Gridに対して詳細表示するためのイベントを登録する
Gridに対して詳細表示するためのイベントを登録する
Step5では、詳細ビューのテンプレートを作成します。Ext.Templateクラスから詳細ビューに表示する際のhtmlのテンプレートを定義します。{title}、{content}、{link}というのがgridのcolumnsのdataIndexに対応します。EXT JsではこのようにTemplateクラスがあるので、ひな形に合わせてhtmlを書き換えるという処理を簡単に行うことができます。
Step6では、Gridの行に対して詳細ビューに表示するイベントを登録します。「grid.getSelectionModel().on('rowselect',handler)」とすることでgridの行選択に対するイベント登録ができます。このときhandlerに対して「SelectionModel , 行番号 ,この行のExt.data.Recordオブジェクト」が渡されます。行のセルのデータはExt.data.RecordオブジェクトのdataプロパティにdataIndex名で登録されています。
「rssTemplate.overwrite(detailPanel.body, r.data);」では、Templateクラスのoverwriteメソッドで詳細ビューの書き換えを行っています。「detailPanel.body」はExt.getCmpで取得したコンポーネントオブジェクトから実際にhtmlが挿入されるエレメントを取得しています。「r.data」というのが先ほどのhandlerに対して渡されるExt.data.Record オブジェクトのdataプロパティとなります。
これでGridの行をクリックする度に、詳細ビューに表示されるようになります。
ブラウザで実行してみよう
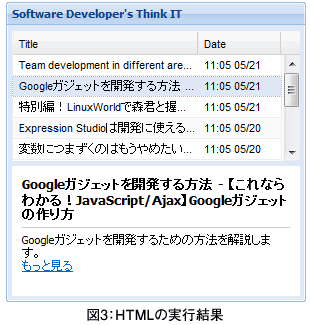
では「5941/sample/miniRssReader.html」をブラウザで実行してみましょう。図3のように小さなRSSリーダーが表示されると思います。各行をクリックすると下の詳細ビューに中身が表示されるはずです。もっと見るをクリックすると実際のWebサイトにリンクします。Google AJAX Feed APIでのフィードデータ取得は、違和感なく高速に読み込めたと思います。
今回制作したものをベースにブログパーツにしたり、Adobe AirやOSXのウィジェットのようなデスクトップアプリケーションにするということも簡単にできると思います。
ちなみにFireFoxの場合、FireBugという開発支援プラグインをインストールし、enabledにしているとEXT Js全体の挙動が遅くなるので注意してください。あまりにも遅い場合は一時的にoffにすることをお勧めします。
いかがだったでしょうか?インターネットにつながっていればローカルのhtmlからでもこのRSSリーダーは機能しますので、Google AJAX Feed APIとEXT Jsを使ってみたい方はぜひお試しください。
次回は、Ajax開発の未来について紹介していきます。See you next week!
- この記事のキーワード