Bing Maps Keyの取得方法
Bing Maps Keyの取得方法
「第3回:距離の計算」を参照してください(2ページ目後半)。
空白のページの作成(BingMapsPage.xaml)
VS2013のメニューから、[プロジェクト]−[新しい項目の追加]と選択し、表示される「新しい項目の追加」画面で。左のWindows ストアを選択し、右の欄から「空白のページ」を選択します。「名前」には「BingMapsPage.xaml」と指定し、[追加] ボタンをクリックします。「BingMapsPage.xaml」は指定した地域にズームインし、キャラクターがその地域の天気予報を読み上げるページです。
コントロールのレイアウト(BingMapsPage.xaml)
ツールボックスからデザイン画面上に、各コントロールを配置します。
書き出されるXAMLコードはリスト3のようになります。
リスト3 書き出されたXAMLコード(BingMapsPage.xaml)
(1)bmという名前空間を定義しています。
(2)Page.Resourcesプロパティ要素内に、GridViewTemplateというKey名のDataTemplate要素を配置します。
その子要素としてStackPanel要素を配置し、Orientationに「Horizontal」と指定します。また、その子要素として、StackPanel要素を配置します。「Orientation」は指定しませんので、デフォルトの「Vertical」が適用されます。
さらにStackPanel要素を配置し、Orientationに「Horizontal」を指定します。背景色(Background)には「Gold」を指定します。
その子要素として、項目名となるTextBlock要素を配置し、Textプロパティに「日付」と指定します。
その日付の値を表示させるために、TextBlock要素を配置し、Textプロパティに「日付」をバインドします。
StackPanel要素を配置し、Orientationに「Hodizontal」を指定します。背景色には「Blue」を指定します。
その子要素として、項目名となるTextBlock要素を配置し、Textプロパティに「天気」と指定します。
その天気の値を表示させるために、TextBlock要素を配置し、Textプロパティに「天気」をバインドします。
StackPanel要素を配置し、背景色に「Pink」を指定します。その子要素として、Image要素を配置しSourceプロパティに「画像」をバインドします。
StackPanel要素を配置し、Orientationに「Hodizontal」を指定します。背景色には「Red」を指定します。
その子要素として、項目名となるTextBlock要素を配置し、Textプロパティに「最高気温」と指定します。
その天気の値を表示させるために、TextBlock要素を配置し、Textプロパティに「最高気温」をバインドします。
StackPanel要素を配置し、Orientationに「Hodizontal」を指定します。背景色には「Gold」を指定します。
その子要素として、項目名となるTextBlock要素を配置し、Textプロパティに「最低気温」と指定します。
その天気の値を表示させるために、TextBlock要素を配置し、Textプロパティに「最低気温」をバインドします。
ここでバインドする名称は、VBコード内のクラスで定義するプロパティ名です(後述)。
(3)Grid要素全体をViewBox要素で囲みます。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ・デコレータを定義します。
(4)名前が「MediaElement1」というMediaElement要素を配置します。キャラクターに天気予報を喋らすために必要です。
AutoPlayプロパティに「True」を指定し、自動再生を可能にしておきます。
(5)名前が「myMap」という、bm:Map要素を配置し、[Credentials]プロパティに「Bing Maps Account Centerで取得したBing Maps Key」を指定します。
(6)名前が「AppBar1」というAppBar要素を配置し、背景色(Background)に「DarkGreen」を指定します。
その子要素として、ScrollViewer要素を配置し、またその子要素として、名前が「GridView1」というGridView要素を配置します。
ItemTemplateプロパティにStaticResourceを使って(2)で定義したGridViewTemplateを参照します。
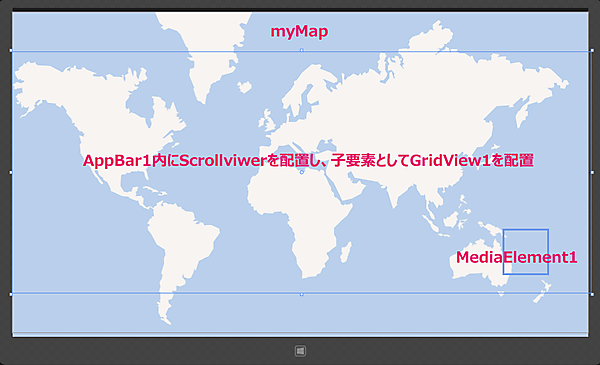
以上、全てをレイアウトしたのが図6になります。
<Page
x:Class="TenkiInformation_VS2013.BingMapsPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:NewEditionTenkiInformation"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:bm="using:Bing.Maps"■(1)
mc:Ignorable="d">
<Page.Resources>■(2)
<DataTemplate x:Key="GridViewTemplate">■(2)
<StackPanel Orientation="Horizontal">■(2)
<StackPanel>■(2)
<StackPanel Orientation="Horizontal" Background="Gold">■(2)
<TextBlock Text="日付" FontFamily="Meiryo UI" FontSize="22" Width="100" Foreground="Navy" Padding="5"/>■(2)
<TextBlock Text="{Binding 日付}" FontFamily="Meiryo UI" FontSize="22" Width="250" TextWrapping="Wrap" Foreground="Crimson" Padding="5"/>■(2)
</StackPanel>■(2)
<StackPanel Orientation="Horizontal" Background="Blue">■(2)
<TextBlock Text="天気" FontFamily="Meiryo UI" FontSize="22" Width="100" Foreground="Gold" Padding="5"/>■(2)
<TextBlock Text="{Binding 天気}" FontFamily="Meiryo UI" FontSize="22" Width="250" TextWrapping="Wrap" Foreground="Crimson" Padding="5"/>■(2)
</StackPanel>■(2)
<StackPanel Background="PinK">■(2)
<Image Stretch="None" Source="{Binding 画像}"/>■(2)
</StackPanel>■(2)
<StackPanel Orientation="Horizontal" Background="Red">■(2)
<TextBlock Text="最高気温" FontFamily="Meiryo UI" FontSize="22" Width="100" Foreground="Gold" Padding="5"/>■(2)
<TextBlock Text="{Binding 最高気温}" FontFamily="Meiryo UI" FontSize="20" Width="250" TextWrapping="Wrap" Foreground="Navy" Padding="5" Height="50"/>
</StackPanel>■(2)
<StackPanel Orientation="Horizontal" Background="Gold">■(2)
<TextBlock Text="最低気温" FontFamily="Meiryo UI" FontSize="22" Width="100" Foreground="Red" Padding="5"/>■(2)
<TextBlock Text="{Binding 最低気温}" FontFamily="Meiryo UI" FontSize="20" Width="250" TextWrapping="Wrap" Foreground="Navy" Padding="5" Height="80"/>■(2)
</StackPanel>■(2)
</StackPanel>■(2)
</StackPanel>■(2)
</DataTemplate>■(2)
</Page.Resources>■(2)
<Viewbox>■(3)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}" Margin="0,-14,0,0" Width="1360">
<MediaElement x:Name="MediaElement1" AutoPlay="True" Width="100" Height="100" Margin="1163,569,97,109"/>■(4)
<bm:Map Credentials=" Bing Maps Account Centerで取得したBing Maps Key" x:Name="myMap" Margin="0,10,0,0" Height="768" Width="1366" />■(5)
<AppBar x:Name="AppBar1" Background="DarkGreen" Margin="0,10,0,0" Height="758" VerticalAlignment="Top">■(6)
<ScrollViewer>■(6)
<GridView x:Name="GridView1" FlowDirection="LeftToRight" ItemTemplate="{StaticResource GridViewTemplate}" Width="1366" Height="570"/>■(6)
</ScrollViewer>■(6)
</AppBar>■(6)
</Grid>
</Viewbox>■(3)
</Page>- この記事のキーワード