードはHTMLタグとjQueryで書かれているため、jQueryを知っている方であればおおよその処理内容は理解できると思います。
リスト1:PC上で作成するアプリのソースコード(index.html)
<html>
<head>
<title>Firebase Simple Chat1</title>
<script src='https://cdn.firebase.com/js/client/2.2.1/firebase.js'></script>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'>></script>
</head>
<body>
<h2>Firebase Simple Chat1</h2>
<div id='msgDiv'></div>
<input type='text' id='nameIn' placeholder='name'>
<input type='text' id='msgIn' size='60' placeholder='msg'>
<script>
var dStore = new Firebase('https://fbase-kseino1.firebaseio.com/'); //(6)
$('#msgIn').keypress(function (e) { //(7)
if (e.keyCode == 13) { //(8)
var name = $('#nameIn').val();
var text = $('#msgIn').val();
dStore.push({name: name, text: text}); //(9)
$('#msgIn').val('');
}
});
dStore.on('child_added', function(ss) { //(10)
var msg = ss.val(); //(11)
dspChatMsg(msg.name, msg.text); //(12)
});
function dspChatMsg(name, text) { //(13)
$('<div/>').text(text).prepend($('<em/>').text(name+': ')).appendTo($('#msgDiv')); //(14)
$('#msgDiv')[0].scrollTop = $('#msgDiv')[0].scrollHeight; //(15)
};
</script>
</body>
ここからリスト1のソースコードを解説していきますが、今回はFirebaseの処理内容に直接関係する部分だけでなく、jQueryを使用したUI操作等についても見ていきます。
(1)(2):Javascript Client Libraryのロード
(1)では、CDN(Contents Delivery Network)からFirebase JavaScript Client Libraryをロードします。前回も触れたようにCDNからのダウンロードは高速で行われます。
また、(2)では(1)と同様にjQueryライブラリを「min」が指定されたファイルサイズの小さいものでダウンロードします。minファイルは改行・空白等をすべて削除したものでファイルサイズは小さいですが、minのないものとコード内容は全く同じで機能上の省略もありません。
(3)~(5):テキスト表示エリアの指定
(3)~(5)はテキスト表示エリアの指定ですが、(3)にこれまで書き込まれたリアルタイムレスポンスがすべて表示されます。HTMLタグの中でこの部分だけがJavaScriptより前に来ていますが、入力テキストフィールドのID値’nameIn’と’msgIn’が(7)以下で評価される際に、そのID値を持つタグがないとエラーになるため、タグ記述を先に行う必要があります。
(6):Firebaseへのリファレンスオブジェクトの生成
ここで、Firebaseの引数’https://fbase-kseino1.firebaseio.com/’は’https://自分のアプリケーション.firebaseio.com/’の書式になります。
JavaScriptの記述では最初にアプリケーションのURLを指定し、Firebaseへのリファレンス(ここではdStore)を作成します。Firebaseのリアルタイムデータベースは複数作成できますが、この指定でどのデータベースを使用するか確定します。
(7)~(9):データの登録
ID値「’msgIn’」のチャットメッセージ入力フィールドでキーが押下されると、そのイベントから匿名関数が起動されます。関数に自動設定される引数(e)からe.keyCodeで押下されたキーのキーコードが取得されます。ここでは(8)でキーコードが13のEnterキーが押下された場合にデータの登録処理に進みます。
データの登録処理は(9)です。(6)で生成したFirebaseオブジェクト(dStore)のpushメソッドで引数にJSONフォーマットのデータを指定することで登録処理が行われます。ここでFirabaseのリアルタイムデータベースはスキーマレスであるため、同じデータベースに異なるフォーマットデータを登録しても問題ありません。ただし、データの階層の深さが32までという制限があります。
(10)~(12):イベント検知時の処理
(10)ではdStoreオブジェクトのon()メソッドにイベントタイプとコールバック関数を渡して、イベントを検知した時の処理を記述しています。
onの第1引数にはイベントタイプを指定しますが、”child_added”を指定した場合は(6)で生成したデータベースオブジェクトdStoreに新規データが登録されると第2引数のコールバック関数が呼び出されます。コールバック関数にはsnapshotオブジェクト(’ss’)が渡され、val()メソッドでその内容をJavascriptオブジェクトとして取得することができます(11)。
その後JavaScriptのdspChatMsg関数(関数名は任意)を呼び出して、画面への表示処理を行います(12)。
(13)~(15):画面への表示処理
呼び出されるdspChatMsg関数(13)では、入力された氏名(name)とチャットメッセージ(text)が引数として渡されています。
また(14)では<em>タグで指名(name)を強調表示し、その後チャットメッセージ(msg)を続けてID値’msgDiv’のdivタグ内に表示します。強調表示のスタイルはブラウザによって若干異なりますが、ChromeやEdgeではイタリックのゴシック体になります(図5)。
【参考】
prepend(content) 引数で指定したコンテンツを各要素の先頭に挿入
引数contents 追加する文字列、DOM ElementおよびjQueryオブジェクト
appendTo(content) 要素の中身を他の要素に追加
例えば$(A).append(B)とした場合はAにBが追加されるが、$(A).appendTo(B)ではBにAが追加される。
引数contents String(コンテンツが追加される要素を指し示す文字列)
(15)では最初の要素の現在のスクロール上の位置を取得し、scrollHeightプロパティでID値’msgDiv’のdivタグのスクロールビューの高さを返します。
【参考】
scrollTop() 最初の要素の現在のスクロール上の上位置を取得
scrollHeight element.scrollHeightは「element」に指定した要素のスクロールビューの高さを返す
登録前データベースの確認
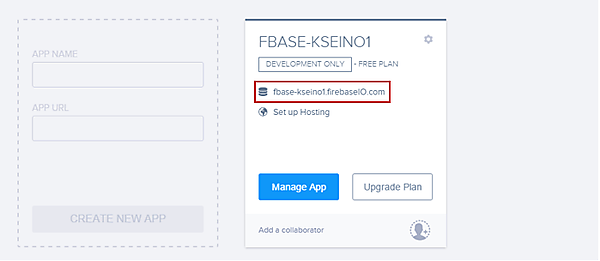
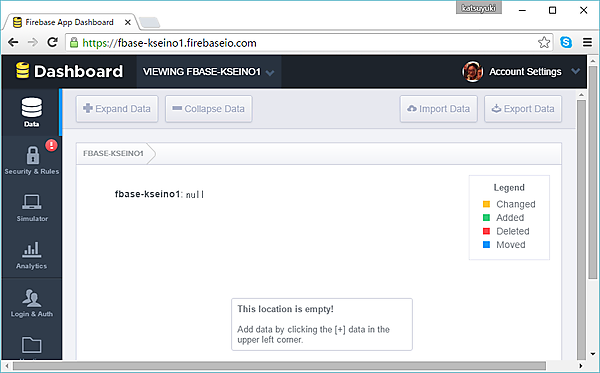
前述したとおり、CREATE NEW APPではアプリ名とアプリURLが作成されます。アプリのURL(図4赤枠内)をクリックすると、データベースに書き込まれているアプリのデータ内容が表示されます(図6)。ここではまだ書き込みをしていないため、nullの状態になっています。
アプリをディプロイしてアクセスする
Node.jsのインストール
自分が作成したアプリをクライアントPCからFirebaseサーバにディプロイしてアクセスするためには、「Node.js」(https://nodejs.org/en/)をインストールする必要があります。Node.jsはサーバーサイドのJavaScript実行環境です(図7)。
Node.jsの公式サイトではインストール用のダウンロード画面が表示されます。筆者は64ビットのWindows 10環境で右側の最新バージョン(v5.5.0 Stable)を選択しました。
「v5.5.0 Stable」をクリックするとNode.jsのインストーラがダウンロードされます。ダウンロード完了後、ダブルクリックすると図8のインストール画面が表示されるので、あとは「Next」ボタンをクリックし続ければインストールが完了します。
Firebase環境にホスティングする
npmコマンドの実行
Firebaseで作成するプログラムはクライアント側のHTMLファイルのみですが(ここではリスト1のindex.html)、これをFirebaseのサーバに配置してブラウザからアクセスできるようにします。サーバを配置するには、下記のようなnpmコマンドを実行します(図9)。
npm install -g firebase-tools
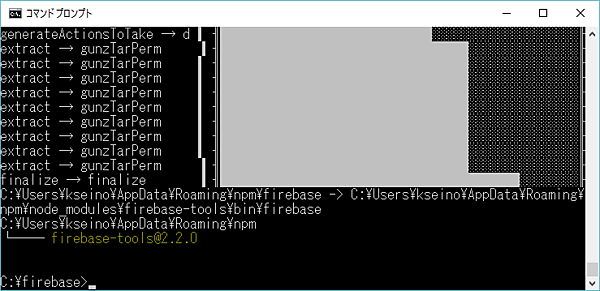
npmはNode.jsのモジュール管理用ツールで、Node.jsをインストールすると自動的にインストールされます。npmを使用すると、Node.jsで公開されているさまざまなモジュールを簡単にインストールすることができます(図10)。
アプリをFirebaseにディプロイする
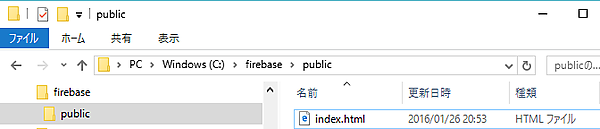
firebase-toolsのインストール完了後、作成したアプリをFirebaseサーバにディプロイします。ディプロイするファイルには「index.html」を含む必要があり、publicフォルダ下に配置します(図11)。
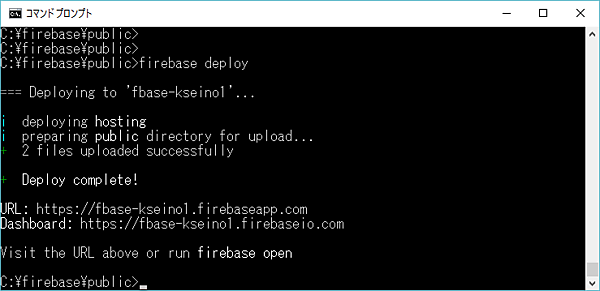
ディプロイするサンプルファイル(index.html)をpublicフォルダ下に配置したら、firebase deployコマンドでディプロイを実行します。ディプロイが完了すると、図12の画面に表示されているURL(https://https://fbase-kseino1.firebaseapp.com)からアプリを参照できます。 ただし、これは筆者がAPP URLを「fbase-kseio1」に指定した場合の例です。皆さんは「fbase-kseio1」の部分をご自身で指定したAPP URLに置き換えてください。なお、Web画面参照のURLはhttps://[APP URL].firebaseapp.com、データベース参照のURLはhttps://[APP URL].firebaseio.comになります。
図12ではhttps://fbase-kseino1.firebaseapp.comへのアクセスでWeb画面が参照され、https://fbase-kseino1.firebaseio.comへのアクセスでデータベースの内容が参照されます。
ディプロイしたアプリの画面操作
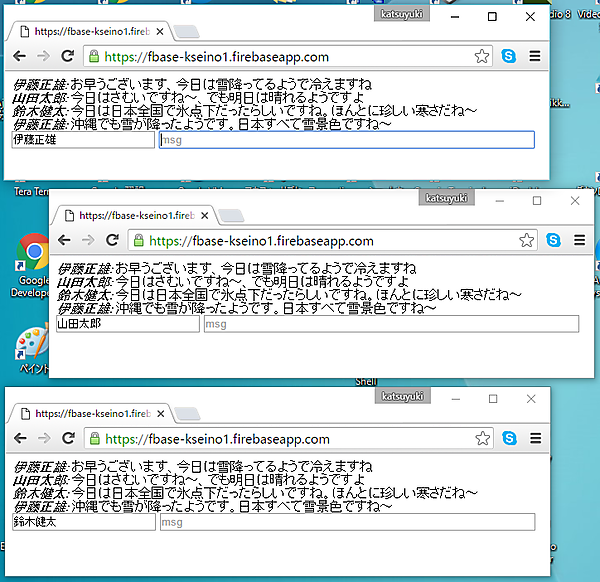
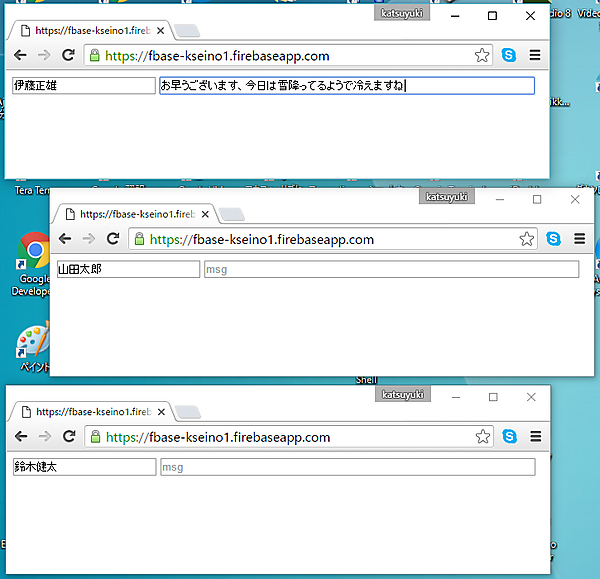
https://fbase-kseino1.firebaseapp.comからアプリのWeb画面を表示します。なお図13~17では3人のユーザが同じ画面上に表示されていますが、それぞれの画面を別々のPCで表示しても同じような動きになります。そのようにイメージしてください。
図13は、伊藤正雄さんがチャットメッセージを入力し終わった状態の画面表示です。ここで[Enter」キーを押すと画面14のように表示が変わります。
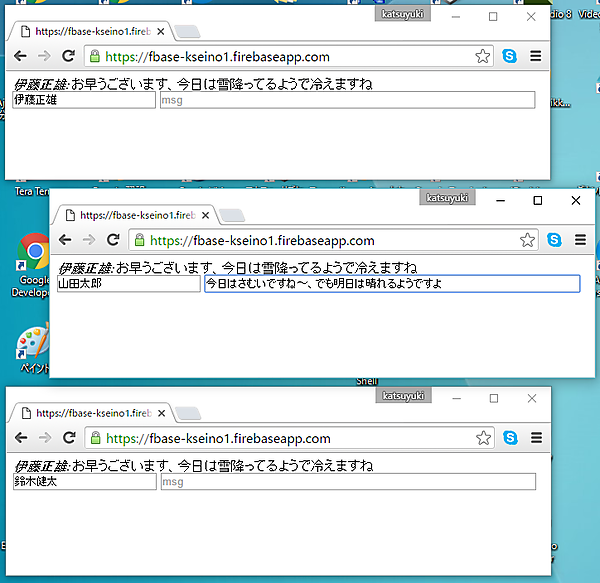
図14では、他の2人を含めた3人全員の画面に伊藤正雄さんのチャットメッセージが表示されます。この画面では入力フィールドの上に表示されていますが、下に表示することもできます。
今度は山田太郎さんがチャットメッセージを入力しています(図15)。山田太郎さんが[Enter]キーを押すと、図14と同様に3人全員の画面にメッセージが表示されます(図16)。
このように各人がメッセージを入力するとその内容が即時に同期され、全員の画面に表示されます(図17)。
このように、Firebaseを使用すればサーバ側のコードをまったく記述することなく、Webクライアント側でJavaScriptの簡単な記述のみで実現することができます。
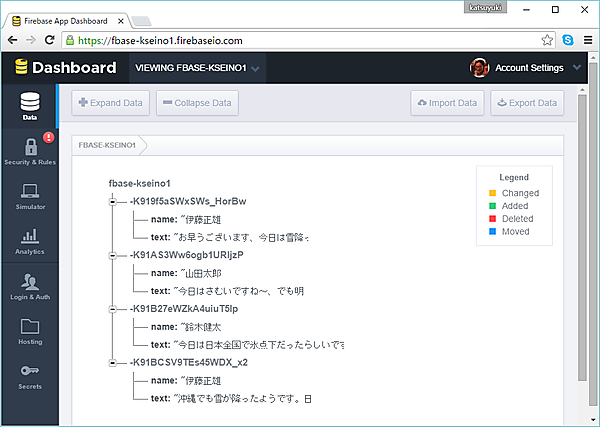
最後に、チャットメッセージを書き込んだ後のデータベースの状態を確認してみます。図12に表示されているhttps://fbase-kseino1.firebaseio.comから確認できます。textフィールドは表示文字数が少ないため後ろが欠けていますが、チャットで入力したメッセージがすべて書き込まれています(図18)。
今回はFirebaseの簡単なチャットアプリについて、ソースコードと環境設定からディプロイ、実行時の画面イメージ等を解説しました。今回の内容だけでも、Firebaseが機能的に興味深いものであることをお分かりいただけたかと思います。
次回以降は今回から更に掘り下げた内容になっていきますが、Firebaseのスキーマレスデータベースの特徴を生かして、データ項目数を増やした場合の画面表示を見ていきます。
また実行環境にはGoogleのPaaSクラウド(App Engine)を使用しますが、これはFirebaseクライアントをEclipse上でGoogle App Engineのモジュールとして配置すれば実現できます。その場合の手順についても見ていく予定です。
- この記事のキーワード






























![伊藤正雄さんがメッセージを入力して[Enter]キーを押した後の画面表示](/sites/default/files/styles/picturize_base/public/article_node/949214.png)

![[Enter]キーで3人の画面に山田太郎さんのチャットメッセージが表示される](/sites/default/files/styles/picturize_base/public/article_node/949216.png)