本連載の目的~入力方法は変わる~
これまで筆者は、「これからはじめるSilverlight」「続・これからはじめるSilverlight」の連載において、Silverlightアプリケーションの開発方法について情報を提供してきました。それらのアプリケーションで処理したデータは、あらかじめ作成してパソコンの中に保存されているファイル、あるいはプログラムによって生成してパソコンの任意のフォルダに保存したファイル、Webサービスで取得したデータでした。
しかし、パソコンの中にあるデータが常に処理対象であるとは限りません。パソコンの中だけで完結しない処理は増えていきます。そこで、この連載では、外部機器から得られる、ビデオ、オーディオ、センサー、タッチといった情報を取得して利用する処理について取り上げてみます。本連載で紹介するサンプルは、SilverlightアプリケーションあるいはWPFアプリケーションです。
ちょうど今(2010年10月現在)、マイクロソフト社では「Windows 7 アプリ投稿キャンペーン」が開催されており、センサーやマルチタッチなどの機能を実装した、SilverlightやWPFなどのアプリを募集しています。いろいろな特典もありますし、11月末まで応募可能ですので、RIA未経験の方も、本連載を参考にして、オリジナルのアプリ開発に取り組んでみてはいかがでしょうか。
なお、本連載で紹介するサンプルの開発には、Microsoft Visual Studio 2010と、各回で紹介する外部機器が必要です。OSは、第1回目、第2回目は、Windows 7を基本とします。第3回目、第4回目ではWindows 7が必須です。第3回目のみ、できればMicrosoft Expression Blend 4があった方がよいでしょう。開発言語は、Visual Basicです。
筆者の開発環境は、Windows7 Professional(32bit、日本語)、Visual Studio 2010 Ultimate(英語版)、Expression Blend 4 (英語版)です。日本語版でも、操作手順および処理は同じです。
キャプチャとデータ加工の動作結果
今回紹介するサンプルは、Webカメラから入力された情報をキャプチャし、ビデオ・データを処理するというものです。サンプル・ファイルはこちらからダウンロードできます。
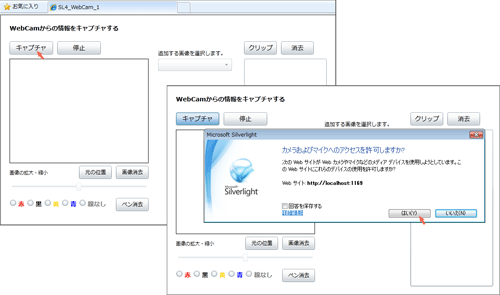
サンプルの動作は次の通りです。まず、「キャプチャ」ボタンをクリックすると、カメラおよびマイクへのアクセス許可を確認するメッセージが表示されます(図1)。
| 図1:カメラおよびマイクへのアクセス許可を確認するメッセージが表示される(クリックで拡大) |
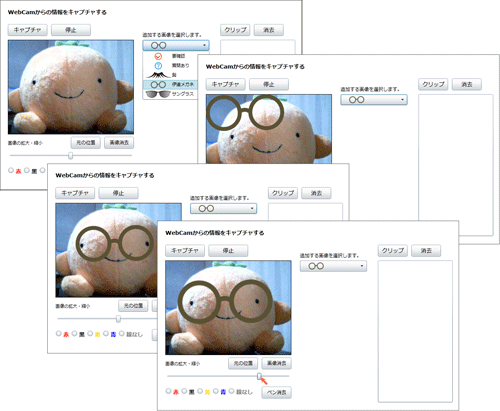
「はい(Y)」をクリックすると、キャプチャが開始されます。図では、愛媛みかんのぬいぐるみを回転させながらキャプチャしています。「停止」をクリックすると、キャプチャは一時停止します。停止後に撮影対象が動いても、キャプチャされません(図2)。
| 図2:「キャプチャ」ボタンでキャプチャを開始し、「停止」ボタンでキャプチャを一時停止する(クリックで拡大) |
「キャプチャ」中、あるいは「停止」後に、ComboBoxから追加したい画像を選択すると、画像がキャプチャされているビデオの左上隅に表示されます。この画像は、ドラッグ&ドロップにより移動させることができます。また、スライダーをスライドさせることにより、拡大・縮小できます(図3)。「元の位置」ボタンをクリックすると、画像は左上隅に移動し、「画像消去」ボタンをクリックすると、非表示になります。
| 図3:画像を追加して、ドラッグして移動させたり、スライダーで拡大縮小できる(クリックで拡大) |
また、ラジオボタンでペンの色を選択し、キャプチャしたビデオの上に、ペンで書き込むことができます(図4)。「ペン消去」をクリックすると、書き込んだものは消えます。画像の移動と、ペン書きは、どちらも同じマウスのプレス&ドラッグにより実行されます。「線なし」のラジオボタンを選択しておくと、画像のドラッグに伴ってペンが引かれることはありません。
| 図4:ペンの色を選択して、キャプチャしたビデオ・データ上に書き込むことができる(クリックで拡大) |
「クリップ」ボタンをクリックすると、ビデオのワンシーンを切り出すことができます。切り出された静止画は、ListBoxコントロール内に表示されます。「消去」をクリックすると、ListBox内はクリアされます(図5)。
| 図5:動画のワンシーンを、静止画として切り出し、ListBox内に表示する(クリックで拡大) |
Webカメラの準備とプロジェクトの作成
Webカメラの接続
サンプルの開発には、Webカメラが必要です。お手持ちのWebカメラのドライバをインストールした後、Webカメラを接続します。手順については、それぞれのWebカメラのマニュアルにしたがってください。筆者はMicrosoft LifeCamVX-1000を使って動作を確認しています。
プロジェクトの作成と参照の追加
Webカメラを接続できたら、VS2010を起動します。[File/New/Project]を選択し、開発言語がVisual Basicになっていることを確認のうえ「Silverlight Application」を選択して、「Name」に任意のプロジェクト名(ここでは「SL4_WebCam_1」)を入力します。.NET Frameworkのバージョンはデフォルトの「4」、「New Silverlight Application」の[Options]の「Silverlight Version」もデフォルトの「Silverlight 4 」のままで[OK]ボタンをクリックします。
Solution Explorerペインのプロジェクト名を選択して、マウスの右クリックで表示されるショートカット・メニューから、「Project Dependencies(プロジェクト依存関係)」を選択し、「Project Dependencies」ダイアログボックスの「Depends on(依存先)」内のチェックボックスにチェックを付けておきます。
このサンプルでは、ComboBoxから追加する画像の一覧情報をXML文書ファイルに記録しておき、LINQ to XMLを用いて処理するため、「Project/Add Reference(参照の追加)」からSystem.Xml.Linqを追加してください。
サンプル画像とXML文書ファイルの追加
次に、画像の一覧情報を記録したXML文書ファイル(リスト1)を追加します。また、ソリューション名の上で右クリックして[Add][New Folder]で、プロジェクトの直下に、Imageフォルダを作成してください。そのImageフォルダを右クリックして、[Add][Existing Item…]でサンプル画像を追加します(図6)。ダウンロード用ファイルには、これらは追加済みです。
サンプル以外の画像を使いたい場合は、XML文書ファイルにデータを追加し、画像ファイルをImageフォルダ内に追加してください。
リスト1 追加する画像の一覧を記録したXML文書ファイル(ImageFilter.xml)
|
|
| 図6:サンプル画像とXML文書ファイルを追加する |
以上のSilverlight 4アプリケーション開発の基本手順の詳細については、以前の連載「これから始めるSilverlight 4」を参照してください。
- この記事のキーワード