今回はカメラで撮った写真をサーバーに保存する処理(前編)と、サーバーに保存した写真を選択して、その写真に写っている人物に「目隠し」をする(後編)の2回にわたって解説します。後編でも説明しますが、人物に目隠しをするには、FUJIFILMが提供している、「顔検出WebAPI」を使用します。詳細については下記のURLを参照してください。
→参照:顔ラボ
Windows Phoneのプログラム以外に、専用サーバーに配置するASP.NETファイルも必要です。
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。
このサンプルは実機(現時点ではIS12T)でしか動作しません。エミュレーターでは、サーバーに保存した写真に「目隠し」をすることはできますが、写真を撮ることはできません。
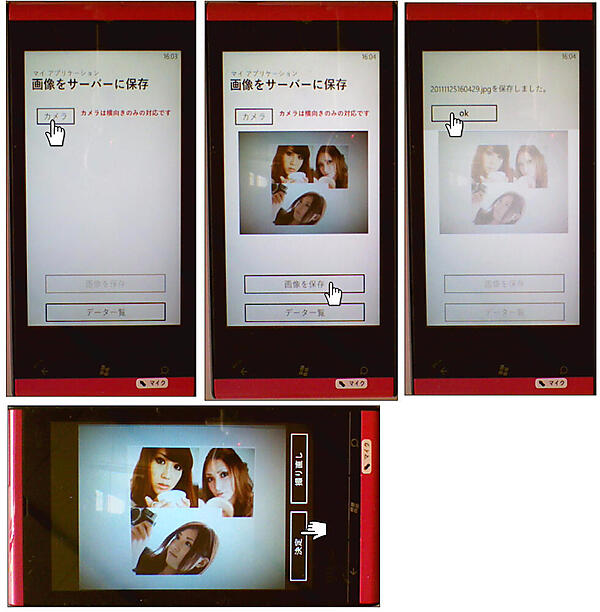
プロジェクトを実機にデプロイし、カメラを起動します。カメラを横向きにして人物を撮影してください(記事中では肖像権フリーの写真をPCの画面に表示して、IS12Tのカメラで撮影しています)。
[画像を保存]ボタンをタップすると撮影した画像が専用サーバーに保存されます(図1)。
| 図1:PC上に表示させた肖像権フリーの人物を撮影して、サーバーに保存した(クリックで拡大) |
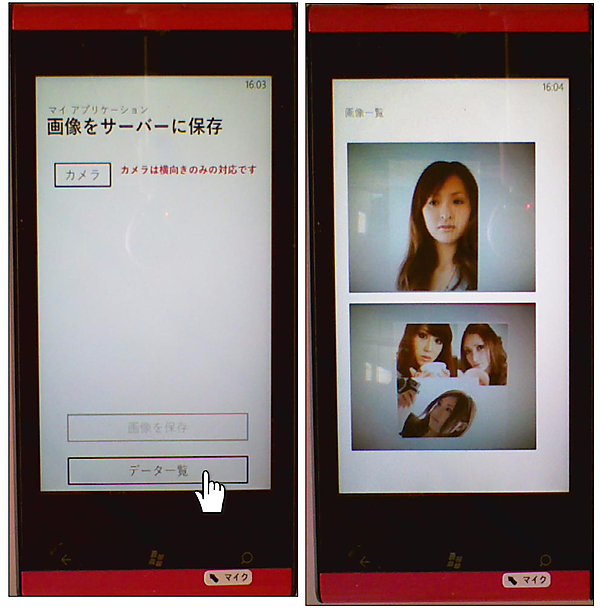
[データ一覧]ボタンの使用が可能になりますので、[データ一覧]をタップします。サーバーに保存された画像の一覧が表示されます(図2)。
| 図2:[データ一覧]ボタンをタップしてサーバーの画像が一覧表示されている(クリックで拡大) |
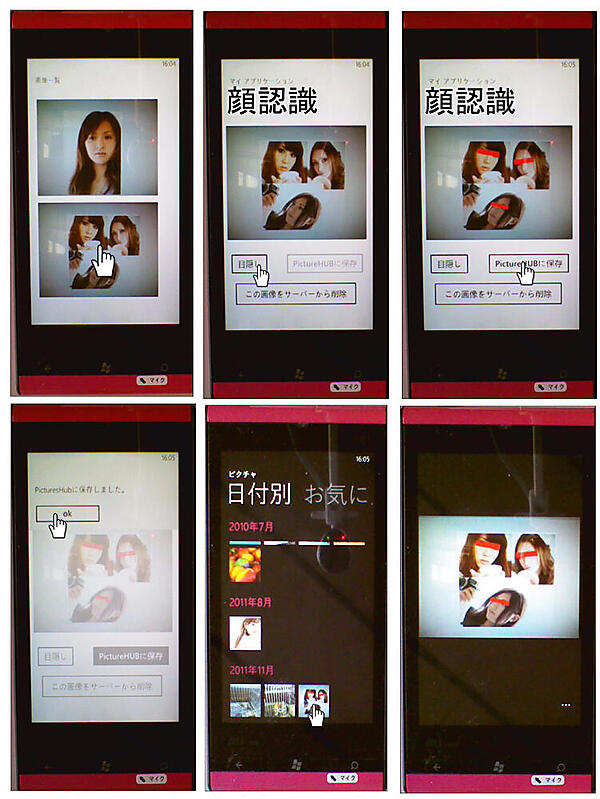
任意の画像を選択して「顔認識」の画面に遷移します。選択した画像が表示されていますので、[目隠し]ボタンをタップすると、画像に赤色の「目隠し」が追加されます。
「目隠し」した画像は、[PicturesHUBに保存]ボタンでPicturesに保存されます(図3)。
| 図3:画像一覧から任意の画像を選択して「目隠し」をし、Picturesに保存した(クリックで拡大) |
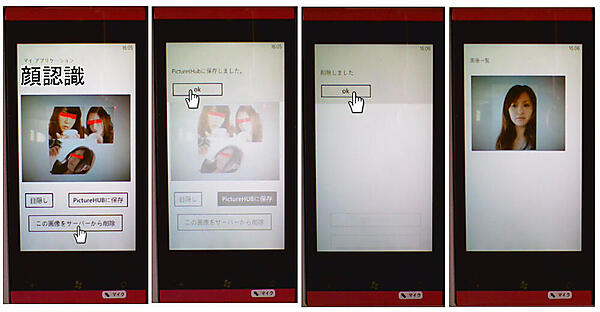
サーバーに保存されたデータは、[この画像をサーバーから削除]ボタンで削除できます(図4)。
| 図4:[この画像をサーバーから削除]ボタンで画像を削除した(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※使用している画像は肖像権フリーの画像です。
実機(IS12T)で動かした動画はこちらです。
カメラで写した画像をサーバーに保存する
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_ImageFileUpload」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。VS2010メニューの[プロジェクト(P)/参照の追加(R)]と選択して、System.Xml.LinqとMicrosoft.Xna.Frameworkを追加しておいてください。
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockのTextプロパティに「画像をサーバーに保存」と指定します。
x:NameがPageTitleのTextBlockのStyleプロパティに指定されているPhoneTextTitle1Styleでは、文字サイズが大きすぎるので、PhoneTextTitle2Styleを指定します。そうすると、文字サイズが小さく表示されます。これらのスタイルは下記URLの「Theme Resources for Windows Phone」で定義されています。{StaticResource}を使用して、これらのテーマリソースを参照します。またFontWeightプロパティにBoldを指定して、太字としています。
→参照:Theme Resources for Windows Phone(msdn)
ツールボックスからButtonコントロールを3個、Imageコントロールを1個、TextBlockコントロールを図5のように配置します。ImageコントロールのStretchプロパティにはUniformを指定します。Stretch列挙体に付いては、下記URLを参照してください。
→参照:Stretch 列挙体(msdn)
| 図5:各コントロールを配置した(クリックで拡大) |
saveButtonとichiranButtonは最初の状態では、IsEnabledプロパティのチェックを外し、使用不可としておきます。
書き出されるXAMLコードは省略します。
「Windows Phone 縦向きのページ」(ImageShowPage.xaml)の作成
VS2010メニューの[プロジェクト(P)/新しい項目の追加(W)]と選択し、「Windows Phone 縦向きのページ」を選択します。「名前(N)」にはImageShowPage.xamlと入力します
ImageShowPage.xamlの編集とコントロールの配置
x:NameがPageTitleというTextBlockを削除します。x:NameがApplicationTitleというTextBlockのTextプロパティに「画像一覧」と指定します。ツールボックスからListBoxコントロールを1個配置します(図6)。
| 図6:ListBoxコントロールを配置した(クリックで拡大) |
- この記事のキーワード