ユーザーはリッチなモバイルサイトを求めている!
ユーザーはリッチなモバイルサイトを求めている!
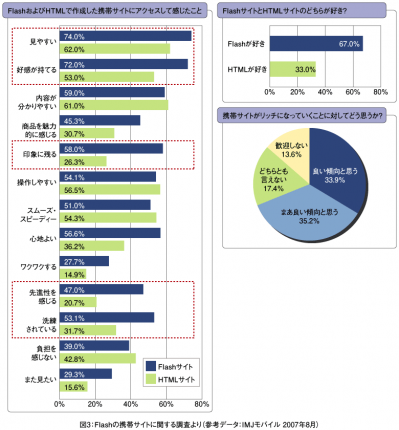
では、携帯ユーザーたちはリッチサイトを見て、実際にどのように感じ、反応するのでしょうか。1年程前のデータとなりますが、リッチサイトに対しての意識調査があります。この調査では、同テーマのFlashサイトとHTMLサイトそれぞれに、実際にアクセスしてもらい、回答してもらっています(図3)。
結論から言えば、Flashなどで表現されたリッチサイトに対して、非常に好意的な結果となっています。実に7割以上の人がモバイルサイトのリッチ化を歓迎しています。リッチサイトを支持する主な理由は、「デザイン」「新鮮さ」「ユーザビリティ」です。モバイルサイトにデザイン性、新奇性を期待しているのです。
歓迎しないというネガティブな意見は、1割程しかありません。ネガティブな意見の主な理由は、「サイトが重くなる」「パケット代が不安」でしたが、1年前の調査時点と今とでは先の説明のように、ブロードバンド化の状況やパケット定額加入者の数が違います。さらに少数派の意見となっていることでしょう。
実際にアクセスした時の印象を聞いた調査内容から、具体的にどんな部分に反応しているのかもわかります。Flashサイトでは「見やすい」「好感が持てる」といった見た目やデザインに関する項目が上位のポイントを占め、「印象に残る」「心地よい」「洗練されている」「先進性を感じる」といった感覚に訴える要素が、HTMLサイトと比べ、特に評価が高いものとなっています。
HTMLサイトでは、「操作しやすい」「スムーズ・スピーディー」といった操作性に関する項目が、わずかにFlashサイトを上回るにとどまり、それ以外のほとんどの項目は、Flashサイトに好意的な結果です。しかし、操作性に関する評価は、Flashサイトも決して低いわけではありません。操作に関しては慣れの問題もあります。Flashのサイトが増えることで、このポイントも逆転する可能性は高いと思われます。
調査結果の中で、もう1つ興味深いのは、「ワクワクする」「また見たい」といった期待値にかかわる項目が、HTMLサイトに比べ大きくアドバンテージがあることです。デザイン性の高いモバイルサイトが、そこに表現している以上の、何かを期待させてくれるのかもしれません。
これらの結果からも明らかなように、市場からはデザイン化されたリッチなサイトが求められています。その有効性、ポテンシャルを十分に評価すべきと考えます。
画面が小さなモバイルこそ、UIやデザインが重要
携帯端末でのWeb閲覧を考えた時、パソコンに比べ、基本的なユーザビリティはやはり劣ります。例えば、画面が小さいことで、一度に見せられる内容も制限されます。
しかし、画面が小さいからこそ、そのサイトのデザインやインターフェースの考え方がとても重要になります。上記の調査でも、ユーザーがデザインやユーザビリティに反応していたように、モバイルにこそ、そこが求められているのです。
モバイルサイトのデザインでは、小さな画面という制約の中で、どれだけ見やすく、より多くの情報を短い時間で、印象良く伝えられるか、ということを目指すことになります。モバイルWebには、実は高度なデザインテクニックが要求されているのです。
モバイルWebデザインに求められる条件は、次のようになります。
・小さな画面でより多くの情報を伝える
・短い時間でイメージやパッションを伝える
・より少ないアクションでの表示・操作性
・1カラム(縦スクロール)でのコンテンツ配置やリズムを考える
次回は「モバイルサイトをリッチ化する」と題して、最新のリッチ表現の手法やその導入法について紹介していきます。
なお、本稿の執筆にあたって、以下を参考にしました。
株式会社IMJモバイル『FLASHの携帯サイトに関する調査』(発行年:2007)
「ビートレンド、携帯機種毎のアクセス実勢を調査」(http://www.betrend.com/betrend/news/2008/0819.html)(アクセス:2008/08)
- この記事のキーワード