今回より12回にわたってWindows Phone 7.1をメインとした、Windows Phone Tipsサンプルプログラムの紹介をいたします。実機(IS12T)を使ったサンプルも何点か掲載していますので、ぜひ実機でお試しください。では、お付き合いのほどよろしくお願いいたします。
筆者の環境は、Windows 7 Professional 32ビット+ SP1、Visual Studio 2010 Ultimate + SP1、Windows Phone SDK 7.1正規版(日本語版)です。
Windows 7のService Pack 1は下記URLよりダウンロードできます。
→参照:Windows 7 および Windows Server 2008 R2 Service Pack 1 (KB976932)
Visual Studio 2010のService Pack 1は下記URLよりダウンロードできます。
→参照:Microsoft Visual Studio 2010 Service Pack 1 (インストーラー)
Windows Phone SDK 7.1 (日本語版)は下記URLよりダウンロードできます。
→参照:Windows Phone SDK 7.1
また、ISOイメージファイルは下記URLよりダウンロードできます。
→参照:WPSDKV71_ja1.iso(※クリックするとダウンロードが始まります)
インストール方法については、「これから始めるWindows Phone プログラミング(応用編)」の「第1回 バックグラウンドで音楽を再生する(前編)」を参考にしてください。Windows Phone SDK 7.1 RC(日本語版)は必ず削除してからインストールしてください。
また、下記のURLより、「Windows Phone Toolkit - August 2011 (7.1 SDK)」もダウンロードしてインストールしてください。
→参照:Silverlight for Windows Phone Toolkit - Aug 2011.msi
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。
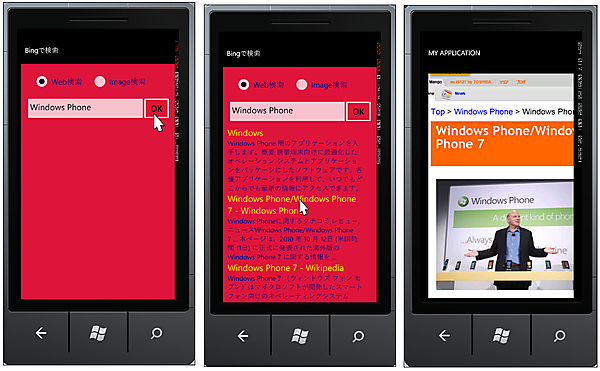
実行すると、デフォルトで「Web検索」にチェックが付き、その下に入力ボックスが表示されます。入力ボックスに「Windows Phone」と入力して[OK]ボタンをクリックします。検索結果が表示されますので、任意のサイトをクリックすると、該当するページが表示されます。表示されたページは、タッチスクリーン使用の場合は、2本の指で拡大、縮小が可能です(図1)。ページの切り替え時にはPage Transition効果を使用しています。
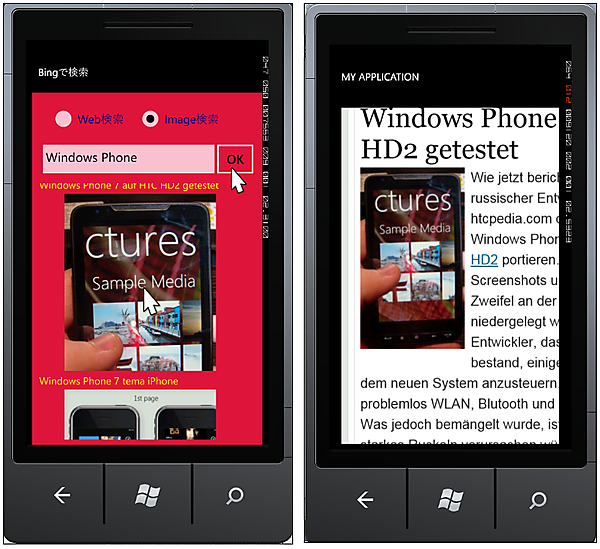
次に「Image検索」にチェックを付けて「Windows Phone」と入力された状態で[OK]ボタンをクリックすると、該当する画像が表示されます。任意の画像をクリックすると該当ページがPage Transition効果を伴って表示されます(図2)。このサンプルにはBing APIを使用しています。
※実機(IS12T)で動かした動画も、掲載しています(全てのサンプルに対してではありません)が、実機の画面の背景色はキャプチャを撮る都合上「白」に設定しています。
| 図1:「Web検索」を実行し、選択されたサイトが表示されている(クリックで拡大) |
| 図2:「Image検索」を実行し、選択されたサイトが表示されている(クリックで拡大) |
今回のサンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちらです
Application IDの取得方法
サンプルを作成する前に、Application ID という識別子を取得しておく必要があります。取得にはWindows Live IDが必要ですので、取得されてない方は取得しておきましょう。下記URLよりBing Developer Center に入ります。
Windows Live IDを既にお持ちの方は、自分のアカウントでサインインし、持ってない方は[Sign up]から新規登録を行ってください。
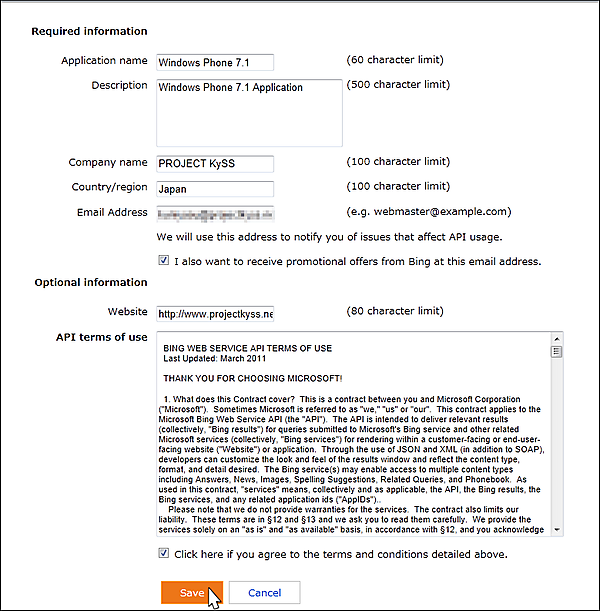
Webmaster画面が表示されますので、「APPLICATION」の[Add]タブをクリックして「Edit your application details」のページに入り、適切な情報を入力して[Saveボタンをクリックします(図3)。
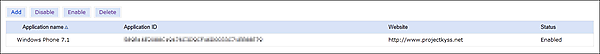
無事登録されると、「Application name and AppicationID」が表示された画面に戻ります(図4)。Bing APIを使用するためにはこのAppicationIDが必要になります。
| 図3:必要事項を入力し[Agree]ボタンをクリックする(クリックで拡大) |
| 図4:「Application name and AppicationID」が表示されている(クリックで拡大) |
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「BingAPISearch」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
またVS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、System.Xml.Linqを追加しておきます。
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockを削除し、ApplicationTitleというNameのTextBlockのTextプロパティ」に「Bingで検索」と指定します。
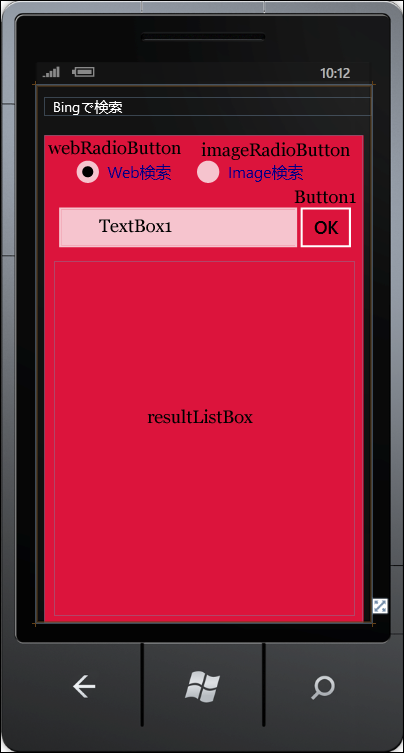
ツールボックスからRadioButtonコントロールを2個、TextBoxを1個、Buttonを1個、ListBoxコントロールを1個配置します。RadioButtonのプロパティの[共通]パネルにあるContentプロパティに「Web検索」、「Image検索」とそれぞれ指定します。2個のRadioButtonのプロパティの[共通]パネルにある、GroupNameプロパティには「searchRadio」と指定しておきます。2個のRadioButtonに同じ名称を指定します。同じ名称を指定していないと、RadioButtonのチェックが両方同時に付いてしまいますので、注意してください。ButtonのContentプロパティには「OK」と指定します。
次に背景色を変えるには、ContentPanelというNameを持つ
| 図5:各コントロールを配置し背景色を設定した(クリックで拡大) |
- この記事のキーワード