目次
このサンプルは、アプリケーションタイルと、ホーム画面にセカンダリタイルを追加するサンプルです。
このプログラムで実装する機能の動作を、下記に解説しておきます。
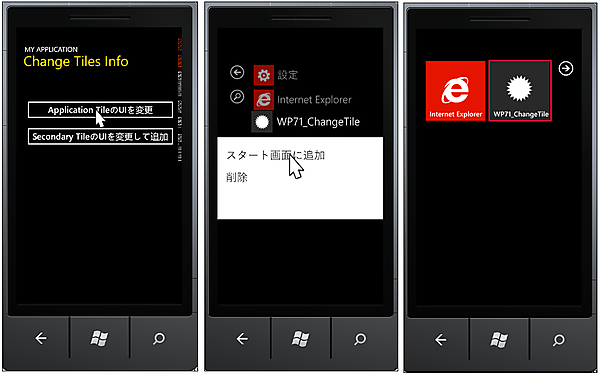
最初に、Windows Phoneのプログラムを実行します。[Application TileのUIを変更]と[Secondary TileのUIを変更して追加]の2つのボタンが表示されます。最初に[Application TileのUIを変更]ボタンをクリックします。表示された画面から、「Start」アイコンをクリックし、→アイコンをクリックして、WP71_ChangeTileをホールドし、「スタート画面に追加」を選択します。すると、WP71_ChangeTileのタイルが表示されます(図1)。
| 図1:WP71_ChangeTileをホールドし、「スタート画面に追加」を選択すると、WP71_ChangeTileのタイルが表示される(右図)(クリックで拡大) |
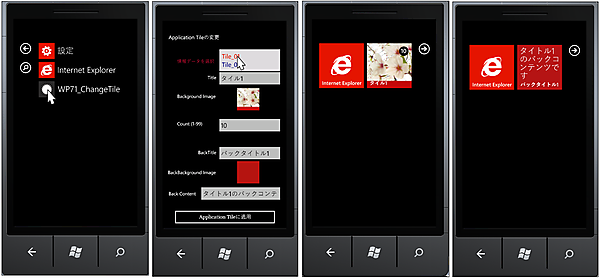
この状態から次に、→アイコンをクリックして、WP71_ChangeTileプログラムを起動します。図1の左図の画面が表示されますので、再度[Application TileのUIを変更]をクリックします。「Application Tileの変更画面」が表示されます。「情報データを選択」のListBoxから任意のTileを選択します。すると各項目に該当するデータが表示されます。この状態から[Application Tileに追加]ボタンをクリックし[Start]アイコンをクリックすると、WP71_ChangeTileのタイルに選択した情報の内容が反映されています(図2)。ListBoxより各Tileを選択してお試しください。
| 図2:選択したTileの情報がWP71_ChangeTileタイルに反映されている(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_ChangeTile」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
ソリューションエクスプローラー内のWP71_ChangeTileの直下に、Imageフォルダを作成しPNG画像を追加します。追加したPNG画像のプロパティから「ビルドアクション」に「コンテンツ」と指定してください。デフォルトの「Resource」のままでは、タイルに画像が反映されません。
またリスト1のTileInfo.xmlファイルも追加しておきます。LINQ to XMLでXML文書を処理するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」からSystem.Xml.Linqを追加しておいてください。
これらの画像ファイルやXML文書ファイルは、ダウンロードされたサンプルファイルには追加済みです。
リスト1 XML文書ファイル(TileInfo.xml)
<?xml version="1.0" encoding="utf-8"?>
<Tile>
<Info>
<TileNo>Tile_01</TileNo>
<Title>タイル1</Title>
<BackgroundImage>cherry173_01.png</BackgroundImage>
<Count>10</Count>
<BackTitle>バックタイトル1</BackTitle>
<BackBackgroundImage>red.png</BackBackgroundImage>
<BackContent>タイトル1のバックコンテンツです</BackContent>
</Info>
<Info>
<TileNo>Tile_02</TileNo>
<Title>タイル2</Title>
<BackgroundImage>cherry173_02.png</BackgroundImage>
<Count>20</Count>
<BackTitle>バックタイトル2</BackTitle>
<BackBackgroundImage>green.png</BackBackgroundImage>
<BackContent>タイトル2のバックコンテンツです</BackContent>
</Info>
<Info>
<TileNo>Tile_03</TileNo>
<Title>タイル3</Title>
<BackgroundImage>cherry173_03.png</BackgroundImage>
<Count>30</Count>
<BackTitle>バックタイトル3</BackTitle>
<BackBackgroundImage>blue.png</BackBackgroundImage>
<BackContent>タイトル3のバックコンテンツです</BackContent>
</Info>
</Tile>
MainPage.xamlの編集
x:NameがPageTitleというTextBlockコントロールのTextプロパティに「Change Tile Info」と指定します。Style属性は削除し、FontSize(文字サイズ)とForeground(文字色)プロパティを指定します。
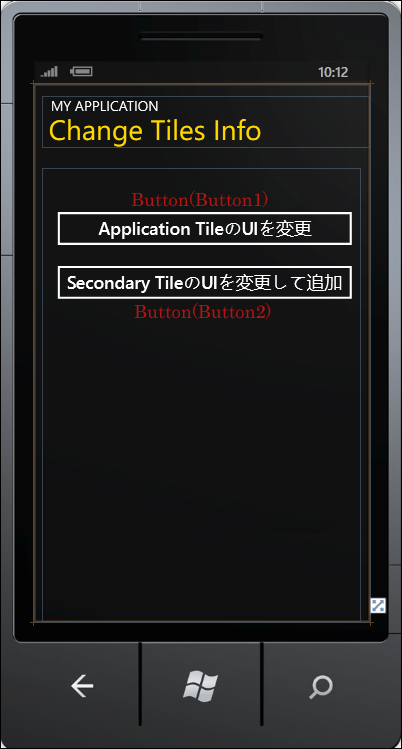
ツールボックスからButtonコントロールを2個配置します(図3)。
| 図3:Buttonコントロールを2個配置した(クリックで拡大) |
日本語表示設定
Windows Phone 7.1 SDK RC 日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないで変な表示になってしまうことがあります。これを解消するには、書き出されるXAMLコードのアプリケーションのトップである
書き出されるXAMLコードは省略します。
クラスの追加(Class1.vb)
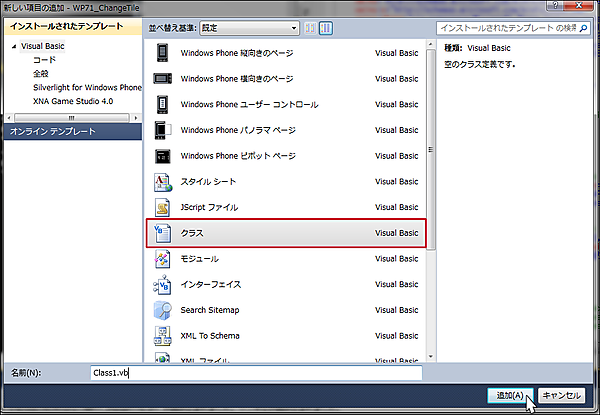
VS2010メニューの「プロジェクト(P)/クラスの追加(C)」と選択して、「クラス」を追加します。「名前(N)」はデフォルトのClass1.vbのままにしておきます。[追加(A)]ボタンをクリックします(図4)。
| 図4:クラスを追加する(クリックで拡大) |
表示されるクラスのコード画面にリスト2のコードを記述します。
リスト2 (Class1.vb)
XElement型のTileXmlDataReadという関数を定義します。XElement.LoadメソッドでXML文書ファイル(TileInfo.xml)を読み込み、読み込んだXElement型のxmldocを戻り値とします。
Option Strict On
Imports System.Xml.Linq
Public Class Class1
Function TileXmlDataRead() As XElement
Dim xmldoc As XElement = XElement.Load("TileInfo.xml")
Return xmldoc
End Function
End Class
ソリューションエクスプローラー内のMainPage.xamlを展開し、MainPage.xaml.vbをダブルクリックして、リスト3のコードを記述します。
ロジックコードを記述する
リスト3 (MainPage.xaml.vb)
Option Strict On
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
End Sub
[Application TileのUIを変更]ボタンがクリックされた時の処理
これから作成する、Application TileのUIを設定する、ChangeApplicationTilePage.xamlに遷移します。
Private Sub Button1_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles Button1.Click
NavigationService.Navigate(New Uri("/ChangeApplicationTilePage.xaml", UriKind.Relative))
End Sub
[Secondary TileのUIを変更して追加]ボタンがクリックされた時の処理
これから作成する、セカンダリタイルのUIを設定して追加する、ChangeSecondaryTilePage.xamlに遷移します。
Private Sub Button2_Click(sender As Object, e As System.Windows.RoutedEventArgs) Handles Button2.Click
NavigationService.Navigate(New Uri("/ChangeSecondaryTilePage.xaml", UriKind.Relative))
End Sub
End Class