2.クロスプラットフォーム向け開発ツールの特徴
2.クロスプラットフォーム向け開発ツールの特徴
1)PhoneGap
もともとはカナダのNitobi社が開発していましたが、2011年10月にAdobe社に買収されました。日本でもかねてより知名度が高く、多くのWebサイトで解説もされていますのでご存じの方は多いでしょう。HTML5、JavaScript、CSS、そして独自APIによりカメラなど端末上の機能も利用できるネイティブアプリケーションを開発することができます。iOS、Android、BlackBerry、Windows Phone 7、Symbian、WebOSなど多くの端末OS向けにアプリケーションを展開できることが大きな特徴ですが、アーキテクチャとしては、 HTML5、JavaScript、CSSで書かれたWebアプリケーションを各プラットフォームのWebブラウザでラップすることでネイティブアプリケーション化するスタイルとなっています。
PhoneGapの公式サイト(http://phonegap.com/)

また、PhoneGapでスマートフォン向けアプリケーションを開発する場合、これまでは開発用クライアントマシンにアプリケーションのビルド環境を用意する必要がありましたが、「PhoneGap:Build」を利用することで、クラウド上でネイティブアプリケーションに変換できるようになりました。
2)Sencha Touch
米国Sencha社によって開発されている、ネイティブアプリケーションのようなユーザーインターフェースを持つWebアプリケーションを構築するためのHTML5アプリケーションフレームワークです。利用するには無料のSencha Touch 2 SDKとSDK Tools、ローカルで動作するWebサーバ、Webブラウザ(ChromeかSafariを推奨)が必要となります。
Sencha Touch 2のWebサイト(http://www.sencha.com/products/touch)

同じようなフレームワークにjQuery Mobileがありますが、jQuery MobileがHTMLのタグだけで基本的な形を組むことができるのに対し、Sencha TouchはJavaScriptによるコーディングが必要です。そのぶん細かな調整やサーバとの連携もできるのに加え、「Sencha SDK Tools」を使うことで、カメラや端末の向きなど4つのネイティブAPIにアクセス可能なiOS/Android向けネイティブアプリケーションに変換することもできます。
Sencha Touch 2.0のドキュメントサイト(http://docs.sencha.com/touch/2-0/)。英語だが内容は非常に充実している。

3)appMobi
appMobiは、「あらゆる側面からモバイルHTML5エンジニアを支援する」というコンセプトのもと、米国appMobi社が提供しているサービス群です。Chromeブラウザで動作する統合開発環境「appMobi XDK」がクラウドから提供され、開発者は端末エミュレータで端末の向きや通信環境、Geolocationなど、通常は実機でテストする必要がある機能についてもXDK上で動きを確認しながら開発できます。カメラやセンサーなど端末固有の機能はJavaScript APIを利用。また、実機での動作テストや各スマートフォン/タブレット向けにネイティブアプリケーション化する際も、appMobi XDKからクラウドサービスを使って簡単に行うことができます。
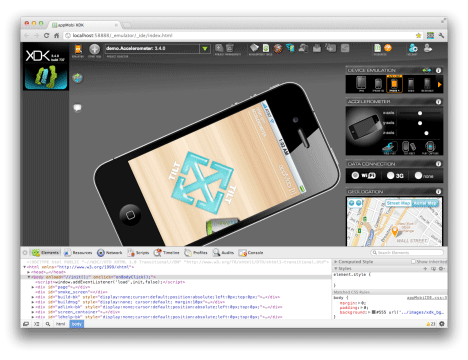
統合開発環境「appMobi XDK」の画面。Chromeブラウザ上で稼働。センサーなどを使うアプリケーションの動作を確認することもできる。公式サイト(http://www.appmobi.com/)

appMobiでは独自の特徴的な、かつ開発者にやさしいテクノロジーとして、HTML5におけるCanvasの描画スピードをSafariに比べて10倍高速化する「DirectCanvas」や、画面にワンタッチするだけでアプリ内課金が完了する「1Touch Payment」、ネイティブアプリケーションの内容をリアルタイムで修正できる「Live Update」なども提供しています。
さらに、ひとつのHTML5ソースコードで開発されたゲームをiOS/Androidだけでなく、facebookやChrome Web Storeなどのプラットフォーム向けにも変換、ゲームユーザーはプラットフォームをまたいでゲームをセーブ・レジュームしたり、獲得したゲームスコアをプラットフォーム間で共通保持できる技術も発表しています。
appMobiを使うことで“ひとつのHTML5ソースコードで15億以上の端末向けにアプリケーションを提供”を実現したゲーム「Boom Town」。

4)Monaca
日本のアシアル社が提供しているクロスプラットフォーム開発ツールです。appMobiと同じくクラウド上から統合開発環境が提供されるスタイルを取っています。
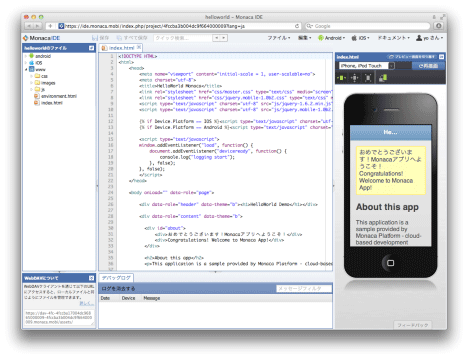
Monacaの統合開発環境「Monaca IDE」。ChromeもしくはSafariで稼働。公式サイト(http://monaca.mobi/)

対応端末は現在のところiOS/Androidとなっています。JavaScript APIを使うことでカメラや加速度センサーなど端末固有の機能にアクセスすることもできます。また、アプリケーションをビルドしなくても端末上で直ちにテストできるアプリケーション「Monaca デバッガー」を配布しています。ネイティブアプリケーションへの変換もクラウドで行われます。現在はまだベータ版ということで機能的な制限もありますが、日本語によるチュートリアルやガイドが充実しています。
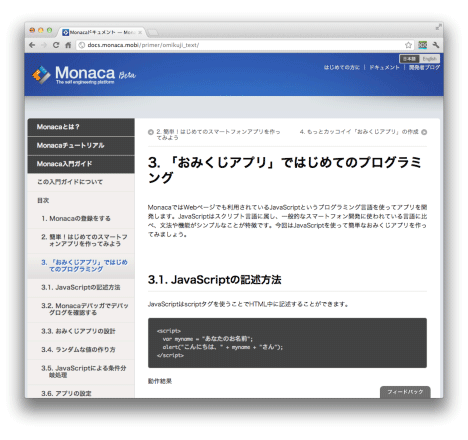
「Monaca」の入門ガイドページ。全編日本語で読める安心感は他社にはないアドバンテージ。

- この記事のキーワード




























