トップページのカスタマイズ!
MTタグの種類と役割
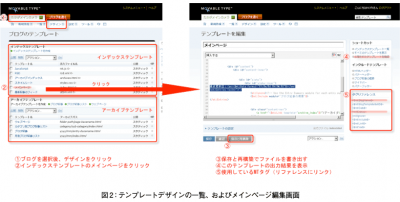
トップページを作成するテンプレートは「インデックステンプレート」の「メインページ」です(図2の左(1)と(2))。それをクリックして編集画面を開いてみると、右側に「タグリファレンス」という小さなリンクテキストがあります。(図2の右(5))。
タグリファレンスにはや
MTタグには「mt:~」と「MT~」という2種類の表記があります。これは、表記方法は異なりますが、まったく同じ意味を持ちます。例えば、や
また、MTタグには$で囲まれているもの(例:)と$のないもの(例:
$で囲まれているものは、ファンクションタグと言い、それ単体がテキストに置換されるものです。例えば、であれば「ブログ名」に設定したテキストに置換されます。
それに対して$のない
例えば、ブロックタグである
また、
ブロックタグは
MTタグを書いてみよう!
MTタグは、テンプレートと呼ばれるところであれば、どこでも書くことができます。まちがったMTタグを書いても、結果が出ないか再構築エラーを出すだけでデータを壊す心配はありませんので、安心して書いていきましょう。
まずは次のようにインデックステンプレートにMTタグを書いてみましょう。body要素の中ならどこでも結構です。
・・・
・・・
変更したら「保存と再構築」(図2:右(3))を実行してindex.htmlを書き出し直します。右にある「ショートカット」から「公開されたテンプレートを確認」(図2:右(4))をクリックすると、書き出し直したhtmlをブラウザで開くことができます。
いかがでしょうか?先ほどMTタグを追加したところが「○○○」というブログ名になって表示されているはずです。この値は、MTでブログを新規作成するときに尋ねられた名前です。
例えば「ブログ名」をリンクテキストにするためにhtmlと合わせて書く場合は次のようにできます。
さらに、ブログのURLを示すMTタグを使って次のようにすることもできます。
次はMTタグのオプションを指定しましょう。インデックステンプレートにある「メインページ」を開いて、
前:
後:
再構築してみるとトップページにはブログ記事が3件だけ表示されます。lastn="○"とすると最新の○件だけ出力できます。
ここで、追加したlastnというのは、
では、実際にインデックステンプレートをカスタマイズしていきましょう!