コントロールの配置
コントロールの配置
ツールボックスからデザイン画面上に「ユーザー名」と「投稿内容」を入力するTextBoxコントロールを2個配置します。「投稿内容」を入力するTextBoxには、AcceptReturnプロパティのチェックを付けて、改行の入力を可能にしています。
[戻る]、[OK]、[投稿]用のButtonコントロールを3個配置します。[戻る]と[投稿]用のボタンは最初の状態では使用不可としておきます。
タイトルやメッセージを表示するTextBlockコントロールを3つ配置します。次回解説するFacebookLoginPageを表示するFrameコントロールを1個配置しておきます。
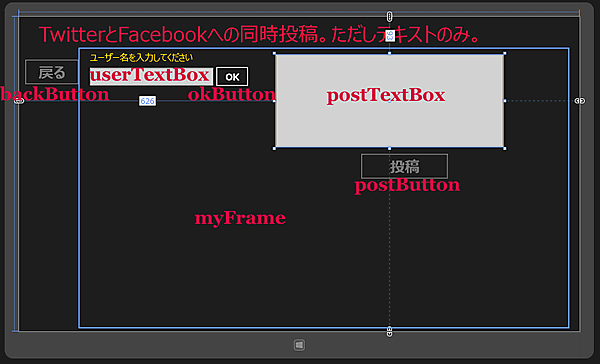
書き出されるXAMLコードはリスト1、レイアウトは図13になります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
- (1)「投稿内容」と「ユーザー名」とを入力する
要素を配置しています。「投稿内容」の 要素のAcceptReturnプロパティにTrueが指定され、改行の入力が可能になっています。また、MaxLenghtプロパティに140と指定して、入力可能な文字数を140文字に限定しています。 - (2)[戻る]、[OK]、[投稿]用の
- (3)FacebookLoginPageを表示する要素を配置しています。
<Page
x:Class="Win8_Twitter.MainPage"
IsTabStop="false"
DataContext="{Binding DefaultViewModel, RelativeSource={RelativeSource Self}}"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_Twitter"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<TextBoxx:Name="postTextBox" HorizontalAlignment="Left" Height="225" Margin="626,93,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="554" AcceptsReturn="True" MaxLength="140" FontFamily="Meiryo UI" FontSize="24"/>■(1)
<Button Content="投稿" HorizontalAlignment="Left" Height="66" Margin="831,332,0,0" VerticalAlignment="Top" Width="217" x:Name="Button1" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(2)
<TextBlockHorizontalAlignment="Left" Height="33" Margin="27,40,0,0" TextWrapping="Wrap" Text="ユーザー名:" VerticalAlignment="Top" Width="139" FontFamily="Meiryo UI" FontSize="24" Visibility="Collapsed"/>
<TextBoxx:Name="userTextBox" HorizontalAlignment="Left" Height="43" Margin="173,125,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="300" FontFamily="Meiryo UI" FontSize="24" AcceptsReturn="True" />■(1)
<Button x:Name="okButton" Content="OK" HorizontalAlignment="Left" Height="52" Margin="478,120,0,0" VerticalAlignment="Top" Width="83" FontFamily="Meiryo UI" FontSize="22" />■(2)
<Button Content="戻る" HorizontalAlignment="Left" Height="66" Margin="12,102,0,0" VerticalAlignment="Top" Width="136" x:Name="backButton" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(2)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="680" Margin="148,78,0,0" VerticalAlignment="Top" Width="1190"/>■(3)
<TextBlockx:Name="userNameTextBlock" HorizontalAlignment="Left" Height="36" Margin="173,84,0,0" TextWrapping="Wrap" Text="ユーザー名を入力してください" VerticalAlignment="Top" Width="287" FontFamily="Meiryo UI" FontSize="22" Foreground="Gold"/>
<TextBlockHorizontalAlignment="Left" Height="63" Margin="48,10,0,0" TextWrapping="Wrap" Text="TwitterとFacebookへの同時投稿。ただしテキストのみ。" VerticalAlignment="Top" Width="1308" FontFamily="Meiryo UI" FontSize="48" Foreground="Crimson"/>
</Grid>
</Page>
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainWindow.xaml.vb)
Option Strict On
Imports System
LINQ to Twitterを使うためのクラスの含まれる、LinkToTwitter名前空間を読み込みます。
Imports LinqToTwitter
Public NotInheritable Class MainPage
Inherits Page
「LINQ To Twitter Betaに必要な情報を取得」で取得した、「CONSUMER_KEY」、「CONSUMER_SECRET」、「ACCESSTOKEN」、「ACCESSTOKENSECRET」を定数メンバ変数として宣言します。
Const myConsumerKey As String = "取得したコンシューマーキー"
Const myConsumerSecret As String = "取得したコンシューマーシークレットキー"
Const myAccessToken As String = "取得したアクセストークンキー"
Const myAcessTokenSecret As String = "取得したアクセストークンシークレットキー"
新しいSingleUserAuthorizerクラスのインスタンス、myAuthオブジェクトを作成します。SingleUserAuthorizerでは、資格情報を所有するユーザーのためのOAuthの承認を実行することができます。
Dim myAuth As New SingleUserAuthorizer
資格情報のストレージを管理するInMemoryCredentialsクラスの新しいインスタンス、myCredentialオブジェクトを作成します。
Dim myCredential As New InMemoryCredentials
[OK]ボタンがクリックされた時の処理
「ユーザー名」が未入力の場合は処理を抜けます。「ユーザー名」が入力された場合の処理です。
Focusメソッドで「投稿内容」入力ボックスにフォーカスを移します。[投稿]ボタンの使用を可能にします。
資格情報のストレージを管理するInMemoryCredentialsクラスの、ConsumerKey、ConsumerSecret、OAuthToken、AccessTokenプロパティに、宣言しておいた定数メンバ変数の値を指定します。
myAuthオブジェクトのCredentialプロパティに各コンシューマーとアクセストークンキーの指定されたmyCredentialオブジェクトを指定します。これで、Twitterへの認証が完了します。
Twitterの投稿内夜を表すクラスであるTwitterContextクラスのインスタンス、myTwitterContextオブジェクトを作成します。
特定のデータソースに対するクエリを評価する機能を提供する、IQueryableインターフェース型のmySearchResponse変数を宣言します。
IQueryableのデータ型はIQueryable(Of LinqToTwitter.Search)と指定します。
Typeが検索を表すSearchで、かつ、クエリを表すQueryがuserTextBoxに入力した「ユーザー名」の投稿内容を取得します。
もし投稿内容の個数が0の場合は、つまり、指定した「ユーザー名」が存在しない場合は、「ユーザー名」入力欄にフォーカスを移し、[投稿]ボタンの使用を不可とします。FocusState列挙体については下記のURLを参考にしてください。ここで指定している、Programmaticは、要素がフォーカスする意図的なコール、または関連するAPIを介してフォーカスを取得したことを意味します。
→ FocusState enumeration
※Twitterには膨大な数のユーザーが存在します。間違えずに自分のユーザー名を入力するように気を付けてください。
Private Sub okButton_Click(sender As Object, e As RoutedEventArgs) Handles okButton.Click
If userTextBox.Text = String.Empty Then
Exit Sub
Else
postTextBox.Focus(Windows.UI.Xaml.FocusState.Programmatic)
postButton.IsEnabled = True
With myCredential
.ConsumerKey = myConsumerKey
.ConsumerSecret = myConsumerSecret
.OAuthToken = myAccessToken
.AccessToken = myAcessTokenSecret
End With
myAuth.Credentials = myCredential
Dim myTwitterContext As New TwitterContext()
Dim mySearchResponse As IQueryable(Of LinqToTwitter.Search) = Nothing
mySearchResponse = From tweet In myTwitterContext.Search Where tweet.Type = SearchType.SearchAndAlsotweet.Query = userTextBox.Text
If mySearchResponse.Count = 0 Then
userTextBox.Focus(Windows.UI.Xaml.FocusState.Programmatic)
postButton.IsEnabled = False
Exit Sub
End If
End If
End Sub
[投稿]ボタンがクリックされた時の処理
投稿内容が未入力の場合は処理を抜けます。投稿内容が入力された場合の処理です。
「ユーザー名」の入力ボックスを非表示にします。[戻る]ボタンの使用を可能にします。
Twitter ライブラリに LINQ で利用可能ないくつかの承認者の1つである、PinAuthorizerクラスの新しいインスタンスmyPinオブジェクトを作成します。
myPinオブジェクトのCredentialsプロパティに、各コンシューマーとアクセストークンキーの指定されたmyCredentialオブジェクトを指定します
Authorizeメソッドで承認します。
全てのクエリが自動的に、Twitterには権限があることを証明する情報で飾られていますので、権限付与者にTwitterContextのインスタンスを渡します。
UpdateStatusメソッドで投稿内容の状態を更新します。FrameのNavigateメソッドでFacebookLoginPage(後編で作成)に遷移します。その際、投稿内容を引数として渡します。
Private Sub postButton_Click(sender As Object, e As RoutedEventArgs) Handles postButton.Click
If postTextBox.Text = String.Empty Then
Exit Sub
Else
userNameTextBlock.Visibility = Windows.UI.Xaml.Visibility.Collapsed
myFrame.Visibility = Windows.UI.Xaml.Visibility.Visible
backButton.IsEnabled = True
Dim myPin As New PinAuthorizer
myPin.Credentials = myCredential
myPin.Authorize()
Dim myTwitterContext As New TwitterContext(myPin, "https://api.twitter.com/1/", "https://search.twitter.com/")
myTwitterContext.UpdateStatus(postTextBox.Text)
myFrame.Navigate(GetType(FacebookLoginPage), postTextBox.Text)
End If
End Sub
[戻る]ボタンがクリックされた時の処理
「ユーザー名」の入力ボックスを表示します。
myFrameを非表示にし、[戻る]ボタンを使用不可とします。
Private Sub backButton_Click(sender As Object, e As RoutedEventArgs) Handles backButton.Click
userNameTextBlock.Visibility = Windows.UI.Xaml.Visibility.Visible
myFrame.Visibility = Windows.UI.Xaml.Visibility.Collapsed
backButton.IsEnabled = False
End Sub
ページが読み込まれた時の処理
Focusメソッドで、「ユーザー名」入力ボックスにフォーカスを移します。
Private Sub MainPage_Loaded(sender As Object, e As RoutedEventArgs) Handles Me.Loaded
userTextBox.Focus(Windows.UI.Xaml.FocusState.Programmatic)
End Sub
End Class
今回はここまでです。ありがとうございました。
- この記事のキーワード