役割に権限を付与する
役割に権限を付与する
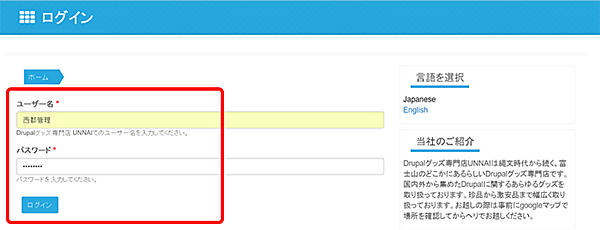
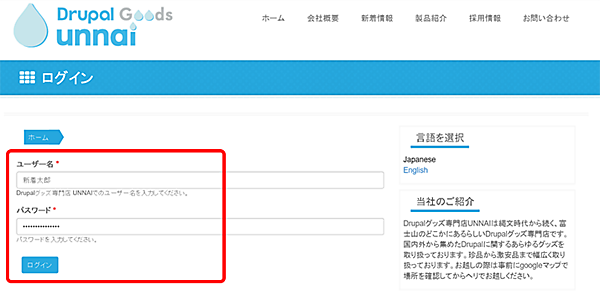
次に各「役割」に権限を付与します。その前に先ほど作成した「西都管理」ユーザーでログインをして、画面を確認してみます。ログアウトした状態から[サイトURL]/user/loginにアクセスして、ユーザー名「サイト管理者」、パスワードに先ほど設定したパスワードを入力して「ログイン」ボタンをクリックします。
※Google Chromeブラウザのシークレットモードや、ユーザーの切り替え機能などを利用し、別のユーザーとしてログインすると、ユーザーを切り替えるごとにログインやログアウトをする必要がないので便利です。

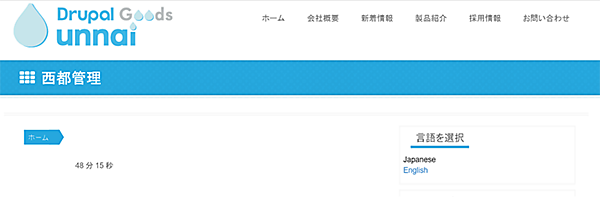
ログインすると、「西都管理」ユーザーのユーザーページに移動します。この状態でサイトを閲覧してみます。ログインしていない状態とさほど変わらないはずです。現時点では、「西都管理」ユーザーには最低限の権限しか与えられていないので、ログインしていない一般ユーザーの見え方とさほど変わりません。これから、権限を付与しながらこの状態がどのように変化するのかを確認しながら権限の設定を行っていきます。

「ユーザー管理者」ロールへの権限の付与
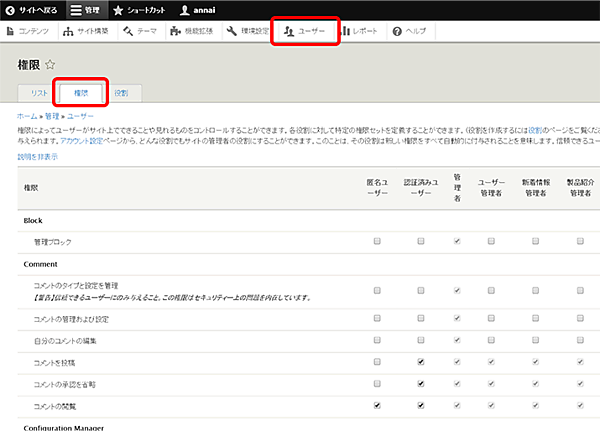
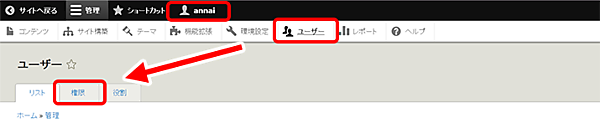
1.管理者メニューの「ユーザー」をクリックして、「ユーザー」画面の「権限」タブをクリックします。「権限」画面です。この画面のチェックボックスのONとOFFで権限設定を行います。
画面を下までスクロールしていただくと分かりますが、非常にたくさんの設定項目があります。これだけの設定項目を役割ごとに設定できるのは、他のCMSに比べてDrupalが柔軟で拡張性の高いフレームワークと呼ばれる理由でもあります。

2.「system」セクションの「管理用テーマの閲覧」権限の「ユーザー管理者」のチェックボックスにチェックを入れます。

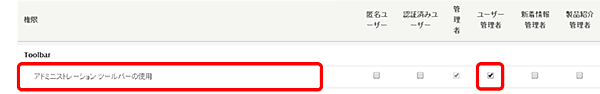
「Toolbar」セクションの「アドミニストレーション ツールバーの使用」権限の「ユーザー管理者」のチェックボックスにチェックを入れます。

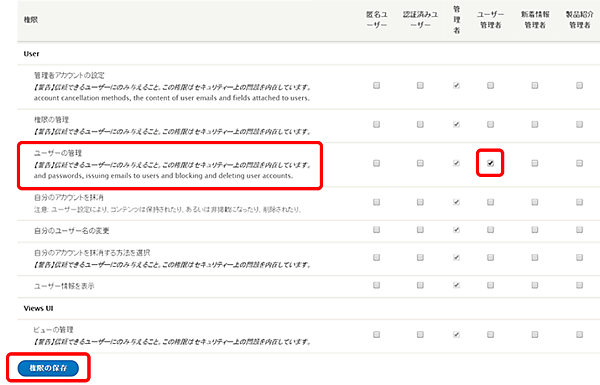
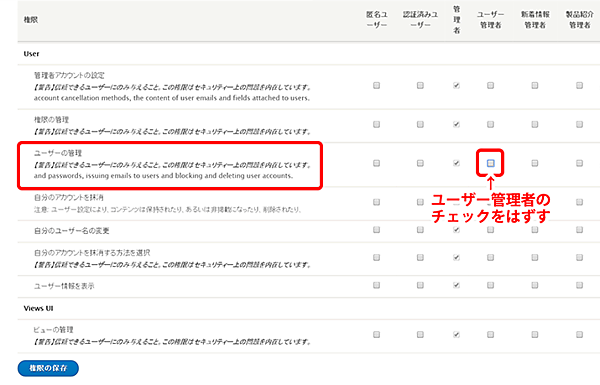
「User」セクションの「ユーザーの管理」権限の「ユーザー管理者」のチェックボックスにチェックを入れて、「権限の保存」ボタンをクリックします。

3.「変更内容が保存されました。」メッセージが表示されます。

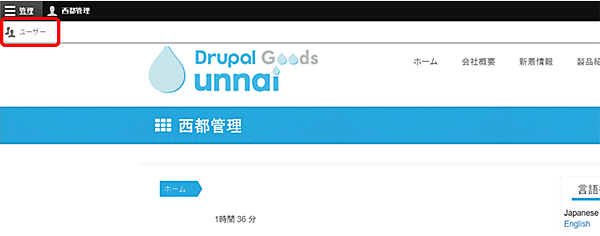
この状態で、「西都管理」さんでログイン状態の画面を確認します。一度、ブラウザの画面を更新すると、画面の上部に黒い「ツールバー」が表示されます。「ツールバー」の管理をクリックすると、以下の画像のように「管理者メニュー」が開きます。管理者メニューには「ユーザー」画面へのメニューのみが表示されています。
これは、先ほど「権限」画面で、「User」セクションの「ユーザーの管理」権限にチェックを入れて権限を付与したためです。管理者メニューの「ユーザー」をクリックします。

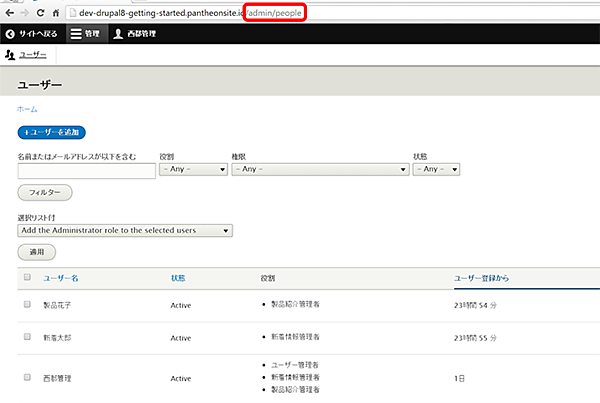
4.「ユーザー」画面に移動します。この画面でURLを確認します。
[サイトURL]/admin/peopleと表示されているはずです。

この状態で、サイト管理用のアカウントで「ユーザー」画面の「権限」タブをクリックし、先ほどの「権限」画面にアクセスします。

「権限」画面で、「User」セクションの「ユーザーの管理」権限のチェックボックスを外して「権限の保存ボタン」をクリックします。

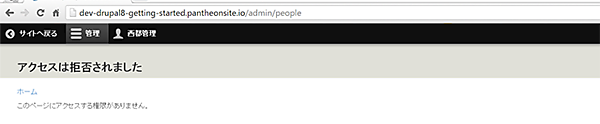
権限を外した状態で再度、「西都管理」さんで[サイトURL]/admin/peopleにアクセスします。
すると、以下のように「アクセスは拒否されました」、「このページにアクセスする権限」がありませんと表示されます。
また、「ツールバー」の「管理」をクリックしても管理者メニューが展開されず、先ほどは表示された「ユーザー」メニューが表示されません。これは、「西都管理」さんから「ユーザーの管理」権限が剥奪されたためです。

再度、チェックをONにして「ユーザーの管理」権限を付与した状態にします。これで「ユーザー管理者」ロールの権「ユーザー管理者」ロールへの権限の付与は完了です。
「新着情報管理者」と「製品紹介管理者」ロールへの権限の付与
次に「新着情報管理者」と「製品紹介管理者」ロールへ権限を付与します。
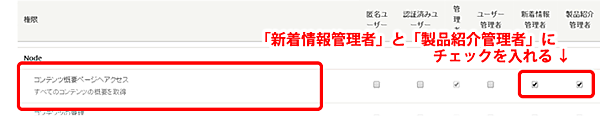
1.管理者メニューの「ユーザー」をクリックして、「ユーザー」画面の「権限」タブをクリックします。「権限」画面に移動します。 「Node」セクションの「コンテンツ概要ページへアクセス」チェックボックスに以下のようにチェックを入れます。

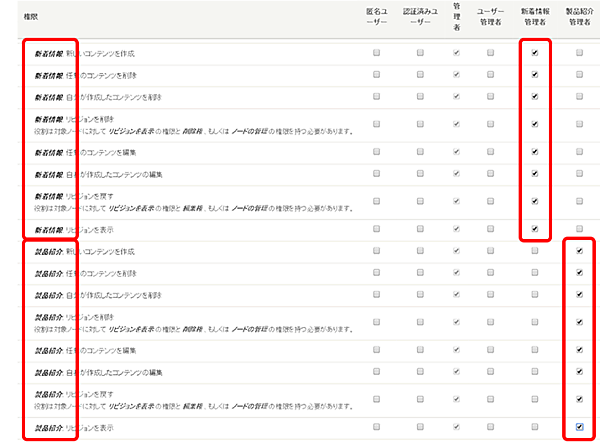
同じく、「Node」セクションの「新着情報」と「製品紹介」コンテンツタイプに関する一連のチェックボックスに以下のようにチェックを入れます。

2.「system」セクションの「管理用テーマの閲覧」チェックボックスに以下のようにチェックを入れます。

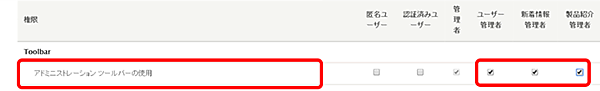
3.「Toolbar」セクションの「アドミニストレーション ツールバーの使用」チェックボックスに以下のようにチェックを入れ、画面下の「権限の保存」ボタンをクリックします。「新着情報管理者」と「製品紹介管理者」ロールへの権限の付与は完了です。

権限設定の確認
各「役割」への権限を付与しました。付与した権限が実際にどのように影響するのかを、ユーザーごとに確認してみます。
※Google Chromeブラウザのシークレットモードや、ユーザーの切り替え機能などを利用し、別のユーザーとしてログインすると、ユーザーを切り替えるごとにログインやログアウトをする必要がないので便利です。
1.ログアウトした状態から[サイトURL]/user/loginにアクセスして、「新着太郎」「製品花子」「西都管理」の各ユーザーで「ログイン」します。

2.ツールバーの「管理」をクリックして、管理者メニューを開きます。ユーザーごとに違いを比較してみます。 「新着太郎」と「製品花子」ユーザーの管理者メニューには「コンテンツ」メニューのみが表示されています。 一方、「西都管理」ユーザーの管理者メニューには「ユーザー」メニューが表示されています。これは、「西都管理」ユーザーは「ユーザーの管理」権限を持っているためです。「新着太郎」と「製品花子」ユーザーはこの権限を持っていないために、このページへアクセスすることはできません。

管理者メニューの確認後、管理者メニューの「コンテンツ」をクリックします。
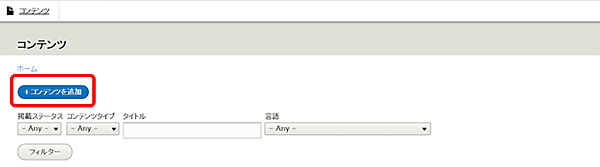
3.「コンテンツ」画面で「コンテンツを追加」ボタンをクリックします。

4.ユーザーごとに、「コンテンツの追加」ボタンをクリックした際の挙動を確認します。
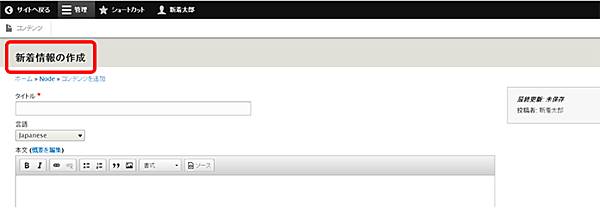
「新着太郎」ユーザーの場合
「新着情報の作成」画面に遷移します。「新着太郎」ユーザーは「新着情報」コンテンツの管理権限を持つ、「新着情報管理者」の「役割」をもっているため、「新着情報の作成」画面のみが表示されます。

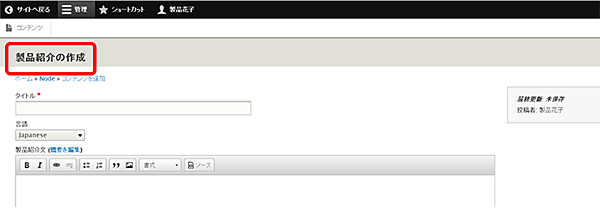
「製品花子」ユーザーの場合
「製品紹介の作成」画面に遷移。「製品花子」ユーザーは「製品紹介」コンテンツの管理権限を持つ、「製品紹介管理者」の「役割」をもっているため、「製品紹介の作成」画面のみが表示されます。

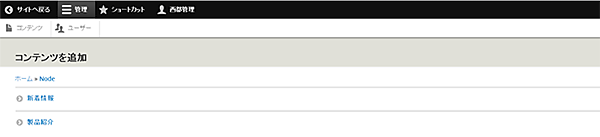
「西都管理」ユーザーの場合
一度、「コンテンツの追加」画面に遷移し、「新着情報」と「製品紹介」コンテンツの作成画面へのリンクが表示されます。「西都管理」ユーザーは「新着情報管理者」と「製品紹介管理者」の両方の「役割」をもっているため、「新着情報の作成」と「製品紹介の作成」画面の両方が表示されます。

「コンテンツを追加」画面で「新着情報」リンクをクリックすると、「新着情報の作成」画面が表示される。

「コンテンツを追加」画面で「製品紹介」リンクをクリックすると、「製品紹介の作成」画面が表示される。

5.次に各ユーザーで、管理者メニューの「コンテンツ」をクリックして、「コンテンツ」画面を比較します。
「新着太郎」ユーザーの場合
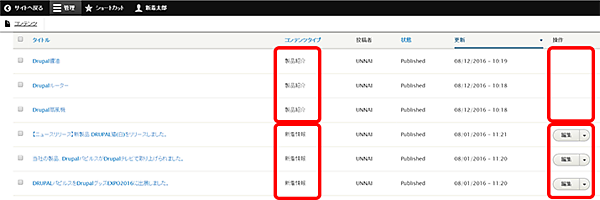
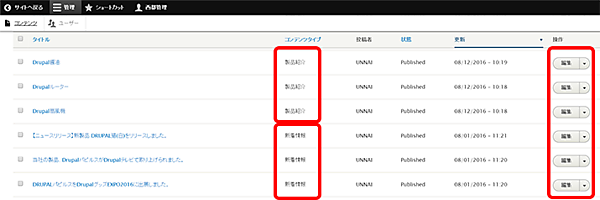
「新着情報」コンテンツの「編集」ボタンが表示される。「製品紹介」コンテンツの「編集」ボタンは表示されない。

「製品花子」ユーザーの場合 「製品紹介」コンテンツの「編集」ボタンが表示される。「新着情報」コンテンツの「編集」ボタンは表示されない。

「西都管理」ユーザーの場合
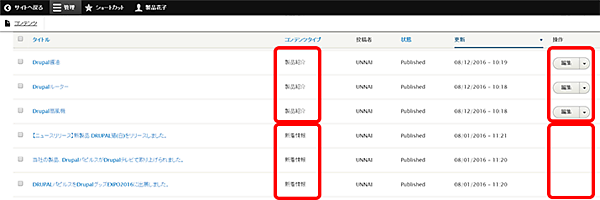
「新着情報」と「製品紹介」コンテンツの「編集」ボタンが両方表示される。

このように「コンテンツ」画面においても、ユーザーが権限を持つコンテンツにのみ「編集」ボタンが表示されます。 「西都管理」ユーザーは「新着情報」と「製品紹介」コンテンツの管理権限を持っているので、両方のボタンが表示されます。
今回は比較的シンプルな権限設定を行いましたが、「役割」への権限の付与と、ユーザーへの「役割」の付与を駆使するとさまざまな事が可能になります。
例えば、コンテンツの編集権限を持つ「コンテンツ編集者」ロールと、公開・非公開権限を持つ「コンテンツ承認者」ロールを設定して、ユーザーに役割を付与することで、コンテンツの作成承認フローを設定することも可能となります。「Workbench」や「Workflow」モジュールを利用することで、より使いやすいワークフローUIを提供することもできます。
今回のまとめ
今回はモジュールをインストールしました。また、ユーザーと役割を作成して権限設定を行いました。モジュールの探し方や、選定方法、モジュールページの読み方などはDrupalでの開発を行う上で必要となるとても大切な知識です。しっかりと理解して、モジュールの導入を行ってください。Drupalでできることの幅が一気に広がります。
権限設定に関しては、UI上でかなり細かい権限が可能なことを実感して頂けたのではないでしょうか。複雑な権限設定が要求されるサイトへ、Drupalの導入を検討してみてください。
本連載において実際に手を動かしてDrupalを作成するのは、今回で終了です。次回は、Drupalの開発を支えるDrupalコミュニティーや、役立つ情報ソース等についてご紹介させていただきます。Drupalはオープンソースソフトウェアですので、世界中の有志のコミュニティーにより支えられています。国内外のコミュニティー活動について知っていただき、一人でも多くの方がコミュニティー活動に参加していただければと願います。
次回の配信予定日は9月29日です。ぜひ、次回もご期待ください。