のままだとMargin属性が追加されます。
ソリューションエクスプローラー内にImageというフォルダを作成して、画像も追加しておきます。ダウンロードされたサンプル・ファイルには画像は追加済みです。
|

|
| 図2: XAMLコード内の要素を |
コントロールのレイアウト
ツールボックスからTextBlockを1個とImageを5個、Buttonコントロールを2個レイアウトします。TextBlockコントロールのText、FontSize、FontWeightプロパティを設定します。左のButton(NameはReset_Button)のContentプロパティに「リセット」と指定し、右のButton(NameがGo_Button)のContentプロパティには「実行」と指定します。
ImageコントロールのWidthに160、Heightに120と指定します。[共通]を展開して表示されるプロパティ内の、Sourceプロパティに、Imageフォルダに取り込んだ画像を指定します。Sourceプロパティの横にある[…]ボタンをクリックすると、「イメージの選択」画面が表示され、Imageフォルダ内の画像が表示されます。画像を選択し、[OK(O)]ボタンをクリックするとImageコントロールに画像が表示されます(図3)。
|

|
| 図3: 5個の Imageコントロールに画像を表示させた(クリックで拡大) |
この時XAMLコード内に書き出される、各ImageのCanvas.Leftの値を控えておいてください。後ほど使用します。値は、以下の表のようになっています。
| 各ImageのCanvas.Leftの値 |
| ImageのName |
Canvas.Leftの値 |
| Image1 |
34 |
| Image2 |
200 |
| Image3 |
366 |
| Image4 |
532 |
| Image5 |
698 |
次に、[実行]ボタンを[リセット]ボタンの上に重ねます。画像もImage1の上にImage2~Image5までの画像を重ねます(図4)。
|

|
| 図4: 2個のButtonを1つに、5枚のImageを1つに重ねた |
ソリューションエクスプローラー内の、MainPage.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Expression Blendでの「状態」の追加とアニメーションの作成
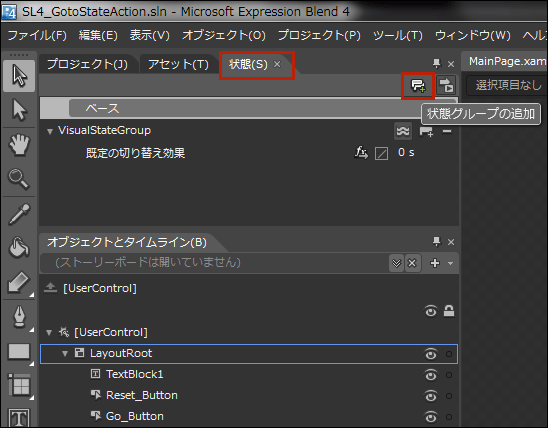
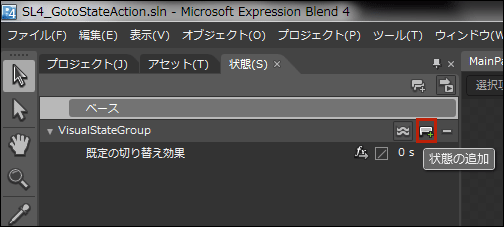
「状態(S)」パネルの「状態グループの追加」アイコンをクリックし(図5)、「状態の追加」アイコンをクリックします(図6)。
「●VisualState状態 記録オン」に変わり、アートボード上の画面全体が赤の枠線で囲まれます。この状態でタイムラインの記録が可能になります。
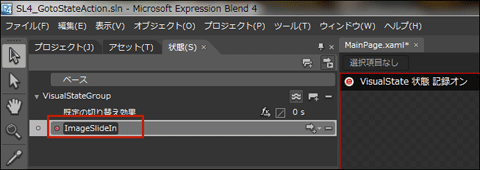
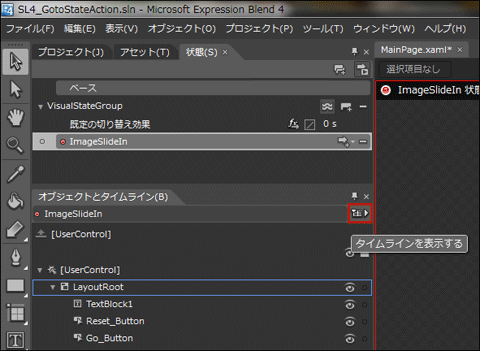
「ImageSlideIn」という名前を入力します (図7)。「タイムラインを表示する」アイコンをクリックして、タイムラインを表示します(図8)。
|

|
| 図5: 「状態(S)」パネルの「状態グループの追加」アイコンをクリックする |
|

|
| 図6: 「状態の追加」アイコンをクリックする |
|

|
| 図7: 「ImageSlideIn」という名前を入力する(クリックで拡大) |
|

|
| 図8: タイムラインを表示する(クリックで拡大) |
5枚の画像が順次表示されるアニメーションの作成
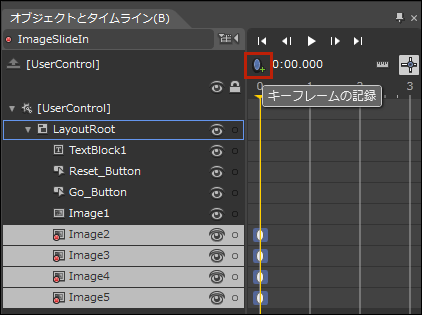
状態を作成します。「オブジェクトとタイムライン(B)」内のImage2~Image5をすべて選択します。黄色の再生ヘッドが「0」の位置で、楕円下に+マークの付いた「キーフレームの記録」アイコンをクリックします。Image2~Image5の再生ヘッドに楕円のマークが表示されます(図9)。
|

|
| 図9: 再生ヘッドが「0」の位置で「キーフレームの記録」アイコンをクリックする |
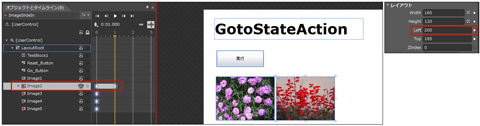
次に、黄色の再生ヘッドを「1」までドラッグし、Image2を選択した状態で、Image2のプロパティの[レイアウト]内のLeftの値に「200」を入力します。(図10)
|

|
| 図10: Image2を選択した状態で、Leftの値に「200」を入力する(クリックで拡大) |
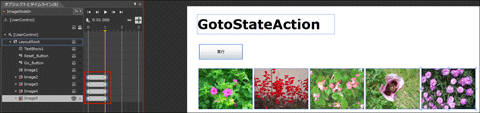
同様な手順で、表1を参考にImage3~Image5までのLeftの値を指定します(図11)。
|

|
| 図11: Image3~Image5までのLeftの値を指定(クリックで拡大) |
次に、画像がすべて表示されたら、[実行]ボタン(Go_Button)を非表示にして、[リセット]ボタン(Reset_Button)を表示させます。これら2つのボタンは重なっているだけですので、[実行]ボタン(Go_Button)を非表示にするだけで、[リセット]ボタン(Reset_Button)が表示されます。
「オブジェクトとタイムライン(B)」から、Go_Buttonを選択し、再生ヘッドが「1」の状態で、表示されるプロパティの[外観]のVisibilityの値をCollapsedに指定します(図12)。「オブジェクトとタイムライン(B)」内のGo_Buttonを展開すると中にVisibilityプロパティが追加されています。
|

|
| 図12: Go_Buttonの再生ヘッドが「1」の状態で、プロパティのVisibilityにCollapsedを指定する(クリックで拡大) |
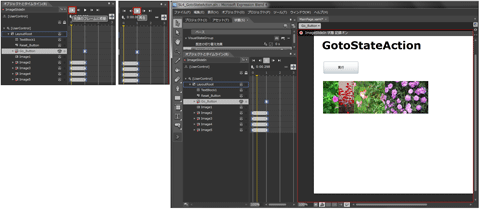
ここで一度、動作を確認しておきましょう。「オブジェクトとタイムライン(B)」の「先頭のフレームに移動」アイコンをクリックして0秒時点に巻き戻し、「再生」アイコンをクリックして(図13 左図)、タイムラインの動きを確認します(図13右図)。図13の「●ImageSlideIn 記録オン」の先頭の赤いマークをクリックして、記録をオフにします。
|

|
| 図13: 0秒時点に巻き戻して「再生」し、作成途中段階のアニメーションの動作を確認する(クリックで拡大) |
次に、「Reset_Button」がクリックされた時に、表示されている画像が折りたたまれていく、状態を作成します。
「状態の追加」アイコンをクリックし(図14)、「ImageSlideOut」という名前を入力します (図15)。タイムラインは表示されたままになっていると思います。もし、間違ってタイムラインを閉じた場合は、図8を参考にタイムラインを表示してください。
|

|
| 図14: 「状態の追加」アイコンをクリックする |
|

|
| 図15: 「ImageSlideOut」と入力する |



































