「空白のページ」の作成(SearchResultPage.xaml)
情報をタイルで表示するページを作成します。
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択します。
コントロールの配置
ツールボックスからScrollViewerコントロールを1個、その子要素としてGridViewコントロールを1個配置します。
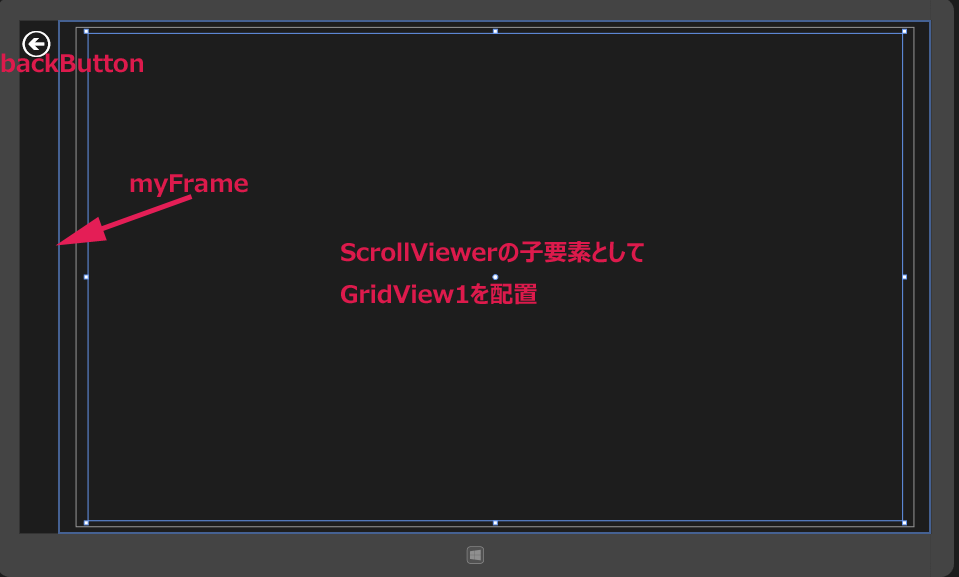
書き出されるXAMLをリスト3のように編集します。レイアウトは図7のようになります。
リスト3 書き出され編集されたXAMLコード(SearchResultPage.xaml)
(1)プロパティ要素内に、Key名がGridViewTemplateという要素を配置しています。要素を配置し、枠線の幅に3、枠線の色にCrimson、背景色にNavyを指定します。要素を配置し、OrientationにHorizontal、Marginに5を指定して余白を設けます。この要素の子要素として
さらに要素を配置し、子要素として2つの要素を配置します。のTextプロパティに「商品名」をバインドし、文字色をBeigeとします。
(2)要素の子要素として、名前がGridView1という要素を配置します。
(3)名前がbackButtonという要素を配置します。
(4)WebBrowserPageに遷移する名前がmyFrameという要素を配置します。
02 x:Class="RakutenSearch.SearchResultPage"
05 xmlns:local="using:RakutenSearch"
10 <DataTemplatex:Key="GridViewTemplate">(1)
11 <Border BorderThickness="3" BorderBrush="Crimson" Background="Navy">(1)
12 <StackPanel Orientation="Horizontal" Margin="5" Height="Auto">(1)
13 <Image Source="{Binding 画像}" Width="128" Height="128"/>(1)
14 <StackPanel Width="370">(1)
15 <TextBlock Text="{Binding 商品名}" FontSize="18" TextWrapping="Wrap" Foreground="Beige" Height="Auto" Padding="5"/>(1)
16 <TextBlock Text="{Binding 価格}" FontSize="16" Foreground="Crimson" Height="Auto" Padding="5"/>(1)
22 <Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
23 <ScrollViewerHorizontalAlignment="Left" Height="748" Margin=Margin="31,10,0,0"VerticalAlignment="Top" Width="1293">(2)
24 <GridViewx:Name="GridView1" Height="730" Width="1220" FlowDirection="LeftToRight" ItemTemplate="{StaticResourceGridViewTemplate}"/>(1)
26 <Button x:Name="backButton" HorizontalAlignment="Left" Height="53" Margin="-53,10,0,0" VerticalAlignment="Top" Width="47" Style="{StaticResourceBackButtonStyle}"/>(3)
27 <Frame x:Name="myFrame" HorizontalAlignment="Left" Height="768" Margin="3,0,0,0" VerticalAlignment="Top" Width="1309"/>(4)
図7:各コントロールを配置した(クリックで拡大)
「空白のページ」の作成(WebBrowserPage.xaml)
情報をブラウザで表示するページを作成します。
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択します。
コントロールの配置
ツールボックスからWebBrowserコントロールをドラッグ&ドロップします。このコントロールはWinRT XAML Tookitのコントロールで、今までにも何回か使用したコントロールです。ツールバーには既に、このコントロールが登録されていると思いますので、これを使用してください。ツールボックスに追加されていない方は、ダウンロードしたサンプル内のWinRTXAMLToolkitフォルダー内にあるWinRTXamlToolkit.dllを参照の追加から参照し、ツールボックスにも「アイテムの選択」から、このDLLを参照してコントロールを追加してください。
書き出されるXAMLは省略します。レイアウトは図8になります。
図8:WebBrowserコントロールを配置した(クリックで拡大)

要素を配置し、WidthとHeightに128を指定します。