XMLデータを利用した、2点タッチの占い
XMLデータを利用した、2点タッチの占い
今度は、最初のサンプルに、XMLデータを絡めたサンプルを作成してみましょう。
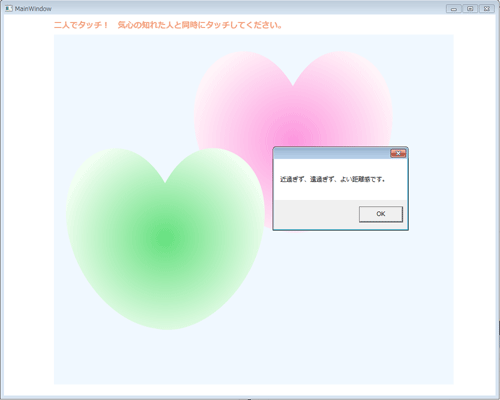
作成するのは、タッチした2点間の距離によって、メッセージを表示する、名付けて「二人でタッチ!」というサンプルです(図5)。
処理は単純です。ただ、心にとめていただきたいのは、携帯端末と異なり、大きな画面ならば複数の人がタッチできるということです。「ユーザーを一人に限定しない」企画が可能になるのです。極論すれば、ユーザーは、人とペットの猫や犬でもいいのです。
| 図5:二人で同時にタッチすると、その距離感から、二人へのメッセージが表示される(クリックで拡大) |
では、サンプルを作成していきましょう。
WPFアプリケーションの新規プロジェクト(ここでは「WPF_touch3」プロジェクト)を作成します。
MainWindow.xamlのソースを開き、MainWindowのHeightは800、Widthは1000、先と同様、
メッセージは、XML文書に記述しておき、LINQ to XMLで読み込んで表示させます(リスト6)。このXML文書ファイルは、プロジェクト内のbin/Debugフォルダの中に、dataサブフォルダを作成して置いてください。ダウンロード・ファイルには追加済みです。
リスト6 表示するメッセージを記述したXML文書(touchMessage.xml)
また、画面にタッチした際に表示させる2枚の画像は、Expression Designで作成し、png形式を指定してエクスポートしたものを使います。これらの画像ファイルは、bin/Debugフォルダの中に、pngImagesサブフォルダを作成して置いてください。これらもダウンロード・ファイルには追加済みですが、「素材」フォルダ内にもありますので、1から開発する際に利用してください。
データと画像の準備ができたところで、処理を記述していきます(リスト7)。
距離を計算させるため、Imports System.Math名前空間を読み込んでおきます。
画面がタッチされた時、2色の図形を表示します。そして、タッチした2点間のX座標値の差と、Y座標値の差をそれぞれもとめ、2点間の距離をもとめます。XML文書ファイルを読み込んでおき、この距離とXMLデータの
メッセージが表示された後は、Canvasをクリアし、再度タッチを受け付けます。
リスト7 「二人でタッチ!」のロジック・コード(MainWindow.xaml.vb)
マルチタッチ利用上の注意点
一見便利なマルチタッチですが、何でもタッチ操作にすればよいわけでもなく、逆に、タッチ操作だからこそ生きるコンテンツもあります。マウス操作でクリックした場合と、指でタッチした場合で、インパクトが異なるようなインタフェースを考えなければなりません。そうでなければ、画面上を直接タッチすることによるメリットは薄くなります。
図6は、2009年の旧筆者サイトのメニューページで、シングルタッチを前提としたUIデザインです。タッチしたノードから枝が伸びて検索キーが確定していくインタフェースを、Silverlight 3アニメーションで実装しています。
|
|
| 図6:昨年度の筆者サイト。シングルタッチを前提としたUIデザイン |
また、ビジュアル・デザインにも十分に注意する必要があります。マウス操作の延長線上で、デザインを企画しない方がよいでしょう。タッチインタフェースの操作性は、画面サイズにも左右されます。携帯端末の画面と、画面の小さいノートパソコン、デスクトップパソコンで使う21インチ以上のディスプレイや、ユーザーの体格によって操作性は大きく異なります。アクセシビリティについても、これまで以上に考えなければなりません。
次に、いくつかの検討事項をあげてみます。
1)対象ユーザーによって、接触面積が異なります。児童の小さな指と、女性の伸ばした爪、成人男性の指では、操作性が異なります。接触面積が多ければ、ボタンも大きく、隣接するボタンとの距離も空ける必要があるでしょう。共通化するならば、スタイラス代わりのもので操作するようメッセージを表示しておく必要があります。
デスクトップPC用のディスプレイを基準とし、成人の指での単純なシングルタッチを前提とするWebサイトを作成するなら、ボタンの直径は100pixel以上、ボタン間の距離は15pixel以上必要でしょう。
2)ボタンやスクロールバーなど操作のためのツールは、できるだけ1~2か所にまとめてレイアウトした方がよいでしょう。マウスなら1cmも動かせば、ディスプレイの両端にある部品をポイントできます。しかし、タッチでは、腕を動かさなければなりません。ボタンが画面上に散在していると、操作性が低下します。特に、右上と左上に、小さなボタンをレイアウトし、両方を往復しなければならないレイアウトは避けた方がよいでしょう。
3)デスクトップPC用のディスプレイでは、スクロール幅が大きい場合は、縦スクロールよりも、横スクロールの方が、操作しやすい場合もあります。スクロールバーを操作させるのではなく、ボタンのクリックにより次ページを表示するようなレイアウトの方がよい場合もあります。
以上、この4回の連載では、外部機器から入力された信号の処理について紹介してきました。
マウスは画期的で優れたインタフェースでしたが、皮膚と脳は同じ外胚葉(はいよう)から分化するので、装置を通さず指で直接触れる方が、ヒトのインタフェースとしては自然だといえるかもしれません。
また、センサーについても、脳波ほか、人が思考するだけで制御できるもの(ブレーン・マシン・インターフェース)も続々と開発されています。
これからのRIAには、「人がそこにいるだけでよい」、ヒト自身がデバイスになるインタフェース設計がもとめられるようになるのは明らかです。
この4回の連載で、これまで外部機器には無縁なフィールドで作業をしていたWebサイト制作者の皆さんに、外部機器を使ってみようかな、という気持ちが芽生えたなら、本連載企画は役割を果たしたといえるでしょう。
なお、Microsoft社のデバイスに関する情報は、次のURLを参照してください。
参照リンク→「デバイスの基礎(マイクロソフト)」
- この記事のキーワード