今回はInkPresenterを使って、「らくがき」した画像の保存処理を紹介します。InkPresenterクラスはオブジェクトの表面にインクを描画するクラスです。
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。
このサンプルは実機(現時点ではauのIS12T)でも動作しますし、エミュレーターでも動作の確認はできます。エミュレーターの場合は、「らくがき」をして保存した画像は[画像読み込み]ボタンで確認できます。エミュレーターで保存させた場合は、エミュレーターを終了すると、保存した落書き画像はなくなります。
基本的にサンプルの動作確認は、実機(IS12T)で行っています。
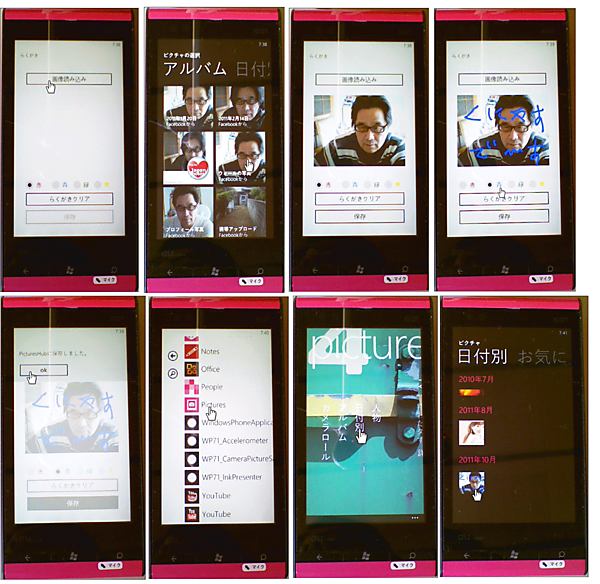
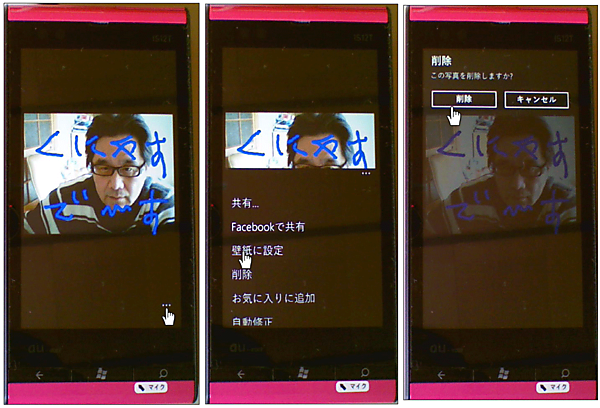
実機にプログラムをデプロイし、[画像読み込み]ボタンをクリックします。Picturesのアルバムの中の画像が表示されますので、任意の画像を選択します。選択した画像が「らくがき」アプリケーション上に表示されます。任意の色を選択し、画像上に落書きをすることができます。「らくがき」は[らくがきクリア]ボタンで消去することができますが、一度保存した画像の落書きは消去できません。落書きした画像を[保存]ボタンでPicturesHUBに保存することができます。Picturesから保存した画像を見ることができます。この画像を削除する場合は、右隅下にある[・・・]をタップして表示されるメニューから「削除」を選択します(図1)。
| 図1:画像を読み込み、落書きをし、PictureHUBに保存した。保存した画像はPicturesから閲覧できる(上)。削除する場合は[・・・]をタップして表示されるメニューの「削除」から削除する(下)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちらです。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_InkPresenter」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
ピクチャへのアクセスを提供するMediaLibrayクラスを使用するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」から、Microsoft.Xna.Frameworkを追加しておいてください。
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockを削除します。ApplicationTitleというx:NameのTextBlockのTextプロパティに「らくがき」と指定します。
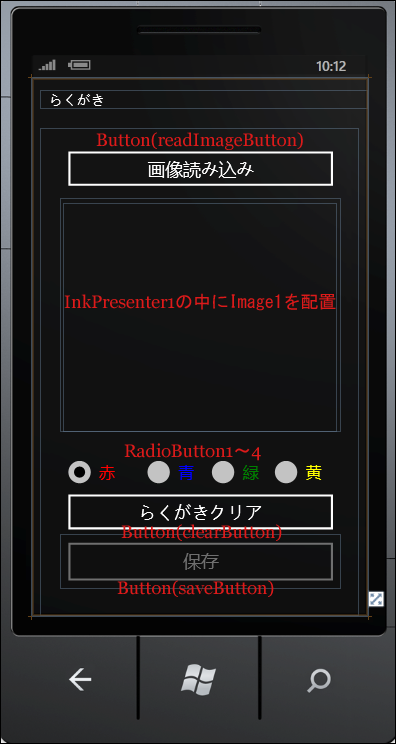
ツールボックスからButtonコントロールを3個、InkPresenterコントロールを1個、InkPresenterコントロールの子要素となるようにImageコントロールを1個、RadioButtonコントロールを4個配置します。
4個のRadioButtonコントロールを全て選択し、プロパティの[共通]パネル内にあるGroupNameプロパティにmyColorと指定します。4つのRadioButtonコントロールのGroupNameが全てmyColorになります。同じ名称を指定していなければ、RadioButtonコントロールに複数チェックが付いてしまいますので、注意してください。Contentプロパティに色名を指定し、Foreground(文字色)にContentプロパティに指定した色名に該当するColorを指定します。[保存]ボタンは最初の状態ではIsEnabledのチェックを外し、選択不可としておきます。全て設定すると図2のような配置になります。
| 図2:各コントロールを配置した(クリックで拡大) |
- この記事のキーワード