タッチ操作で、イラストを拡大・縮小、移動、回転させる
タッチ操作で、イラストを拡大・縮小、移動、回転させる
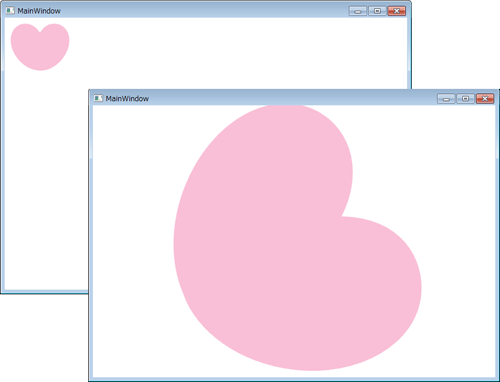
次に作成するサンプルは、図形を、拡大・縮小、移動、回転させる、マニピュレーション機能を使うものです(図3)。
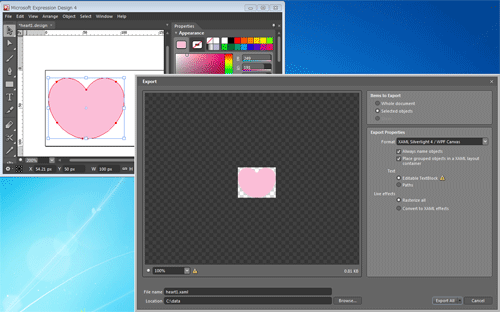
正方形や円では回転の結果を確認しにくいため、ハート型の図形を使います。この図形はExpression Designで作成し、「XAML Silverlight 4 / WPF Canvas」形式でエクスポートしたものです(図4)。もちろん、このような簡単な図形ではなくExpression Designで作成した本格的なイラストでも、あるいはIllustratorで作成してExpression Designにインポートして調整してからエクスポートしたイラストでも、同様に操作することができます。
| 図3:ハート型の図形が拡大・縮小、移動、回転する(クリックで拡大) |
| 図4:Expression Designで作成した図形を、WPF用にXAML形式でエクスポートして用いる(クリックで拡大) |
では、早速サンプルを作成してみましょう。
「File/New/Project」を選択し、開発言語を指定して(本稿ではVisual Basic)、「WPF Application」を選択し、任意の名前でWPFアプリケーションの新規プロジェクト(ここでは「WPF_touch2」プロジェクト)を作成します。
MainWindow.xamlのソースを開き、先と同様、MainWindowのHeightは500、Widthは700に変更してください。Toolboxの「All WPF Controls」の
Expression Designで作成した図形のXAMLコード(ダウンロードファイル中の素材フォルダ内のheart1.xaml)をテキストエディタで開きます(リスト3)。ルート要素の子要素の
リスト3 Expression Designで作成した図形のXAMLコード(heart1.xaml)
貼り付けたら、属性名の接頭辞を削除しておきます。x:NameをNameに変更します。
また、名前が"heart"の
リスト4 編集したXAMLコード(MainWindow.xaml)
イベントの追加とロジックの記述
ここで、イベントを追加します。
2点タッチでは、操作開始時にManipulationStarting、操作中にManipulationDelta、操作完了時にManipulationCompletedイベントが発生します。今回はManipulationStartingとManipulationDeltaを使います。
VS2010のXAMLコード画面が表示されている状態で、”Name”属性値が「heart」である
これは、IsManipulationEnabledプロパティにTrueを設定した要素をタッチした時に発生するイベントです。
ManipulationDeltaについても同様の方法で追加します。これは、タッチ操作により蓄積されていく位置の変更情報を格納するイベントです。ManipulationDeltaイベントが発生すると、操作対象オブジェクトを変換することができます。
その上に、リスト5のように、処理を追加していきます。
まず、ManipulationStartingイベント発生時の処理です。図形を変形させるには、ウィンドウから図形までの相対座標が必要なので、ManipulationContainerプロパティにMeを設定して、タッチ操作する位置がWindowからの相対指定となるようにしておきます。
次に、ManipulationDeltaイベント発生時の処理です。マルチタッチで利用できる情報には、回転角度(Rotation)、拡大縮小率(Scale)、平行移動距離(Translation)、指の幅に対する拡大率(Expansion)があります。このうち、今回は、RotationとScaleとTranslationを使います。
変化の基点とする各XY座標値は、ManipulationOrigin.X およびManipulationOrigin.Yでもとめることができます。
リスト5 拡大縮小、回転、平行移動の処理を追加したロジック・コード(MainWindow.xaml.vb)
今回のサンプルでは、図形の動きが分かりやすく速く動くわけでもありませんが、処理によっては移動を制限したり、減速させる必要があります。その場合は、ManipulationDeltaに対して実装可能な、イナーシャ(慣性運動)がサポートされています。
- この記事のキーワード