ロジックコードを記述する
ロジックコードを記述する
次に処理を記述します。
ソリューションエクスプローラー内のSilverlightControl1.xamlを展開し、SilverlightControl1.xaml.vbをダブルクリックしてコード画面を開きます。
リスト4のようにロジックコードを記述します。
リスト4: ロジックコード(SilverlightControl1.xaml.vb)
Option Strict On
LINQ to XMLでXMLを処理するクラスの含まれる、System.Xml.Linq名前空間をインポートします。
項目が追加、削除された時やリスト全体が更新された場合に通知する動的なデータコレクションである、ObservableCollection(T)クラスの含まれる、System.Collections.ObjectModel名前空間をインポートします。
Imports System.Xml.Linq
Imports System.Collections.ObjectModel
ImageInfoクラスを定義し、String型の「画像名」プロパティを定義します。
Public Class ImageInfo
Public Property 画像名 As String
End Class
Partial Public Class SilverlightControl1
Inherits UserControl
ImageInfo型のObservableCollectionクラスの新しいインスタンス、myImageInfoとmyImageInfo2メンバ変数を宣言しておきます。
Dim myImageInfo As New ObservableCollection(Of ImageInfo)
Dim myImageInfo2 As New ObservableCollection(Of ImageInfo)
Dim xmldoc As XElement
Public Sub New()
InitializeComponent()
End Sub
■SilverlightControl1が読み込まれた時の処理
XElement.LoadメソッドでXML文書ファイル(Photo.xml)を読み込みます。読み込んだXML文書から<画像名>要素のコレクションを取得するクエリ(query)を定義します。クエリ(query)を実行します。クエリコレクション内を変数resultで反覆処理しながら、以下の処理を実行します。
Addメソッドで、ImageInfoクラスのプロパティ(「画像名」)に、XMLの要素 (<画像名>)の値を追加します。このプロパティの値が、XAML内の<Image>要素のSourceプロパティにバインドされます。
ListBox1コントロールのItemSourceプロパティに、myImageInfoオブジェクトを指定します。
これで、左のListBoxに画像の一覧が表示されます。
Private Sub SilverlightControl1_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded
xmldoc = XElement.Load("Photo.xml")
Dim query = From c In xmldoc.Descendants("画像名") Select c
For Each result In query
With myImageInfo
.Add(New ImageInfo With {.画像名 = "Image/" & result.Value})
End With
Next
ListBox1.ItemsSource = myImageInfo
End Sub
■左のListBoxから画像を選択し[>>]ボタンをクリックした場合のパブリックプロシージャ
CallMethodActionアクションのMethodNameに指定するプロシージャであるため、パブリックプロシージャにする必要があります。
左のListBoxで画像が選択されている場合は、以下の処理を実行します。
ListBox1から選択された項目を、ImageInfoクラスにキャストし、ImageInfo型の変数addImageで参照します。ListBox1より選択された画像をAddメソッドでmyImageInfo2オブジェクトに追加します。右のListBox2のItemsSourceプロパティにmyImageInfo2を指定します。ListBox2にListBox1で選択した画像が追加されます。
ListBox1から選択された項目を、ImageInfoクラスにキャストし、ImageInfo型の変数delImageで参照します。
Removeメソッドで、ListBox1より選択された画像をmyImageInfoオブジェクトから削除します。画像の削除されたmyImageInfoオブジェクトをListBox1のItemsSourceに指定します。
Public Sub AddRightItem()
If ListBox1.SelectedIndex >= 0 Then
Dim addImage As ImageInfo = DirectCast(ListBox1.SelectedItem, ImageInfo)
myImageInfo2.Add(addImage)
ListBox2.ItemsSource = myImageInfo2
Dim delImage As ImageInfo = DirectCast(ListBox1.SelectedItem, ImageInfo)
myImageInfo.Remove(delImage)
ListBox1.ItemsSource = Nothing
ListBox1.ItemsSource = myImageInfo
End If
End Sub
■右のListBoxから画像を選択し[<<]ボタンをクリックした場合のパブリックプロシージャ
CallMethodActionアクションのMethodNameに指定するプロシージャであるため、パブリックプロシージャにする必要があります。
右のListBoxで画像が選択されている場合は、以下の処理を実行します。
ListBox2より選択された画像のインデックスを変数noに格納しておきます。
ListBox2から選択された項目を、ImageInfoクラスにキャストし、ImageInfo型の変数addImageで参照します。ListBox2より選択された画像をAddメソッドでmyImageInfoオブジェクトに追加します。左のListBox1のItemsSourceプロパティにmyImageInfoを指定します。ListBox1にListBox2で選択した画像が追加されます。
変数noの値に該当する要素を、myImageInfo2オブジェクトよりRemoveAtメソッドで削除します。画像の削除されたmyImageInfo2オブジェクトをListBox2のItemsSourceに指定します。
Public Sub AddLeftItem()
If ListBox2.SelectedIndex >= 0 Then
Dim no As Integer = ListBox2.SelectedIndex
Dim addImage As ImageInfo = DirectCast(ListBox2.SelectedItem, ImageInfo)
myImageInfo.Add(addImage)
ListBox1.ItemsSource = myImageInfo
myImageInfo2.RemoveAt(no)
ListBox2.ItemsSource = Nothing
ListBox2.ItemsSource = myImageInfo2
End If
End Sub
End Class
コードが完成したところで、次にMainPage.xamlにSilverlightControl1を取り込みます。
SilverlightControl1をMainPage.xamlに取り込む
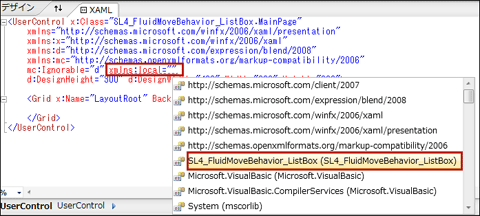
MainPage.xamlの
| 図5: local名前空間を定義する(クリックで拡大) |
次に、
|
|
| 図6: SiverlightControl1を選択する |
<Grid x:Name="LayoutRoot" Background="White">
<local:SilverlightControl1/>
</Grid>
のように記述します。SilverlightControl1.xamlのデザインが取り込まれます。
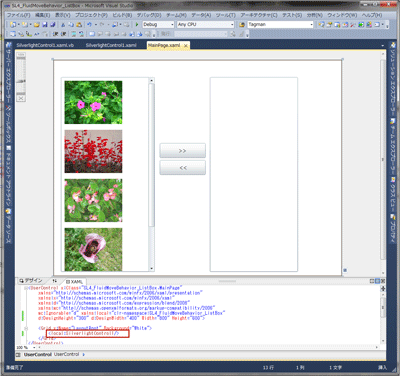
ここで一度「ビルド(B)/ソリューションのビルド(B)」を実行してみてください。MainPage.xaml内に画像の追加されたListBoxが表示されます(図7)。
| 図7: MainPage.xaml内にSilverlightControl1.xamlのデザインが取り込まれ、画像が表示される(クリックで拡大) |
次に、ソリューションエクスプローラー内の、SilverlightControl1.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
- この記事のキーワード