PanelDrapDropTargetを使った画像のドラッグ&ドロップ
今回紹介するのは、Silverlight 4でサポートされたPanelDragDropTargetコントロールを使ったサンプルと、Silverlight 4で機能強化された、DataGridDragDropTargetを使った2つのサンプルです。
まず、PanelDragDropTargetを使ったサンプルからです。PanelDragDropTarget内にレイアウトしたWrapPanelコントロールに画像を表示し、同じく別の、PanelDragDropTarget内にレイアウトしたWrapPanelコントロールに任意の画像をDrag & Dropし、該当する画像のコメントを表示するものです。 Dropされた画像を元の位置に戻すと、コメントは消去されます。
実装する機能の動作は次の通りです。
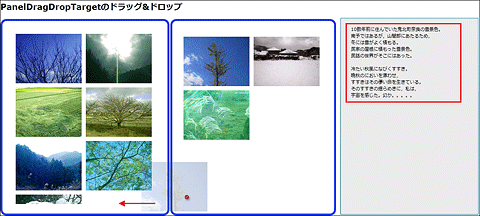
PanelDragDropTarget内にレイアウトしたWrapPanelコントロールに画像を表示し、同じく、PanelDragDropTarget内にレイアウトしたWrapPanelコントロールにDrag & Dropします。するとTextBlockコントロール内にDrag & Dropした画像のコメントが、順次追加表示されていきます(図1)。Dropした画像を再度Drag & Dropして元のPanelDragDropTarget内にレイアウトしたWrapPanelコントロールに戻すと、該当するコメントは消去されていきます(図2)。
PanelDragDropTarget内にレイアウトしたWrapPanelコントロールに表示されている画像には、スクロールバーが表示されていませんが、Drag & Dropした画像は元の位置からは消えてなくなり、隠れていた画像が上に繰り上がって表示されます。
| 図1: Drag & Dropした画像のコメントが表示されている (クリックで拡大) |
| 図2: Drag & Dropして元の位置に画像を戻すとコメントは消える(クリックで拡大) |
サンプル・ファイルはこちらからダウンロードできます。
VS 2010のデザイン画面上で、コントロールをレイアウトする
これまでのサンプル作成時と同様の手順で、新規Silverlight 4プロジェクト(プロジェクト名は「SL4_PanelDragDropT」)を作成してください。プロジェクトの依存関係も設定してください。
次に、画像のファイル名を記録したXMLファイル(リスト1)を追加します。XMLデータはLINQ to XMLで処理するため、「プロジェクト(P) > 参照の追加(F)」からSystem.Xml.Linqを追加しておきます。
ソリューションエクスプローラ内にImageというフォルダを作成して、画像も追加しておきます。ダウンロードされたサンプル・ファイルにはXMLファイル、画像は追加済みです。
リスト1: 画像ファイル名を記録したXML文書ファイル(photo_etc.xml)
UserControlのプロパティ内の[レイアウト]を展開して、Widthに1190、Heightに600を指定します。解像度の低いPCではブラウザに表示した際に、画面が切れて表示されてしまいます。そこで、縦と横のスクロールバーが表示できるよう、SL4_PanelDragDropT.Web内のSL4_PanelDragDropTTestPage.aspxのコード内の
次にツールボックスの「コモンSilverlightコントロール」からTextBlock、Border、TextBoxを、「すべてのSilverlightコントロール」内からPanelDragDropTarget、WrapPanelコントロールをレイアウトします。WrapPanelコントロールは、PanelDragDropTarget コントロールの子要素となるようにレイアウトしてください。
Borderコントロールの[共通]プロパティから、BorderThicknessに5、CornerRadiusに12を指定し、枠線を太く4隅を丸く縁取ります。[ブラシ]を展開して表示されるBorderBrushに紺系統色を指定します(図3)。TextBoxコントロールの[その他]を展開して表示される、VerticalScrollBarVisibilityにAutoを指定し、データが多い場合はスクロールバーが表示されるようにしておきます。また、複数行の入力が可能なようにAcceptReturnプロパティにチェックを付けておきます。編集ができないようにIsReadOnlyプロパティにもチェックを付けておきます。
| 図3: すべてのコントロールをレイアウトした(クリックで拡大) |
書き出されるXAMLコードをリスト2のように編集します。
リスト2: 編集されたXAMLコード(Mainpage.xaml)
2つの
XAMLコード内で半角スペースを入力すると、インテリセンスが働き必要なプロパティが表示されます(図4)。
| 図4: |
- この記事のキーワード