前回解説した前編では、Panorama Pageの作成方法、Bing Mapsのキーの取得方法、経度、緯度の取得方法について解説しました。
後編となる今回は、曲を再生するページ(SeiSong.xaml)の作成や、クラスファイルの作成とMapの表示方法プログラム、曲の再生プログラムについて解説します。ロジックコードの解説がメインになりますので、嫌にならずについてきてください(苦笑)。予習の意味で前編を再読してから後編を読まれることをお勧めします。
サンプルは以下よりダウンロードできます(前編と同じファイル)。
→ 「パノラマページを作成する」のサンプルファイル(23MB)
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
Windows Phone Portrait Page(音楽を再生するページ)の追加
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone Portrait Page」を追加します(前編の図6参照)。「名前(N)」には、SeiSong.xamlと指定します。
XAML(SeiSong.xaml)の編集とコントロールの追加
SeiSong.xaml内のx:NameがApplicationTitleというTextBlockのTextプロパティに「Sei Yakushiji」と指定しています。また、x:NameがPageTitleというTextBlockのTextプロパティは削除しています。ここには、プログラム上から曲名を表示させます。
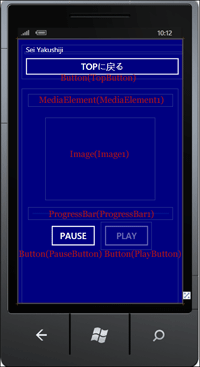
ツールボックスから、Buttonコントロールを3つ、MediaElement、Image、ProgressBarコントロールを1個ずつレイアウトします。MediaElementとProgressBarのWidthは421としています。この2つのコントロールのWidthは必ず同じ幅に設定してください。次に、ImageコントロールのWidthは320、Heightは240としています。各x:Nameとレイアウトは図1のようになります。
| 図1:SeiSong.xamlのエミュレーターデザイン画面上に各種コントロールを配置した(クリックで拡大) |
MediaElement1のプロパティウィンドウから、[その他]パネルにあるAutoPlayプロパティにチェックを付けて、自動再生を可能としておきます。次に、PlayButtonは最初の状態では、IsEnabledプロパティのチェックを外し、使用不可としておきます。
クラスファイルの作成
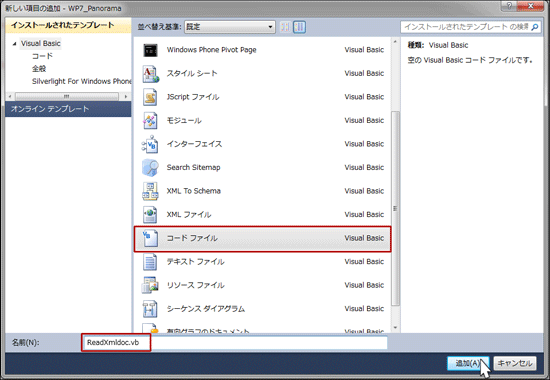
XML文書ファイル(Address.xmlとSeiMusic.xml)ファイルを読み込み、XElementを返すクラスを作成します。VS2010のメニューから「プロジェクト(P)/クラスの追加(C)」と選択しても、表示される「新しい項目の追加」テンプレート内には、クラスと名の付くテンプレートは見当たりません。ここでは「コードファイル」を選択します。「名前(N)」にはReadXmldoc.vbと指定し、[追加(A)]ボタンをクリックします(図2)。
この現象は、Windows Phone Developer Tools 7.1 Betaで発生する現象です。今回のサンプルは、Windows Phone Developer Tools 7.1 Betaで作成しています。現在リリースされている、Windows Phone SDK 7.1 Beta2では、VS2010メニューから「クラスの追加(C)」を選択すると、クラスのテンプレートがきちんと表示されます。最新バージョンのWindows Phone SDK 7.1 Beta2をインストールしてください。下記URIよりダウンロードできます。
→参照:Windows Phone SDK 7.1 Beta2
インストール方法は、この連載の第1回と同じですので、そちらを参考にしてください。
| 図2:「コードファイル」を選択する(クリックで拡大) |
表示されるコード画面内に、リスト1のコードを記述します。
リスト1 (ReadXmldoc.vb)
Option Strict On
LINQ to XMLを利用するためSystem.Xml.Linq名前空間をインポートしておきます。
Imports System.Xml.Linq
ReadXmldocというクラスを定義します。ReadXmldocは「コードファイル」に付けた名称と同じです。
このReadXmldocクラス内に、XElement型のAddress関数とSeiSong関数を作成します。
XElement.LoadメソッドでXML文書ファイル(Address.xmlまたはSeiMusic.xml)を読み込み、読み込んだXElement型のxmldocとsongDocを戻り値とします。
Public Class ReadXmldoc
Function Address() As XElement
Dim xmldoc As XElement = XElement.Load("Address.xml")
Return xmldoc
End Function
Function seiSong() As XElement
Dim songDoc As XElement = XElement.Load("SeiMusic.xml")
Return songDoc
End Function
End Class
ソリューションエクスプローラー内のMainPage.xamlを展開し、表示されるMainPage.xaml.vbをダブルクリックしてリスト5のロジックコードを記述します。
ロジックコードを記述する
リスト5 ListBoxに「場所」や「曲名」の一覧が表示される処理 (MainPage.xaml.vb)
Option Strict On
Imports System.Windows.Documents
Imports System.Windows.Input
Imports System.Windows.Media
Imports System.Windows.Media.Animation
Imports System.Windows.Shapes
Imports Microsoft.Phone.Controls
LINQ to XMLを利用するため、System.Xml.Linq名前空間をインポートします。
Imports System.Xml.Linq
Partial Public Class MainPage
Inherits PhoneApplicationPage
~コード略~
ReadXmldocクラスの新しいインスタンスmyReadXmldocオブジェクトをメンバ変数として宣言します。
Dim myReadXmldoc As New ReadXmldoc
■画面の遷移で移動した時に最初に呼ばれるイベント
ここで、SeiSong.xamlから渡された文字データを受け取ります。文字データはNavigationContextのQueryStringにDictionary として提供されます。SeiSong.xamlからBack(←)ボタンがクリックされた時、MainPage.xamlに遷移する際、URL の最後に「? panoramaIndex = 1」といった形で値を渡しています。ContainsKeyメソッドで、指定したキー(ここでは、panoramaIndex)が Dictionary に格納されているかどうかを判断し、格納されている場合は、数値に変換して、myParam(“panoramaIndex”)の値を変数panoramaIndexに格納します。
PanoramaのDefaultItemプロパティにPanorama1.Items(panoramaIndex)と指定し、インデックスの値を指定しています。これで、SeiSong.xamlから戻った場合は、「Song by Sei」のメニュー画面に戻ります。
Protected Overrides Sub OnNavigatedTo(ByVal e As System.Windows.Navigation.NavigationEventArgs)
Dim myParam As IDictionary(Of String, String) = NavigationContext.QueryString
If myParam.ContainsKey("panoramaIndex") Then
Dim panoramaIndex As Integer = Integer.Parse(myParam("panoramaIndex"))
Panorama1.DefaultItem = Panorama1.Items(panoramaIndex)
End If
MyBase.OnNavigatedTo(e)
End Sub
- この記事のキーワード