Visual Studio 2012でWindows ストア アプリ プロジェクトの作り方
Visual Studio 2012でWindows ストア アプリ プロジェクトの作り方
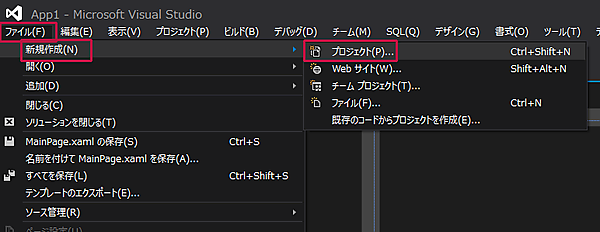
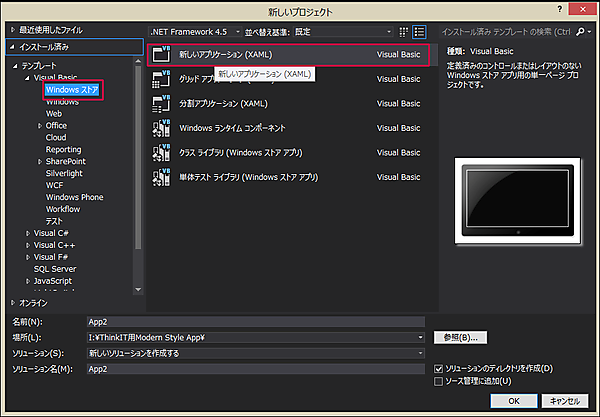
Visual Studio 2012を起動し、「ファイル(F)/新規作成(N)/プロジェクト(P)」と選択すると(図9)、テンプレート内に「Windows ストア」が表示されますので、それを選択します。右側に表示される項目から、「新しいアプリケーション(XAML)」を選択して(図10)、Windows ストア アプリを作成していくことになります。
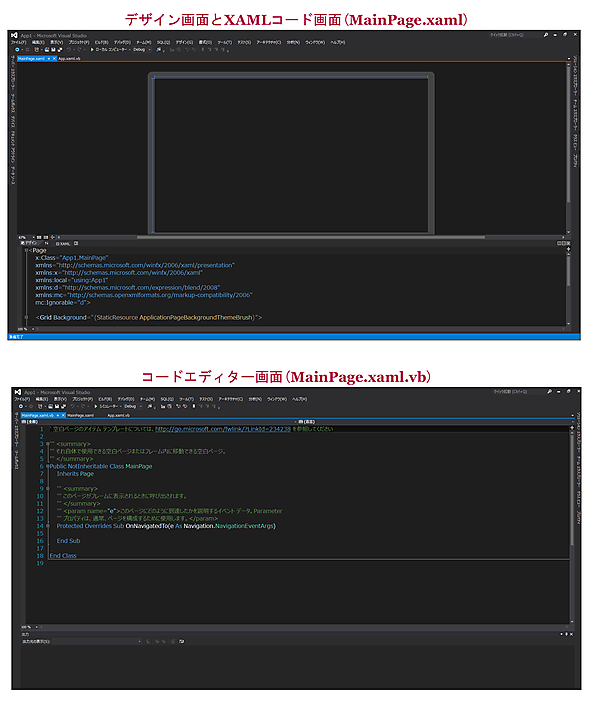
デザイン画面とXAMLコードを記述した画面が表示されます。デザイン画面内にツールボックスからコントロールを配置し、各イベント処理をコードエディター内に記述していきます(図11)。
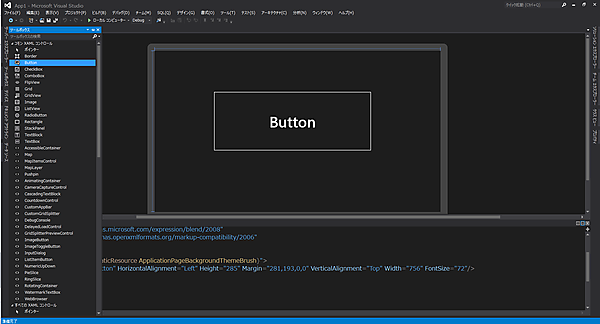
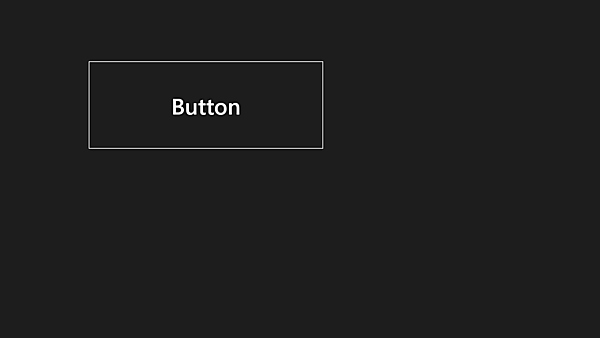
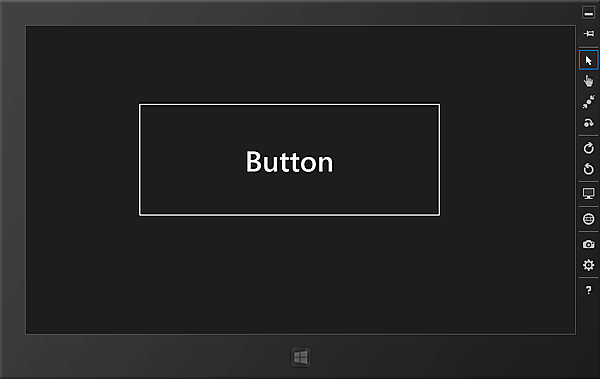
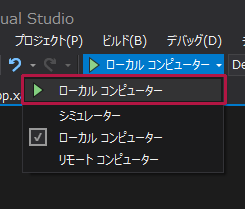
試しに、ツールボックスからButtonコントロールを1個配置します(図12)。この状態でVisual Studio 2012のメニューから「デバッグ(D)/デバッグ開始(S)」で実行してみます。デフォルトでは「ローカル コンピューター」でデバッグするようになっています(図13)。「ローカルコンピューター」で実行すると全画面で表示されます(図14)。

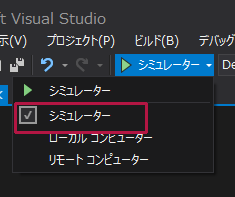
また、「シミュレーター」でデバッグしたりすることもできます(図15)、イーサネット ケーブルを使って直接接続された「リモートコンピューター」でデバッグしたりすることもできます。「シミュレーター」が搭載されていますので、開発中にずっとタブレット デバイスに接続している必要はありません。「シミュレーター」で実行すると図16のように表示されます。

「シミュレーター」を利用すると
- 画面のサイズ、解像度、アスペクト比
- アプリのレイアウト
- 画面の向き
等をテストすることができます。
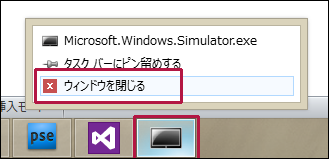
このシミュレーターを終了さすには、タスクバーに表示されているシミュレーターのアイコン上で、マウスの右クリックをして「ウィンドウを閉じる」を選択します(図17)。

今回の連載のサンプルは「ローカルコンピューター」でのデバッグを前提に作成しています。よって、「シミュレーター」で実行させた場合は画面に収まり切れないアプリもありますので、ご了承ください。
では、前置きはこのくらいにして、次回からは実際にWindows ストア アプリの作成に取り掛かります。それまでに、Windows 8とVisual Studio 2012の環境を整えておきましょう。
今回はここまでです。ありがとうございました。