Storyboardの作成
Storyboardの作成
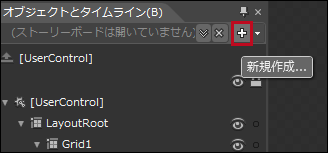
「新規作成」アイコンをクリックしてストーリーボードを作成します(図10)。
|
|
| 図10:ストーリーボードの「新規作成」アイコンをクリックする |
「Storyboardリソースの作成」ダイアログボックスが開きますので、「名前(キー)」はデフォルトのStoryboard1のままで[OK]ボタンをクリックします。アートボードが赤い枠線で囲まれ、「●Storyboard1タイムライン記録オン」と表示されます。この状態からストーリーボードを作成していきます。
「オブジェクトとタイムライン(B)」内のBorder2を選択します。
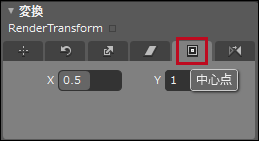
黄色の再生ヘッドが「0」の位置で、プロパティの[変換]パネルにある、RenderTransformの「中心点」のXに0.5、Yに1と指定します(図11)。
|
|
| 図11:Border2のRenderTransformの「中心点」を設定する |
次に、TextBlock3を選択し、黄色の再生ヘッドが「0」の位置で、プロパティの[外観]パネルにある、VisibilityにCollapsedを指定します。TextBlock4を選択し、プロパティの[外観]パネルにあるVisibilityに一度Collapsedを指定し、再度Visibleを選択します。こうすることで、タイムラインにVisibilityが追加されます。
次に再生ヘッドを0.4の位置に移動し、TextBlock3を選択して、Visibilityの値をVisibleに指定します。同じくTextBlock4を選択し、今度はVisibilityにCollapsedを指定します。
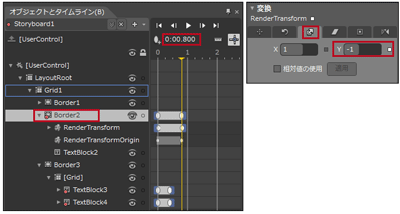
再生ヘッドを0.8の位置に移動します。Border2を選択します。プロパティの[変換]パネルにある、RenderTransformの「拡大縮小」アイコンをクリックし、Yに-1と指定します(図12)。
| 図12:Border2のRenderTransformの「拡大縮小」のYの値に-1を設定する(クリックで拡大) |
以上のタイムラインの動きと各コントロールのプロパティをまとめると、表1のようになります。
表1:Storyboard1
| オブジェクト名 | プロパティ名 | 再生ヘッド(秒) | ||
|---|---|---|---|---|
| 0 | 0.4 | 0.8 | ||
| Border2 | RenderTransform | [中心点]X=0.5、Y=1 | - | [拡大縮小]X=1、 Y=-1 |
| TextBlock3 | Visibility | Collapsed | Visible | - |
| TextBlock4 | Visibility | Visible | Collapsed | - |
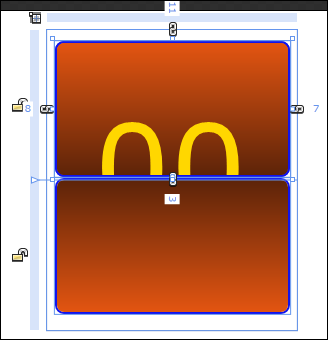
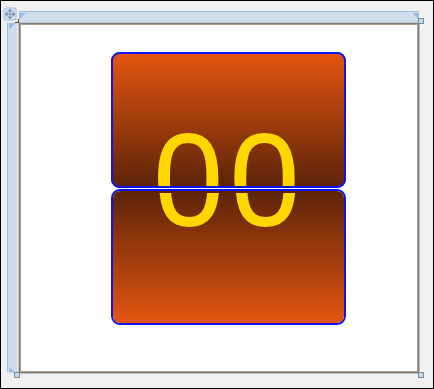
最終的にストーリーボードを開いた状態では、アートボード上に図13のように表示されるようにしてください。
|
|
| 図13:最終的に表示されるコントロール |
TextBlockの位置がずれていると、表示される数値もずれて表示されます。TextBlockの位置は最終的にプログラムを動作させたのち微調整してください。Blend4の操作を終わりVS2010に戻ります。
MainPage.xaml内にTimerBaseSilverlightControlを取り込む
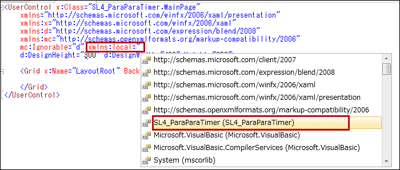
まず、
| 図14:localという名前空間を定義する(クリックで拡大) |
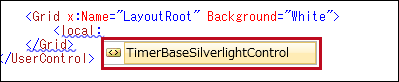
次に、
|
|
| 図15: |
|
|
| 図16:MaiPage内にコントロールが表示される |
ソリューションエクスプローラー内のMainPage.xamlを展開して表示される、MainPage.xaml.vbをダブルクリックしてリスト1のコードを記述します。
- この記事のキーワード