XAMPPを使ってテクスチャを貼ったキャラクターを表示する
XAMPPを使って
テクスチャを貼ったキャラクターを表示する
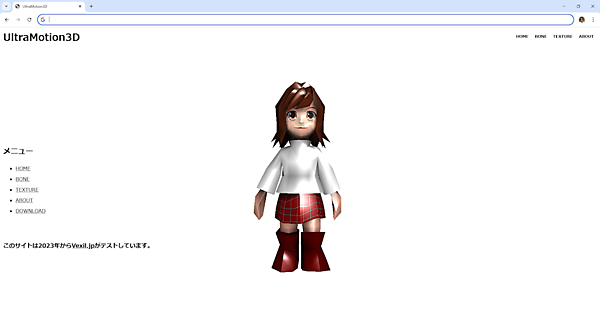
記事冒頭で説明したように、ローカルのパソコンで図3のようなテクスチャファイルを使ったサンプルを動作させるにはWebサーバが必要ですが、第1回でも解説したXAMPPを使えばローカルサーバを立てることができます。なぜWebサーバが必要かと言うと、テクスチャファイルは「オリジン間リソース共有(CORS)」で.htmlファイルと同じドメインのWebサーバ上のファイルしか読み込めないためです。
今後は、基本的にテクスチャを使わないサンプルをメインに解説すると思うので、ほとんどXAMPPでWebサーバを立てなくてもローカルのWebブラウザでUltraMotion3Dライブラリを使ったサンプルを実行できると思います。ただし、テクスチャの読み込みと表示を実装する際はもちろんWebサーバが必要になります。
XAMPPの使い方
まず、webgpu.zipを解凍したwebgpuフォルダを「C:¥xampp¥htdocs」フォルダ内に移動してください。このフォルダ内に配置したWebページをXAMPPを使ってWebブラウザで見ることができます。
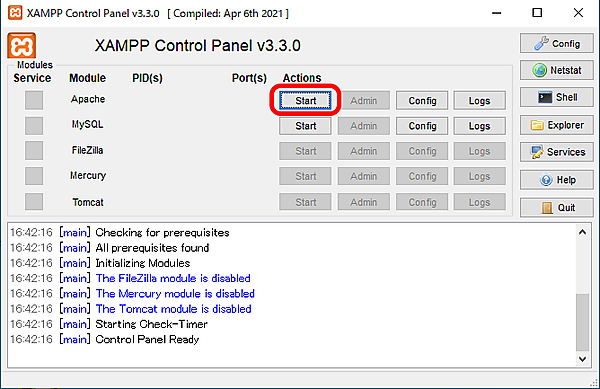
図4のようにXAMPPを起動したら「Apache」を「Start」してWebサーバを開始します。これでWebブラウザ(ここではGoogle Chrome)の「ローカルホスト(http://localhost/webgpu/index.html)」をWebサーバ上で見ることができます。Webブラウザを閉じたときは「Stop」してWebサーバを停止するのを忘れないように。
テクスチャを貼った3Dキャラクター
次のサンプルコード「texture.html」をコーディングしたら、マウスドラッグでキャラクターを回転できます。またキャラクターは歩くアニメーションをしていますが、マウスクリックでジャンプするアニメーションに切り替わり、着地したらまた歩くアニメーションをループ再生します。
「models」→「RedGirl.js」ファイルを開いて見てください。「setMaterial」メソッドの最後の引数に"models/RedGirl.jpg"というファイルがありますね。これがテクスチャ(ポリゴンに貼る模様)ファイルです。RedGirl.jsから見た相対パスではなく、index.htmlファイルから見た相対パスなのでmodelsフォルダも書かれています。なお、テクスチャファイルのパスはRedGirl.jsスクリプトを読み込む.htmlファイルから見た相対パスなので気を付けてください。
・サンプルコード「texture.html」<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>UltraMotion3D</title>
<meta name="viewport" content="width=device-width">
<link href="css/main.css" rel="stylesheet" type="text/css" />
<link href="css/mobile.css" rel="stylesheet" type="text/css" media="only screen and (max-width:480px)" />
<script src="lib/Material.js"></script>
<script src="lib/Vector3D.js"></script>
<script src="lib/Matrix3D.js"></script>
<script src="lib/Model3D.js"></script>
<script src="lib/BoneModel3D.js"></script>
<script src="lib/WGSL.js"></script>
<script src="lib/UltraMotion3D.js"></script>
<script src="models/RedGirl.js"></script>
<script type="text/javascript">
var _model;
var _pos = new Vector2D(0,0);
var _click = false;
function init() {
_model = new RedGirl();
if ( 'ontouchend' in document ) {
document.addEventListener('touchstart',onMouseDown,false);
document.addEventListener('touchmove',onMouseMove,false);
document.addEventListener('touchend',onMouseUp,false);
} else {
document.onmousedown = onMouseDown;
document.onmousemove = onMouseMove;
document.onmouseup = onMouseUp;
document.oncontextmenu = function () { return false; }
}
}
function draw() {
if (!_model.playing) _model.playAnimation(0,true);
_camera.lookAt(new Vector3D(0,150,600),new Vector3D(0,150,0),new Vector3D(0,1,0))
_model.draw();
}
function onMouseDown(event) {
_pos = getPos(event);
_click = true;
}
function onMouseMove(event) {
if ( _click ) {
pos = getPos(event);
_model.rotate.addX(pos.y-_pos.y);
_model.rotate.addY(pos.x-_pos.x);
_pos = pos;
}
}
function onMouseUp(event) {
_click = false;
_model.playAnimation(1,false);
}
</script>
</head>
<body onload='initWebGPU("CanvasAnimation");'>
<canvas id="CanvasAnimation" width="2000" height="1000"></canvas>
<div id="container">
<header>
<h1>UltraMotion3D</h1>
<nav>
<a href="index.html">HOME</a>
<a href="bone.html">BONE</a>
<a href="texture.html">TEXTURE</a>
<a href="about.html">ABOUT</a>
</nav>
</header>
<div id="space"></div>
<h2>メニュー</h2>
<ul>
<li><a href="index.html">HOME</a></li>
<li><a href="bone.html">BONE</a></li>
<li><a href="texture.html">TEXTURE</a></li>
<li><a href="about.html">ABOUT</a></li>
</ul>
<footer>
<h3>このサイトは2023年から<a href="http://vexil.jp" target="_blank">Vexil.jp</a>がテストしています。</h3>
</footer>
</div>
</body>
</html>【サンプルコードの解説】
UltraMotion3Dの読み込みは最初のページと同じです。女の子のキャラクターをRedGirl.jsから読み込みます。
クリックとドラッグでのキャラクターの回転は前のページと同じです。
モデルのアニメーションが停止(!_model.playing)していたら「playAnimation」メソッドで0番のアニメーションをループあり(true)で再生します。
マウスが離されたらplayAnimationメソッドで1番のアニメーションをループなし(false)で再生します。
おわりに
今回は、UltraMotion3Dライブラリを使って3DのWebコンテンツを作る解説をしました。また、テクスチャを表示するにはWebサーバが必要で、そのためにローカルでXAMPPを使う解説もしました。
次回は、いよいよUltraMotion3Dライブラリを1から作っていく解説を始めます。
- この記事のキーワード