このアプリについて
今回は、Leap Motionを使った簡単なゲームアプリを作るのですが、ただ作るだけでなく、Windows ストアに申請、認定されるようにするところまで含めてプログラミング方法を解説していきます。
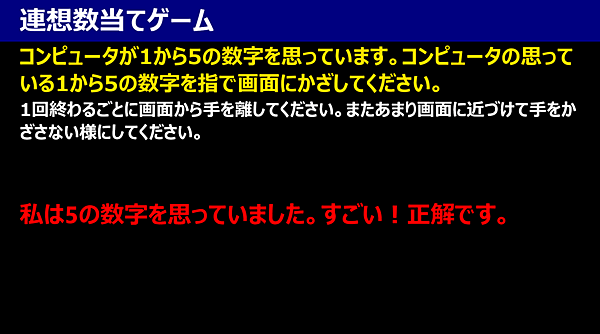
上記の通り、今回のサンプルにはLeap Motionが必須です。コンピュータが考えている1から5までの数字を想像し、指で画面にかざすことで、コンピュータの思っていた数と合っているか、合っていないかを判定するアプリを作ります(図1)。
Leap Motionのアプリは、普通にWindows ストア・アプリとして作成できます。その際にLeapCsharp.NET4.0.dllを参照の追加で追加したり、Leap.dllおよびLeapCsharp.dllをプロジェクトに追加する必要があります。これで、ストア・アプリを作成して動かすと問題なく動作します。
しかし…、実際にWindows ストアに申請しようとして、パッケージファイルを作成した後、Windows Application Cetification Kit 3.1(以下WACK3.1)で検証を行うと、不合格と表示されてしまいます。原因は、Leap.dllやLeapCsharp.dllがWindows API以外のDLLと認識されるのが原因のようです。これを解決するにはLeap.dllやLeapCshap.dllがWACK3.1に通るようにしてもらう以外に方法はないようです。
ですから、普通にLeap.dllやLeapCsharp.dllを使ったWindows ストア・アプリを作っても、WACK3.1で合格しなければ、審査に応募しても「前処理」や「セキュリティテスト」ではねられ、審査員の目に触れることはありません。
そこで、今回はLeapCsharp.NET4.0.dll やLeap.dll、LeapCsharp.dllを使わないでアプリを作成し、Windows ストアの審査に合格するアプリを作ってみます。
Leap Motionはデフォルトの状態で、WebSocketサーバーが起動して、ポート6437を使って通信しています。そこで、クライアントから接続するだけで、情報を取得することができます。
プロジェクトの作成
VS 2013のメニューから[ファイル]−[新規作成]−[プロジェクト]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「LeapMptionGame.xaml」という名前を付けています。
「Nugetパッケージの管理」からJSON.NETの追加
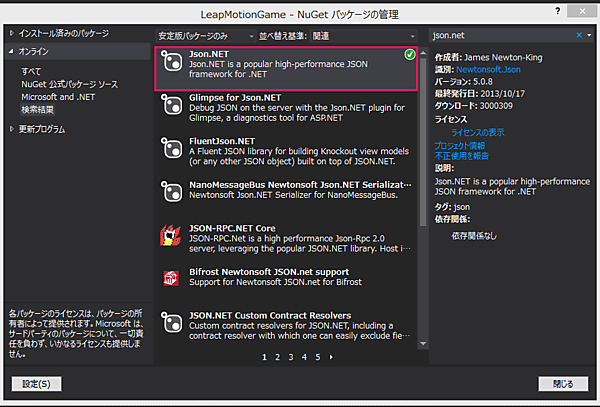
今回WebSokcetで取得されるデータはJSON形式になっています。私はJSONの処理の仕方がよく理解できていないXML屋なので、JSONをXMLに変換させる処理を行っています。そのために、ソリューション・エクスプローラー内の、「参照の追加」を選択して、右クリックで表示されるメニューから「Nugetパッケージの管理」を選択して、Json.NETを追加します(図2)。筆者の場合は既にJson.NETがインストール済みですので、右隅上にインストール済みを表す、緑色にチェックのマークが付いています。
コントロールのレイアウト(MainPage.xaml)
ツールボックスからデザイン画面上に、ツールボックスから各コントロールを配置します。
書き出されるXAMLコードはリスト1のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)Grid要素全体をViewBox要素で囲みます。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ・デコレータを定義します。
(2)「resultTextBox」という名前の、Leap Motionで認識された指の本数を格納するTextBox要素を配置します。非表示にしています。
(3)「OutPutField」という名前のWebSokect経由で取得されたJSONデータを表示するTextBox要素を配置します。これも非表示にしています。
(4)StackPanel要素を配置し、Orientationに「Horizontal」と指定し、背景色(Background)に「Navy」と指定します。その子要素として、タイトルとなるTextBlock要素を配置します。
(5)「sourceTextBlock」という名前のTextBox要素を配置します。この中には、コンピュータがランダムに生成した「1~5」までの数字を表示します。非表示にしています。
(6)名前が「messageTextBlock」という、結果を表示するTextBlock要素を配置します。
(7)と(8)には、操作のやり方と注意点を表示したTextBlock要素を配置しています。
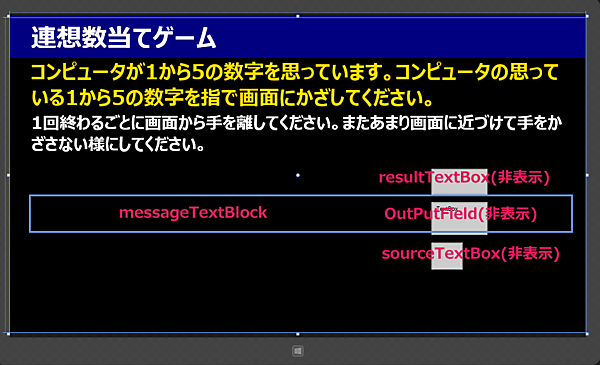
以上、全てをレイアウトしたのが図3になります。
<Page
x:Class="LeapMotionGame.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:LeapMotionGame"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>■(1)
<Grid Background="Black" Height="746">
<TextBox x:Name="resultTextBox" HorizontalAlignment="Left" Height="61" Margin="1000,358,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="133" FontFamily="Global User Interface" Visibility="Collapsed" />■(2)
<TextBox x:Name="OutPutField" HorizontalAlignment="Left" Height="78" Margin="1000,437,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="133" Visibility="Collapsed"/>■(3)
<StackPanel HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="1366" Orientation="Horizontal" Background="Navy" Margin="0,-5,0,0">■(4)
<TextBlock Height="56" Margin="50,20,0,0" TextWrapping="Wrap" Text="連想数当てゲーム" VerticalAlignment="Top" Width="486" FontSize="60" FontWeight="Bold"/>■(4)
</StackPanel>■(4)
<TextBox x:Name="sourceTextBox" HorizontalAlignment="Left" Height="64" Margin="1000,533,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="74" Visibility="Collapsed"/>■(5)
<TextBlock x:Name="messageTextBlock" HorizontalAlignment="Left" Height="104" Margin="50,457,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="1282" FontSize="54" FontWeight="Bold" Foreground="Red"/>■(6)
<TextBlock HorizontalAlignment="Left" Height="130" Margin="50,95,0,0" TextWrapping="Wrap" Text="コンピュータが1から5の数字を思っています。コンピュータの思っている1から5の数字を指で画面にかざしてください。" VerticalAlignment="Top" Width="1258" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold" Foreground="Gold"/>■(7)
<TextBlock HorizontalAlignment="Left" Height="113" Margin="50,221,0,0" TextWrapping="Wrap" Text="1回終わるごとに画面から手を離してください。またあまり画面に近づけて手をかざさない様にしてください。" VerticalAlignment="Top" Width="1282" FontFamily="Meiryo UI" FontSize="40" FontWeight="Bold"/>■(8)
</Grid>
</Viewbox>■(1)
</Page>
- この記事のキーワード