|
||||||||||||||||||
| 1 2 3 4 次のページ | ||||||||||||||||||
| グラフのカスタマイズ | ||||||||||||||||||
|
こんにちは。ビーブレイクシステムズの横井です。今回は第5回で説明した内容から1歩進んで、様々なグラフのカスタマイズ方法について説明します。 グラフをカスタマイズする際にはJFreeChartのオブジェクトと、それに関連する各オブジェクトを操作することで行います。図1に出力と各オブジェクトの関連をしめしますので、参考に読み進めてください。 |
||||||||||||||||||
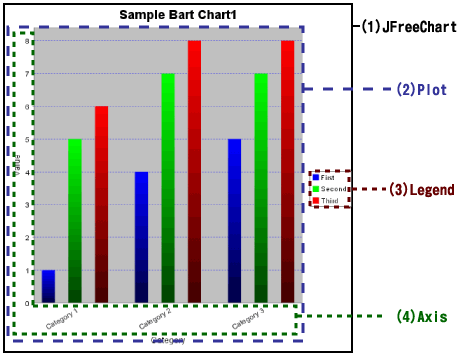
 図1:グラフとオブジェクトの関連図 |
||||||||||||||||||
| (1)JFreeChart | ||||||||||||||||||
グラフ全体に関わるカスタマイズは主にJFreeChartのオブジェクトに対して行います。 |
||||||||||||||||||
| (2)Plot | ||||||||||||||||||
グラフの描画領域に関する設定は主にPlotのオブジェクトに対して行います。 |
||||||||||||||||||
| (3)Legend | ||||||||||||||||||
グラフの凡例に関する設定は主にLegendに対して行います。 |
||||||||||||||||||
| (4)Axis | ||||||||||||||||||
グラフの軸に関する設定は主にAxisに対して行います。AxisにはDomainAxisとRangeAxisが存在し、それぞれ横軸、縦軸(設定次第では逆)に対応しています。 |
||||||||||||||||||
| 表示のカスタマイズ | ||||||||||||||||||
|
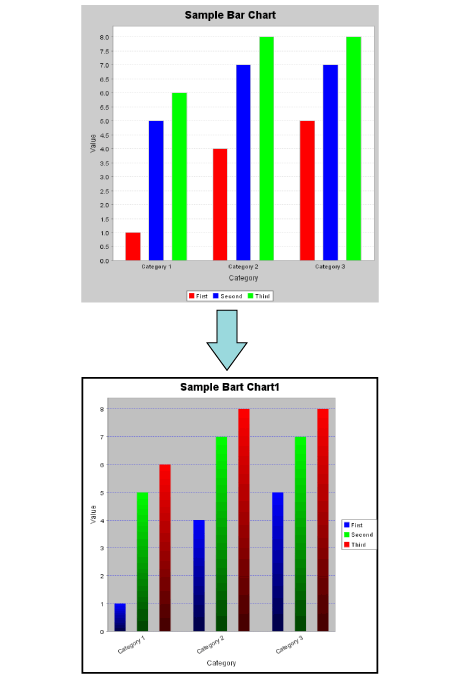
第5回でサンプルとして紹介した棒グラフを例に、表示のカスタマイズ方法について説明します。好みもありますが、図2のカスタマイズ前とカスタマイズ後のグラフを比較すると、カスタマイズ後の方が見栄えが良くなっていると感じる人の方が多いと思います。 |
||||||||||||||||||
 図2:棒グラフのカスタマイズ |
||||||||||||||||||
|
BarChartSample1.java (クリックするとソースコードが表示されます) |
||||||||||||||||||
|
1 2 3 4 次のページ |
||||||||||||||||||
|
|
||||||||||||||||||
|
|
||||||||||||||||||
|
||||||||||||||||||
|
|
||||||||||||||||||
|
||||||||||||||||||
|
|
||||||||||||||||||
|
||||||||||||||||||


















