表示されている5枚の画像が折りたたまれていくアニメーションの作成
表示されている5枚の画像が折りたたまれていくアニメーションの作成
表示されている5枚の画像が順次折りたたまれていく状態を作成します。まず最初に、「●ImageSlideOut 状態 記録オン」になっているのを、●をクリックして記録オフにします。「オブジェクトとタイムライン(B)」内のImage2~Image5を選択して、各Imageのプロパティの、[レイアウト]内のLeftの値に、表1の値を指定します。図16のように、画像がすべて表示された状態にしてください。
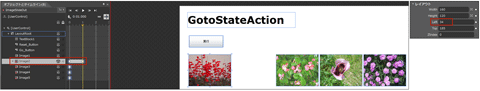
| 図16: 画像がすべて表示された状態にする(クリックで拡大) |
この状態から、「●ImageSlideOut 状態 記録オフ」になっているのを、●をクリックして「記録オン」にしてください。「オブジェクトとタイムライン(B)」内のImage2~Image5をすべて選択します。黄色の再生ヘッドが「0」の位置で、楕円下に+マークの付いた「キーフレームの記録」アイコンをクリックします。Image2~Image5の再生ヘッドに楕円のマークが表示されます(図9参照)。
次に、黄色の再生ヘッドを「1」までドラッグし、Image2を選択した状態で、Image2のプロパティの[レイアウト]内のLeftの値に「34」を入力します(図17)。
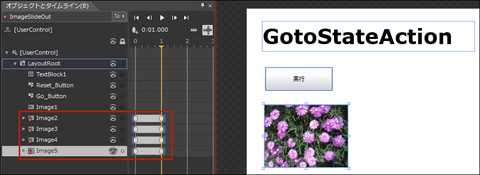
| 図17: 黄色の再生ヘッドを「1」までドラッグし、Image2を選択した状態で、Leftの値に「34」を入力する(クリックで拡大) |
同様な手順で、Image3~Image5までのLeftの値(すべて34)を指定します。5枚の画像がすべて重なります(図18)。
| 図18: 画像がすべて重なる(クリックで拡大) |
次にGo_Button([実行]ボタン)の表示と非表示を切り替えます。
「オブジェクトとタイムライン(B)」内のGo_Button選択します。黄色の再生ヘッドが「0」の位置で、楕円下に+マークの付いた「キーフレームの記録」アイコンをクリックします。この時点ではGo_Buttonのプロパティの[外観]内のVisibilityをVisibleに指定します(図19)。すでにVisibleになっていますが、一度Collaspedを選択して、再度Visibleを選択してください。そうしなければコードに記述されません。「オブジェクトとタイムライン(B)」内のGo_Buttonを展開すると中にVisibilityプロパティが追加されています。
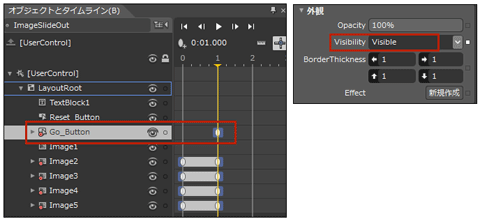
| 図19: Go_Buttonにキーフレームを設定し、VisibilityプロパティにVisibleを指定する(クリックで拡大) |
「●ImageSlideOut 状態 記録オン」になっているのを、●をクリックして記録オフにします。
次に、Go_ButtonとReset_Buttonを、作成した状態名と関連付ける、GotoStateActionアクションを設定します。
GotoStateActionの設定
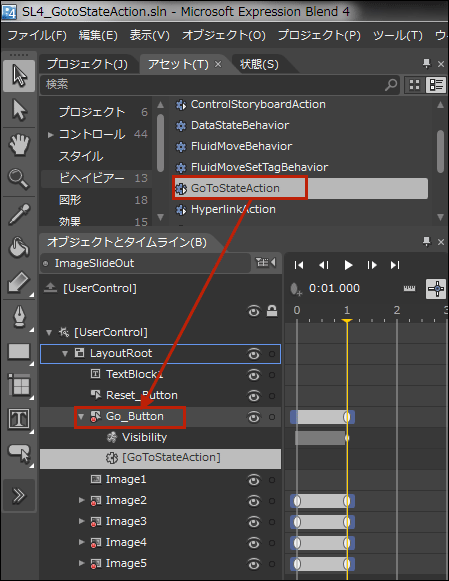
「アセット」パネルから「ビヘイビアー」を選択し、GotoStateActionアクションを「オブジェクトとタイムライン(B)」内の[Go_Button]上にドラッグ&ドロップします。Go_Buttonの子としてGotoStateActionが追加されます(図20)。
|
|
| 図20: GotoStateActionをGo_Button上にドラッグ&ドロップする |
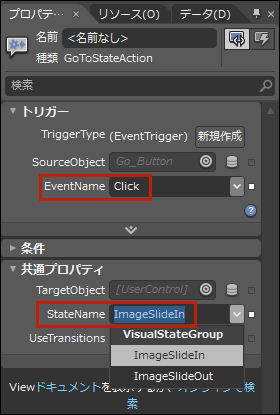
Go_Buttonの子として追加されたGotoStateActionのプロパティを設定します。[トリガー]内のEventNameが「Click」になっているのを確認してください。[共通プロパティ]内のStateNameに、Go_Buttonがクリックされた時、画像が順次表示されていく状態名である、ImageSlideInを選択します(図21)。
|
|
| 図21: Go_ButtonのGotoStateActionのプロパティであるStateNameにImageSlideInを選択する |
同様に、Reset_Buttonにも[ビヘイビアー]内のGotoStateActionをドラッグ&ドロップし、プロパティを設定します。この場合は、StateNameにImageSlideOutを指定します。画像が折りたたまれていく状態名です。
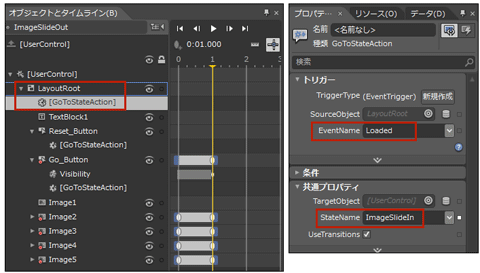
次にページが読み込まれた時に、画像が展開されるよう、「オブジェクトとタイムライン(B)」内の、LayoutRootにもGotoStateActionを追加します。プロパティのEventNameには、Loaded、StateNameにはImageSlideInを指定します(図22)。
| 図22: LayoutRootのGotoStateActionのプロパティであるEventNameにLoaded、StateNameにImageSlideInを選択する(クリックで拡大) |
以上でBlend4の設定は全部完了です。
Blend4のメニューから「プロジェクト(P)/プロジェクトの実行(R)」と選択して実行してみましょう。いかがですか?うまくアニメーションされましたか。 Blend4の操作を終わり、VS2010に戻ります。VS2010上からも実行して動作を確認してください。
- この記事のキーワード