Windows Phone 縦向きのページ(BingMapPage.xaml)の追加
Windows Phone 縦向きのページ(BingMapPage.xaml)の追加
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone 縦向きのページ」を選択し、「名前(N)」にBingMapPage.xamlと指定して、[追加(A)]ボタンをクリックします。このページには選択した駅名の場所が表示されます。
Bing Maps Keyの取得
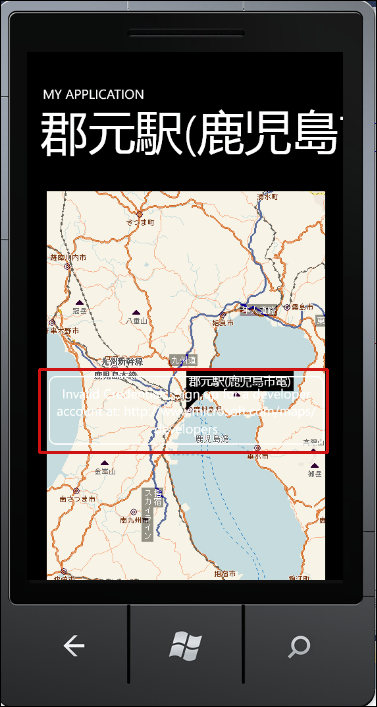
Bing Mapsの使用を可能にするには、Keyを取得する必要があります。Keyを取得していないと図5のようにエラーが表示されてしまいます。
| 図5:Bing MapsのKeyを取得していないとエラーが表示される(クリックで拡大) |
Bing MapsのKeyは下記URLのBing Maps Account Centerより取得します。
→参照:bing Maps Account Center
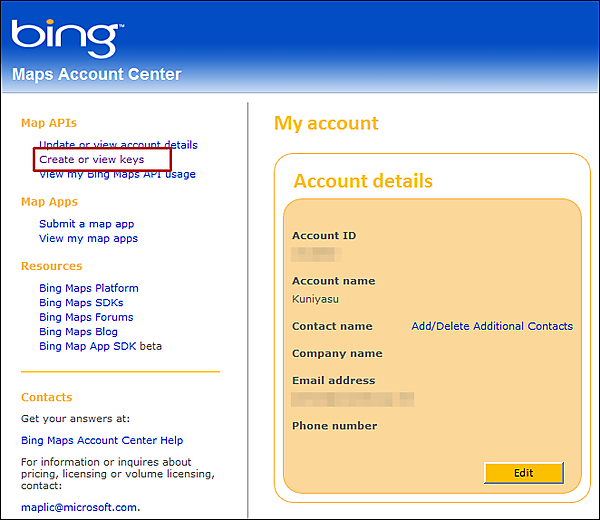
Windows Live IDを持っている場合は、[Sign in]ボタンをクリックします。持っていない場合は、[Create]ボタンをクリックします。必要事項を記入し、Maps Accountを作成します。アカウントの作成が完了すると。アカウントの詳細情報画面に移ります。左端にあるメニューから「Create or view keys」をクリックして、Bing Maps Keyの発行を行います(図6)。
| 図6:アカウントの詳細画面から「Create or view keys」をクリックする(クリックで拡大) |
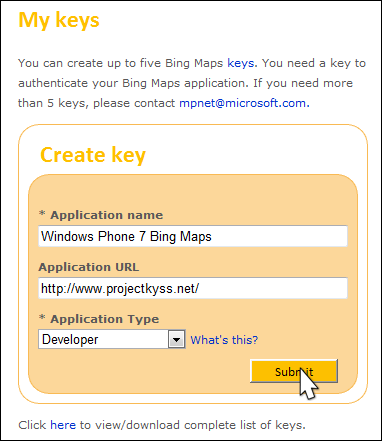
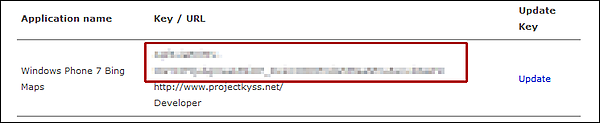
表示される画面から、「Application name」「Application URL」「Application Type」を記入し、[Submit]をクリックします(図7)。キーの作成が完了すると、画面の下の方にBing Maps keyが表示されます(図8)。このKeyを使用します。
|
| 図7:「Application name」「Application URL」「Application Type」を記入し、[Submit]をクリックする |
| 図8:Bing Maps Keyが作成される(クリックで拡大) |
BingMapPage.xamlの編集とコントロールの配置
表示されるエミュレーターデザイン画面上の、PageTitleというNameを持つTextBlockの、Textの値を削除します。ここにはプログラムから駅名が表示されます。ツールボックスからMapコントロールを1個配置します。書き出されるXAMLコードをリスト2のように編集します。
リスト2 編集されたXAMLコード(BingMapPage.xaml)
(1)Windows Phone 7.1 SDK 日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないで変な表示になってしまうことがあります。これを解消するには、書き出されるXAMLコードの、アプリケーションのトップである<phone:PhoneApplicationPage>要素内に、
Language="ja-JP"
と指定しておきます。
(2)Bing Maps Account Centerより取得したApplicationIDを指定します。
<phone:PhoneApplicationPage
x:Class="SecondaryTileAndMap.BingMapPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True" xmlns:my="clr-namespace:Microsoft.Phone.Controls.Maps;assembly=Microsoft.Phone.Controls.Maps"
Language=”ja-JP”> ■(1)
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<my:Map Height="579" HorizontalAlignment="Left" Margin="15,16,0,0" Name="Map1" VerticalAlignment="Top" Width="433">
<my:Map.CredentialsProvider>
<my:ApplicationIdCredentialsProvider ApplicationId="Bing Maps Account Centerより取得したApplicationID" /> ■(2)
</my:Map.CredentialsProvider>
</my:Map>
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
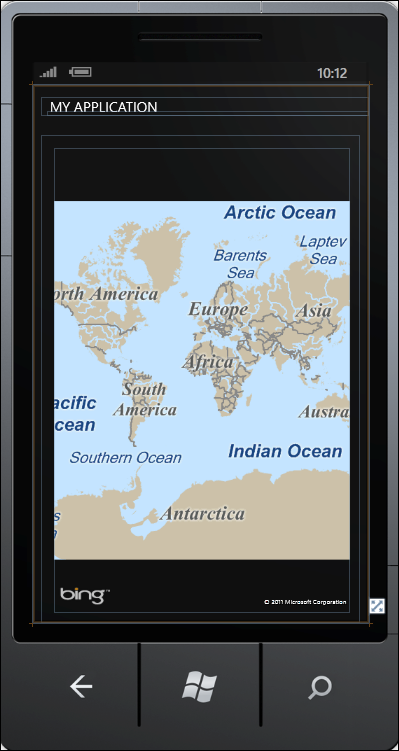
図9のように表示されます。
| 図9:Mapコントロールを配置した(クリックで拡大) |