今回はBing ServicesのFind a Location by AddressのページにあるURLテンプレートを使って、入力した住所の場所をMap上に表示します。Find a Location by AddressのURLは下記です。
→参照:Find a Location by Address
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。
このサンプルは、エミュレーターで動作します。実機が必須なわけではありませんが、基本的には実機で動作確認を行なっています。
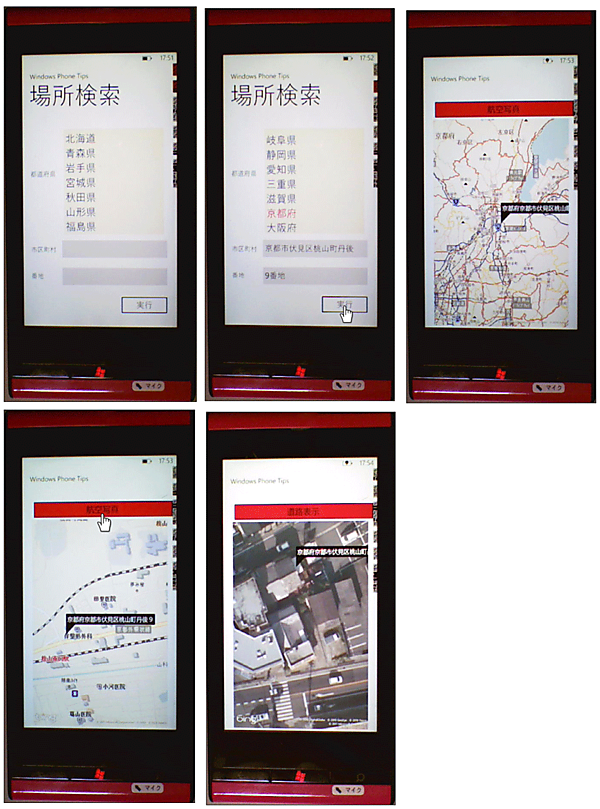
実機にプログラムをデプロイすると、「都道府県」の一覧が表示されますので、任意の都道府県を選択します。「市区町村」の欄にデータを入力します。「番地」を入力します。「都道府県」だけを選択して[実行]ボタンをタップしても、その都道府県が表示されます。
「市区町村」や「番地」は、より正確な場所を取得するために入力してください。 データを入力して[実行]ボタンをクリックすると該当する場所にピンが立ち、地図が表示されます。最初は道路地図が表示されていますが、[航空写真]ボタンをクリックすると、地図が「航空写真」に変わります(図1)。
| 図1:住所を入力し、街とする場所にピンが立っている。[航空写真]ボタンで地図が「航空写真」に変わっている(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちらです。
Bing Maps Keyの取得
Bing Mapsの使用を可能にするには、Keyを取得する必要があります。Keyを取得していないとエラーが表示されてしまいます。
Bing MapsのKeyは下記URLのBing Maps Account Centerより取得します。
→参照:Create a Bing Maps Account
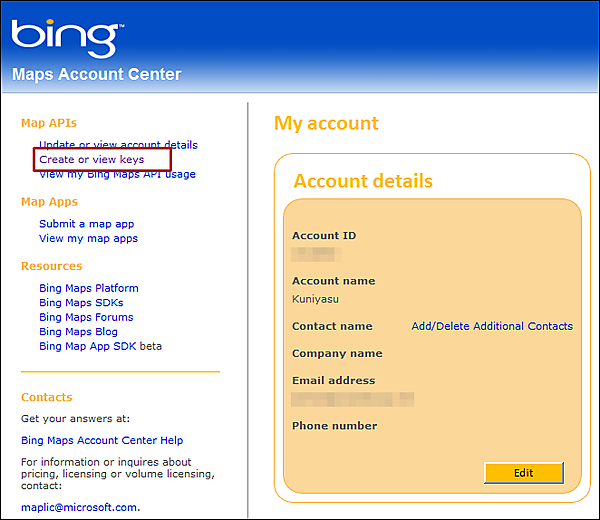
Windows Live IDを持っている場合は、[Sign in]ボタンをクリックします。持っていない場合は、[Create]ボタンをクリックします。必要事項を記入し、Maps Accountを作成します。アカウントの作成が完了すると。アカウントの詳細情報画面に移ります。左端にあるメニューから「Create or view keys」をクリックして、Bing Maps Keyの発行を行います(図2)。
| 図2:アカウントの詳細画面から「Create or view keys」をクリックする(クリックで拡大) |
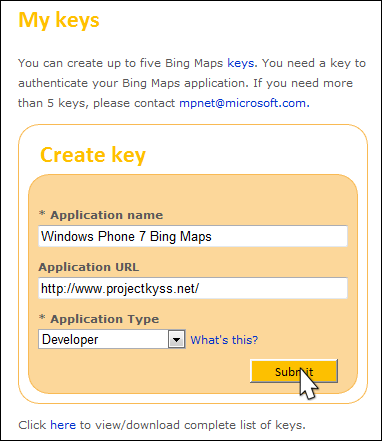
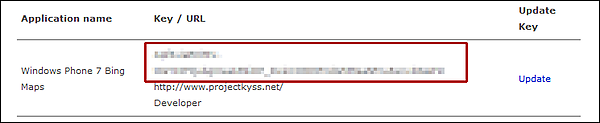
表示される画面から、「Application name」「Application URL」「Application Type」を記入し、[Submit]をクリックします(図3)。キーの作成が完了すると、画面の下の方にBing Maps keyが表示されます(図4)。このKeyを使用します。
|
|
| 図3:「Application name」「Application URL」「Application Type」を記入し、[Submit]をクリックする |
| 図4:Bing Maps Keyが作成される(クリックで拡大) |
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「AddressSearchForMap」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
また、XML to LINQを使用するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」から、System.Xml.Linqを追加しておいてください。Windows Phoneのための、Bing Maps Silverlight Controlを使用するため、Microsoft.Phone.Controls.Mapsも追加しておいてください。.NETタブ内に見当たらない場合は、
C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Libraries\Silverlightフォルダ内にMicrosoft.Phone.Controls.Maps.dllが存在していますので、これを指定してください。
また、位置情報を取得するため、System.Deviceも追加しておいてください。System.Deviceが.NETタブ内に見当たらない場合は
C:\Program Files\Reference Assemblies\Microsoft\
Framework\Silverlight\v4.0\Profile\WindowsPhone71
フォルダ内のSystem.Device.dllを指定してください。
都道府県名の一覧を記述したリスト1のXML文書(pref.xml)も追加しておきます。ダウンロードされたファイルには、XML文書は追加済みです。
リスト1 都道府県名を記録したXMLファイル(pref.xml)
<?xml version="1.0"?>
<一覧>
<都道府県>北海道</都道府県>
<都道府県>青森県</都道府県>
<都道府県>岩手県</都道府県>
<都道府県>宮城県</都道府県>
<都道府県>秋田県</都道府県>
~<都道府県></都道府県>繰り返し~
</一覧>
MainPage.xamlの編集とコントロールの追加
x:NamexがApplicationTitleという名前のTextBlockのTextプロパティに「Windows Phone Tips」と指定し、x:NameがPageTitleというTextBlockのTextプロパティに「場所検索」と指定します。
ツールボックスから項目名となるTextBlockコントロールを3個、ListBoxコントロールを1個、TextBoxコントロールを2個配置します。ListBoxコントロールのプロパティの[ブラシ]パネルにある、Background(背景色)にBeige、Foreground(文字色)にNavyを指定します。[テキスト]パネルで文字サイズを32に指定しておきます(図5)。
| 図5:各コントロールを配置した(クリックで拡大) |