一種の完成形!ASP.NET 動的データ
一種の完成形!ASP.NET 動的データ
Web Formの集大成…動的データはその言葉がぴったり当てはまると言えます。「サーバーコントロールを多用し、プレゼンテーション層をデスクトップアプリケーションのようにデザインし、AJAX機能を簡単に実装して、ビジネスロジックに集中する」というのがASP.NET WebFormの理想的な開発パターンの1つです。突き詰めれば、「ある程度のプロジェクトテンプレートがあり、データを埋め込めばアプリケーションが動く」というアプリケーションの土台があれば、動的なデータ駆動のアプリケーションは比較的容易に作れます。動的データはまさにその土台のプロジェクトテンプレートだと言えます。
動的データのプロジェクトテンプレートでは、Web Formのサーバーコントロールがフル活用され、CRUD(作成、読み取り、更新、削除)が実現できるWebページが用意されています。もちろん、既定のままでは使いづらい部分などもありますが、実作業が5分程で、CRUDのWebアプリケーションが作れると考えた場合、現場レベルでも簡単なデータ編集アプリケーションを用意するのに大幅な工数削減が実現できると言えます。
| 図6:ASP.NET 動的データの概要(クリックで拡大) |
便利に感じる動的データですが、使用するデータの扱いに注意が必要です。動的データの仕組み上、抽象化されたデータプロバイダで、SQL Server利用時に使用可能なLINQ to SQLか、データのエンティティを取り扱うデータプロバイダADO.NET Entity Framework、どちらかの利用が必須となります。本稿ではADO.NET Entity Frameworkを使用して、サンプルを構築します。
データの設定をするだけで簡単利用
それではサンプル作成に取り掛かります。なお、本稿では作成の流れをつかんでもらう事を目的としているため、ADO.NET Entity Frameworkの詳細や使用については取り扱いません。ご興味がある方は、@ITの連載記事などを参照してください。ここで使用するデータベースは無償で提供されているNorthWindです。サンプル作成時には事前にダウンロードしてください。
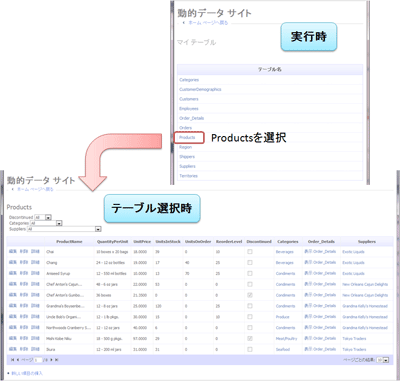
サンプル実行結果は図7のようになります。
| 図7:ASP.NET 動的データアプリケーションの実行結果(クリックで拡大) |
アプリケーション構築手順は以下の通りです。
- 新しいプロジェクトで「ASP.NET 動的データ エンティティ Web アプリケーション」を選択。"DDSample"という名前を付けてOKボタンをクリック
- App_DataフォルダにNorthWindデータベースを追加
- NorthWindのEDMを作成(サンプルではModelフォルダを作成し、その中に格納)。EDMの設定は、テーブルのみ全選択しています。
- Global.asaxファイルの修正を実施。データモデルの登録を実施します。プロジェクト作成直後にコメント文の記載がされているので、コメントアウトし、作成したEDMの登録と、ScaffoldAllTablesの設定を変更します。
▲Global.asax
ScaffoldAllTablesをTrueに設定するのは、名前通り、基本アプリケーションでは全てのテーブルに対してスキャフォールディング機能をサポートさせるためです。この設定をfalseのまま実行するとデータとデータフィルドの関連付けができずにアプリケーションを実行できません。falseに設定する場合は、個別のテーブルごとにパーシャルクラスを作成し、[Scaffold(true)] 属性を付加する必要があります。
以上で、一番シンプルな動的データアプリケーションの作成は完了です。実行すると動的データの強力な機能が体感できます。
■まとめ
駆け足ですが、Web Formの特徴やそれらを活用する機能を鳥瞰(ちょうかん)しました。ASP.NETの高い開発生産性の片りんを味わえたのではないでしょうか。次回はWeb Formとは異なるWebフレームワークASP.NET MVCと、.NETの新しいデータ提供WebサービスとなるWCF Data Servicesについてご紹介したいと思います。
【参考文献】
「ASP.NET デベロッパー センター | MSDN」(アクセス:2011/02)
- この記事のキーワード