IEでCSS3のlinear-gradient関数を再現
IEでCSS3のlinear-gradient関数を再現
CSS3のlinear-gradient関数のようなグラデーション表現も、IEの独自拡張であるfilterプロパティのGradient()で再現できます。これは、要素の背景にグラデーションの色を指定するフィルタで、属性としては、以下表のようなものを指定できます。
表3:Gradientフィルタの属性と値
| 属性 | 意味 | 値 |
|---|---|---|
| GradientType | グラデーションの種類 | 0は縦のグラデーション、1は横のグラデーション |
| StartColorStr | #aaRRGGBB | グラデーション開始の透明度(aa)と色(RRGGBB)を指定、初期値は#ff000000 |
| EndColorStr | #AARRGGBB | グラデーション終了の透明度(aa)と色(RRGGBB)を指定、初期値は#ff000000 |
以下のように利用します。
[リスト06]filterプロパティのGradient()でグラデーションを表現
#sample3 {
background: transparent; /* 背景をリセット */
-ms-filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#ffffff',EndColorStr='#cc0000');
filter: progid:DXImageTransform.Microsoft.Gradient(StartColorStr='#ffffff',EndColorStr='#cc0000');
}
|
|
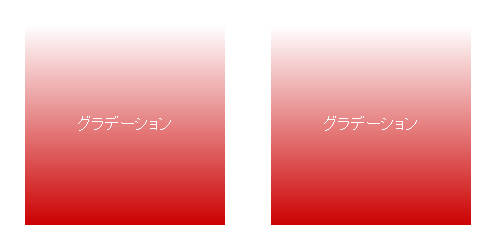
| 図3:(左)FireFox:linear-gradient関数を使った例。(右)IE:filterプロパティのGradient()を使った例。 |
このように、filterプロパティのGradient()を使えば、CSS3のlinear-gradient関数とほぼ同じようなグラデーション表現が可能になります。
IEでCSS3のopacityを再現
前回は紹介できませんでしたが、CSS3にはopacityといって要素に透明度を指定できるプロパティがあります。これもIEでは対応していませんが、要素を透過させるfilterプロパティのAlpha()で似たような表現ができます。値として「Opacity=開始透明度」を指定するだけです。Opacityの値範囲は0~100(0が透明、100が不透明)で、初期値は0です。
[リスト07]filterプロパティのAlpha()で透過表現
#sample4 {
background: transparent; /* 背景をリセット */
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=50);
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=50);
}
|
|
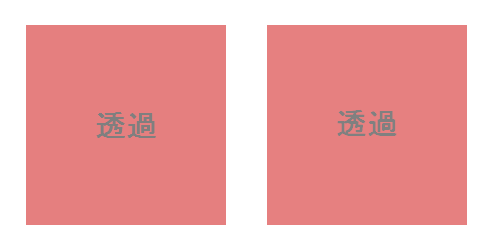
| 図4:(左)FireFox:opacityを使った例。(右)IE:filterプロパティのAlpha()を使った例。 |
さて、ここまではfilterプロパティを使用してCSS3の表現を再現してきましたが、やはりこれには限界があります。例えばIEの対応していないCSS3セレクタや、角丸の表現などを使うには、次に紹介するjQueryを利用するのがお勧めです。