では、まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
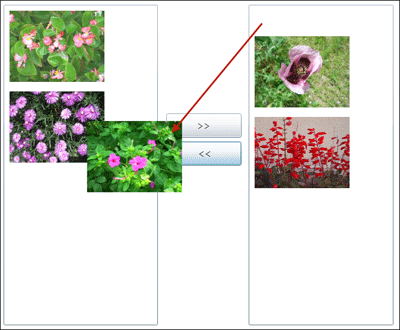
画面上には2つのListBoxが表示されています。左のListBoxには画像の一覧が表示されています。任意の画像を選択し、[>>]ボタンをクリックすると、右のListBoxにアニメーションを伴って画像が移動します。元のListBoxからは移動した画像は削除され、アニメーションを伴って間隔が詰められます(図1)。
追加された右のListBoxから任意の画像を選択し、[<<]ボタンをクリックすると、アニメーションを伴って左のListBoxに画像が移動します。ListBoxからは移動した画像は削除され、アニメーションを伴って間隔が詰められます。(図2)。
| 図1: 左のListBoxより選択された画像が右のListBoxに移動する(クリックで拡大) |
| 図2: 右のListBoxより選択された画像が左のListBoxに移動する(クリックで拡大) |
今回のサンプルは以下よりダウンロードできます。
→ SL4_FluidMoveBehavior_ListBox.zip
新規プロジェクトの作成と依存関係の設定
早速サンプルを作っていきましょう。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。本稿では開発言語にVisual Basicを用います。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_FluidMoveBehavior_ListBox」という名前を付けています。
ソリューションエクスプローラー内のプロジェクト名を選択して、マウスの右クリックで表示されるショートカットメニューから、「プロジェクト依存関係(S)」の設定も忘れないようにしてください。詳細については「これからはじめるSilverlight 4」の連載を参照してください。
まず、MainPage.xamlの
ソリューションエクスプローラー内にImageというフォルダを作成して、画像も追加しておきます。ダウンロードされたサンプル・ファイルにはXMLファイル、画像は追加済みです。
リスト1: 画像ファイル名を記録したXML文書ファイル(Photo.xml)
<?xml version="1.0"?>
<画像>
<情報>
<画像名>おしろい花.jpg</画像名>
<画像名>サルビア.jpg</画像名>
<画像名>ベゴニア.jpg</画像名>
~コード略~
</情報>
</画像>
Silverlightユーザーコントロールの作成とコントロールのレイアウト
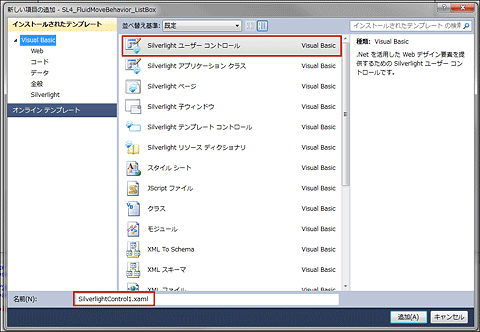
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、Silverlightユーザーコントロールを追加します。「名前(N)」はデフォルトのSilverlightControl1のままにしておきます(図3)。
| 図3: Silverlightユーザーコントロールを追加する(クリックで拡大) |
SilverlightControl1.xamlとSilverlightControl1.xaml.vbがソリューションエクスプローラーに追加されます。SilverlightControl1.xaml内の
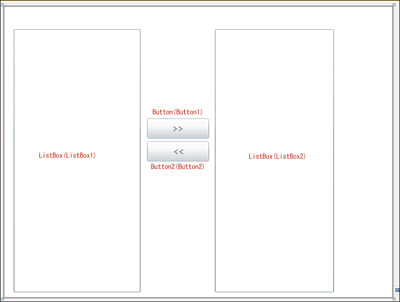
ツールボックスから、ListBoxコントロールを2個とButtonコントロールを2個レイアウトします。Button1コントロールのContentプロパティには「>>」、Button2のContentプロパティには「<<」と指定します(図4)。
| 図4: ListBoxコントロールを2個とButtonコントロールを2個レイアウトした(クリックで拡大) |
書き出されるXAMLコードはリスト2のようになります。
リスト2: 書き出されたXAMLコード(SilverlightControl1.xaml)
<UserControl x:Class="SL4_FluidMoveBehavior_ListBox.SilverlightControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" Width="800" Height="600">
<Grid x:Name="LayoutRoot" Background="White">
<ListBox Height="Auto" Margin="22,48,518,12" x:Name="ListBox1"/>
<ListBox Margin="435,48,121,12" x:Name="ListBox2"/>
<Button Content=">>" Height="41" HorizontalAlignment="Left" Margin="296,231,0,0" x:Name="Button1" VerticalAlignment="Top" Width="127"/>
<Button Content="<<" Height="41" HorizontalAlignment="Left" Margin="296,278,0,0" x:Name="Button2" VerticalAlignment="Top" Width="127"/>
</Grid>
</UserControl>
リスト2のXAMLをリスト3のように編集します。
リスト3: 編集されたXAMLコード(SilverlightControl1.xaml)
(1)<UserControl>要素にx:NameでmyUserControlの名前を付けておきます。Blend4からCallMethodActionアクションを使用して、指定のオブジェクトを対象に定義されたメソッド呼び出す際に、このNameが必要になります。
(2)<ListBox>要素のテンプレートを定義します。<UserControl.Resources>プロパティ要素内に、
<DataTemplate x:Key="ListBoxDataTemplate">
<Grid>
<Image Width="160" Height="120" Source="{Binding 画像名}" Margin="5" HorizontalAlignment="Left" VerticalAlignment="Top"/>
</Grid>
</DataTemplate>
と記述し、ListBoxDataTemplateというキーのテンプレートを定義します。子要素として<Image>を記述します。Sourceプロパティに{Binding 画像名}と指定します。ここで指定した「画像名」はプログラムコード内のクラスで定義するプロパティ名と同じである必要があります。WidthとHeightの値も指定しておきます。
(3)<ItemsPanelTemplate>要素を記述します。
<ItemsPanelTemplate x:Key="ListBoxItemsPanelTemplate">
<StackPanel/>
</ItemsPanelTemplate>
と記述し、ListBoxItemsPanelTemplateというキーのテンプレートを定義します。子要素として<StackPanel>要素を記述します。
(4)、(5)これらの定義済みListBoxDataTemplateとListBoxItemsPanelTemplateを、2つのListBoxコントロールに同じように、ItemsPanel="{StaticResource ListBoxItemsPanelTemplate}" ItemTemplate="{StaticResource ListBoxDataTemplate}"
のように指定します。StaticResourceは、定義済みのリソースを参照します。
<UserControl x:Class="SL4_FluidMoveBehavior_ListBox.SilverlightControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400" Width="800" Height="600" x:Name="myUserControl">■(1)
<UserControl.Resources>
<DataTemplate x:Key="ListBoxDataTemplate">■(2)
<Grid>
<Image Width="160" Height="120" Source="{Binding 画像名}" Margin="5" HorizontalAlignment="Left" VerticalAlignment="Top"/>
</Grid>
</DataTemplate>
<ItemsPanelTemplate x:Key="ListBoxItemsPanelTemplate">■(3)
<StackPanel/>
</ItemsPanelTemplate>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<ListBox Height="Auto" Margin="22,48,518,12" x:Name="ListBox1" ItemsPanel="{StaticResource ListBoxItemsPanelTemplate}" ItemTemplate="{StaticResource ListBoxDataTemplate}"/>■(4)
<ListBox Margin="435,48,121,12" x:Name="ListBox2" ItemsPanel="{StaticResource ListBoxItemsPanelTemplate}" ItemTemplate="{StaticResource ListBoxDataTemplate}"/>■(5)
<Button Content=">>" Height="41" HorizontalAlignment="Left" Margin="296,231,0,0" x:Name="Button1" VerticalAlignment="Top" Width="127"/>
<Button Content="<<" Height="41" HorizontalAlignment="Left" Margin="296,278,0,0" x:Name="Button2" VerticalAlignment="Top" Width="127"/>
</Grid>
</UserControl>
- この記事のキーワード