JavaScriptでJSONを使う
JavaScriptでJSONを使う
実際にJavaScriptではどのようにJSONを扱うのでしょうか?
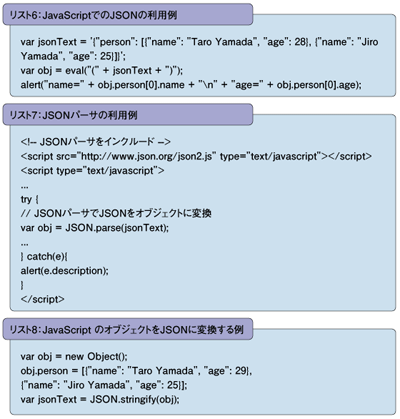
JSON形式の文字列をeval()関数で評価し、JavaScriptのオブジェクトに変換する例をリスト6に示します(図3)。
JSONのオブジェクトや配列は、JavaScriptでもオブジェクトのプロパティ、配列のインデックスを利用して参照することができます。
リスト6ではeval()関数でJSONをJavaScriptに変換していますが、eval()関数では任意のJavaScriptコードを実行可能なため、評価するJSONデータが悪意あるものであった場合にセキュリティ上の問題となってしまう可能性があります。
そのため実際にはJSONをパースし、JavaScriptのオブジェクトに変換するパーサを利用することが望ましいでしょう。参考までに「json.orgで公開されているJSONパーサ(http://www.json.org/json2.js)」を使ってJSONを読み込む例をリスト7に示します(図3)。
リスト7のJSON.parse()メソッドは最終的にはeval()関数でJavaScriptオブジェクトへの変換を行いますが、変換前に引数で渡されたJSONテキストがJSONの仕様に従っているかどうかをチェックし、不正なデータの場合は例外を投げます。
上記の例ではcatch節で例外の詳細メッセージをダイアログで表示していますが、実際のアプリケーションでは状況に応じて適切な例外処理を行うようにしましょう。
| 図3:JavaScriptでのJSONの各利用例(クリックで拡大) |
JSONを生成する
AjaxアプリケーションではJSONデータを受信するだけでなく、JavaScriptからXMLHttpRequestでJSONデータを送信することもあります。
先ほど紹介したJSONパーサではJSONをJavaScriptのオブジェクトに変換するだけでなく、リスト8のコード例が示すように、JavaScriptのオブジェクトをJSONに変換することもできます(図3)。
なお、実際にAjaxアプリケーションを開発する際は今回紹介したような単体のJSONパーサよりも「prototype.js(http://prototypejs.org/)」などの高機能なライブラリを使用することの方が多いでしょう。
今回はJSONの基礎知識と利用シーン、JavaScriptからの利用方法について簡単に解説しました。
本記事でも述べたとおり、JSONはAjaxのデータフォーマットのほか、JavaScriptに限らずさまざまな言語で利用可能な汎用データフォーマットとしても利用されはじめています。
次回は実際にJSONを使用したAjaxアプリケーションを開発していきます。
- この記事のキーワード