コントロールでUIを作る
コントロールでUIを作る
コントロールとは、ボタンやチェックボックスなど、一般的な操作のためのフォーム型UIです。画面左側のツールボックス下部に、「Gridなどのレイアウトコントロール」「TextBoxなどのテキスト系コントロール」「Buttonなどの操作系コントロール」があります。また、>>マークのアセットライブラリを開くと、使用可能なコントロールが一覧表示されます。今回は動画プレーヤーということで、動画の再生コントロールのためにButtonを使用します。
では実際に設置してみましょう。画面左下のフォーム型UIツールの枠を右クリックします。すると、使用可能な操作系コントロールが表示されますので、その中からButtonを選択します(あるいは標準でButtonが選択済みになっているかもしれません)。
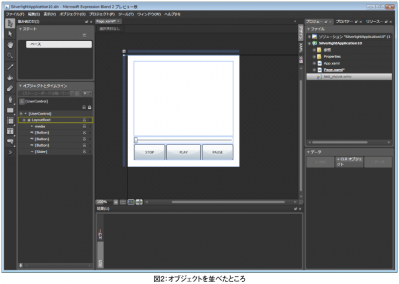
その状態で、ステージ内をドラッグしてみましょう。ドラッグした大きさのButtonコントロールが設置されます。設置したButtonをクリックして選択状態にしますと、右側のプロパティパネルには、そのオブジェクトに対して設定できるさまざまなプロパティ項目が表示されます。「共通プロパティ」のContentプロパティに「Button」と設定されているかと思います。これを「Play」と変更しましょう。これが再生ボタンとなります。Buttonコントロールの設置から繰り返して、「Stop」「Pause」ボタンも作成してください(図2)。
映像ソースと映像枠を追加
プロジェクトに再生用の映像コンテンツを加えます。メニューから「プロジェクト→既存のアイテムの追加」を選択してください。ファイル選択のダイアログが開きますので、wmvやasfなどの映像ファイルを選択してください(AVIコンテナは使用できません。asxは使用可能ですが、Webサーバ設置の際のパス表記に気をつけてください)。プロジェクトパネルのファイル一覧にアイコンが表示されたら、映像コンテンツが追加されました。
次に、アプリケーション内で映像を表示するための枠を設置する必要があります。残念ながら、映像の再生枠であるMediaElementオブジェクトは、コントロールのようにGUIからの設置はできませんので、XAMLを直接編集する必要があります。ステージをXAMLコードビューに切り替えますと、先ほど設置したボタンの
- この記事のキーワード