WEB-INFフォルダの作成
WEB-INFフォルダの作成
WEB-INFという名前のフォルダを作成して、その中にsrcという名前のフォルダを作成してください。
zkwebui\WEB-INF からhtml5\WEB-INFへweb.xmlをコピーしてください。
コピーしたweb.xmlの中身を編集します。
テキストエディタでweb.xmlを開き、3行目の
160行目
→
4行目から78行目までの
修正が終わったら保存してください。
META-INFフォルダの作成
最後にMETA-INFフォルダを作成します。フォルダの中身は空です。
以上でhtml5フォルダの作成は完了です。
html5フォルダのbuild.xmlをantで実行するとdistフォルダが作成され、その中にhtml5.warが作成されます。
また、Adempiereプロジェクトのlibフォルダにhtml5.warがコピーされます。
warファイルを読み込むようにする設定
JBossを立ち上げた時に
http://computer1/html5/
のように/html5/というパスにアクセスすると、作成したindex.htmlが表示されるように設定します。
lib\adempiereAll.xml に書かれているのがWebUIのパスです。
ここにhtml5やmobileなどを書き加えてビルドすれば、新たなWebUIを作ることができます。
adempiereAll.xmlのmoduleタグの繰り返しの最後に、
<module>
<web>
<web-uri>html5.war</web-uri>
<context-root>/html5</context-root>
</web>
</module>
を追加してください。
これでAdempiereのアプリケーションサーバーを起動した時にhtml5.warが読み込まれます。
セットアップ時にwarファイルを追加する設定
install\src\org\compiere\install\ConfigurationPanel.java の689行目に書かれている通り、Adempiereのインストール(セットアップ)では、install\Adempiere\build.xml をコピーしたbuild.xmlが実行されます。
このファイルの中でAdempiereのWebアプリケーションをまとめた、earファイルを作成してるので、その記述にhtml5.warを追加します。
install\Adempiere\build.xmlの修正箇所は2箇所です。
411行目にあるincludes属性にhtml5.warを追加してください。
<target name="jbossEAR" if="isAppsJBoss">
<!-- bundle everything in one ear file for simpler deployment -->
<ear destfile="${basedir}/lib/adempiere.ear" appxml="${basedir}/lib/adempiereAll.xml" >
<fileset dir="${basedir}/lib"
includes="Adempiere.jar,AdempiereSLib.jar,adempiereRoot.jar,adempiereApps.jar,adempiereApps.war,adempiereRoot.war,adempiereWebStore.war,adempiereWebCM.war,posterita.war,posterita.jar,webui.war,html5.war" />
</ear>
</target>
426行目のincludes属性にhtml5.warを追加してください。
<!-- bundle everything in one ear file for simpler deployment -->
<ear destfile="${basedir}/lib/adempiere.ear" appxml="${basedir}/lib/adempiereAll.xml" >
<fileset dir="${basedir}/lib"
includes="adempiereRoot.jar,adempiereApps.jar,adempiereApps.war,adempiereRoot.war,adempiereWebStore.war,adempiereWebCM.war,posterita.war,posterita.jar,webui.war,html5.war" />
<metainf dir="${basedir}/glassfish" includes="sun-application.xml"/>
</ear>
次にutils_devのbuild.xmlを修正します。utils_devのbuild.xmlは、第5回記事でも説明した通り、Adempiereのインストール用ファイルを作成するためのbuild.xmlです。
20行目から32行目までのantタグの繰り返しの最後に
これですべての準備が完了しました。
utils_devのbuild.xmlを実行してください。ビルドが正しく完了するとadempiereというフォルダに、Adempiereフォルダが作成されます。
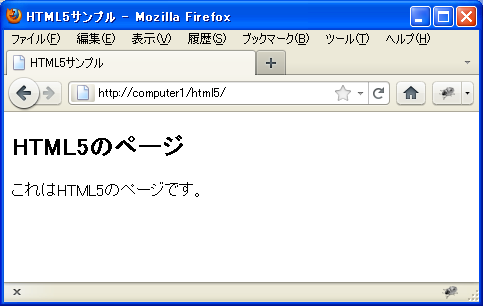
Adempiereフォルダを任意の場所に移動させて、Adempiereをインストールしてください。インストールが完了して、Adempiere\utils\RUN_Server2.batでサーバーを起動した後、http://computer1/html5/ にアクセスすると、今回作成したindex.htmlが表示されます。
|
|
| 図7:作成したindex.htmlの画面 |
今回作成した画面は、単なる固定のHTMLです。実際には、既存のZKWebUIのように、ログイン画面やメニューを表示するためのソースコードを作成する必要があります。
HTML5を使ったWebサイトや、スマートフォン向けのモバイル版Webサイト作成に興味があるかたは、ぜひ、Adempiereプロジェクトに参加して新しいユーザーインターフェースを作成してください。
Adempiereプロジェクトへは以下のリンクをご参照ください。
→ http://sourceforge.jp/projects/adempiere/
※2011年6月にAdempiere本家プロジェクトのメンバーが開発中のmobile版UIを公開しました。英語ですがデモサイトもあるのでアクセスしてみてください。
- フォーラムのトピック
-
デモサイト(英語)
User名 / Password は、 GardenAdmin / GardenAdminです。
- この記事のキーワード