今回は、バーコードをスキャンして情報を取得するサンプルです。バーコードをスキャンするには、下記URLより、Windows Phone 7 Silverlight ZXing Barcode Scanning Libraryをダウンロードしてください。
→参照: Windows Phone 7 Silverlight ZXing Barcode Scanning Library(CodePlex)
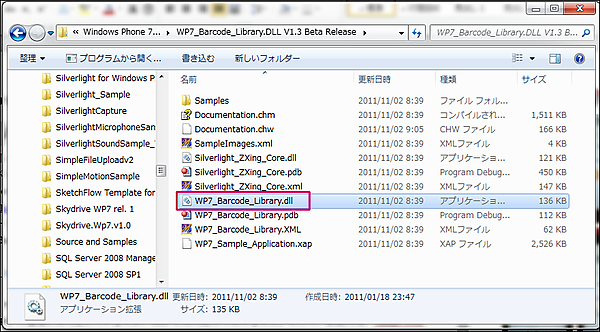
WP7_Barcode_Library.DLL V1.3 Beta Release.zipをダウンロードして、任意のフォルダに解凍し、WP7_Barcode_Library.DLL V1.3 Beta Releaseフォルダ内にあるWP7_Barcode_Library.dllを使用します(図1)。
| 図1:WP7_Barcode_Library.DLL V1.3 Beta Releaseフォルダ内にWP7_Barcode_Library.dllがある(クリックで拡大) |
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。
このサンプルは、実機(現時点ではIS12T)でしか動作しません。エミュレーターでは動作の確認はできません。
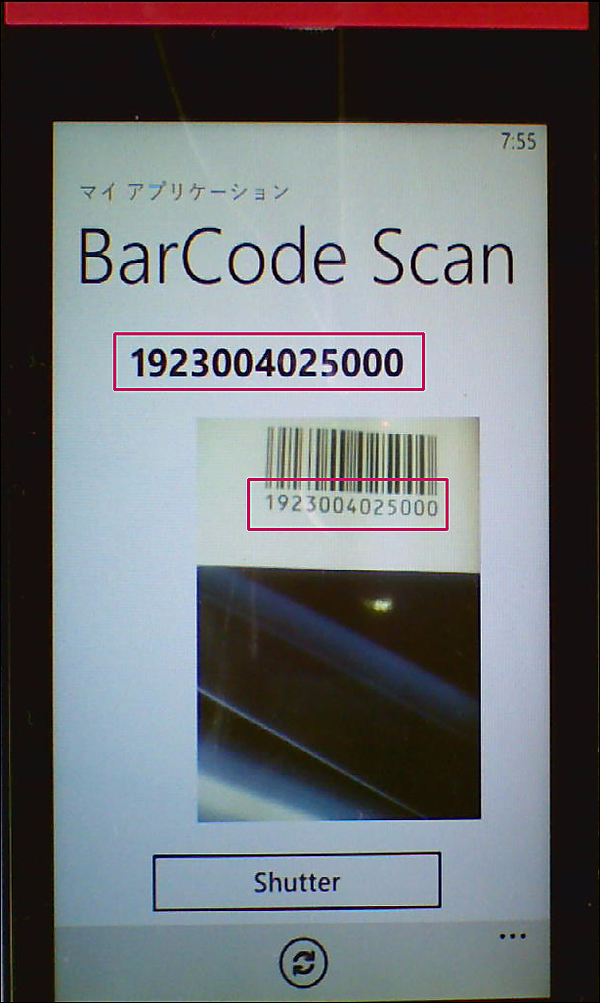
実機にプログラムをデプロイし、表示される矩形の中にバーコードを写し、ピントが合った時点で[Shutter] ボタンをタップします。うまくバーコードを認識できれば、バーコードの数字が表示されます(図2)。バーコードが認識できない場合は、「やり直してください。」と表示されます。最下部にあるアイコンは「リフレッシュ」のアイコンです。タップすると、再度バーコードのスキャンが開始されます。バーコードにピントがきっちり合っていないと、うまく認識できませんので、注意してください。被写体にピントを合わせるには、実機のシャッターボタンを長押しするとピントを合わすことができます。
| 図2:書籍のバーコードをスキャンして、数値が読み取られている(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_BarCodeScan」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。ソリューションエクスプローラー内にImageというフォルダを作成し、C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Icons\darkフォルダ内にある、appbar.refresh.rest.pngというPNG画像を読み込んでおきます。ファイル名をrefresh.pngに変更します。refresh.pngを選択し、マウスの右クリックで表示されるメニューから、「プロパティ」を選択し、「ビルド アクション」に「コンテンツ」を指定しておきます。デフォルトの「Resource」では、実行の際に画像が表示されませんので、注意してください。
VS2010のメニューから[プロジェクト(P)/参照の追加(R)]と選択して、WP7_Barcode_Library.DLL V1.3 Beta Release.zipをダウンロードして解凍したフォルダ内(図1参照)の、WP7_Barcode_Library.dllを追加します。
MainPage.xamlの編集とコントロールの追加
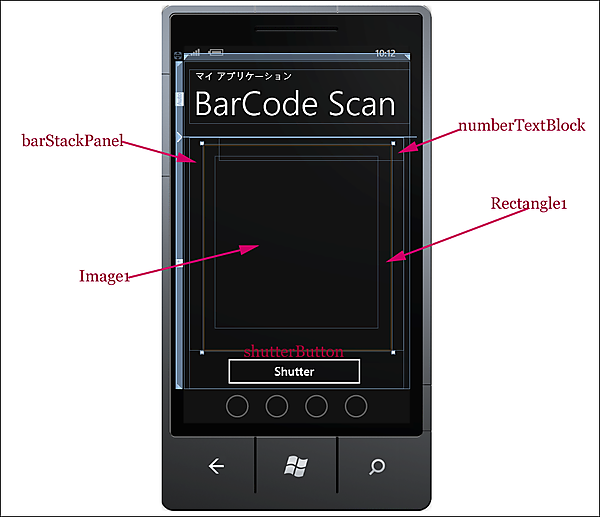
x:NameがPageTitleというTextBlockのTextプロパティに「BarCode Scan」と指定します。ツールボックスから、StackPanelコントロールを1個、その子要素として、TextBlockコントロールを1個、Imageコントロールを1個配置します。StackPanelのOrientationはデフォルトのVerticalです。Buttonコントロールを1個配置します(図3)。
| 図3:各種コントロールを配置した(クリックで拡大) |
numberTextBlockの文字サイズは36を指定し、太字としています。
- この記事のキーワード