このアプリについて
今回は、指定した地域の天気予報を、キャラクターが音声で案内してくれるアプリを作ります。最近は萌えキャラやゆるキャラなど、さまざまなキャラクターを目にする機会が多いので、独自のキャラクターを使ってアプリを作りたい方に向いているのではないでしょうか。
操作方法は以下の通りです。
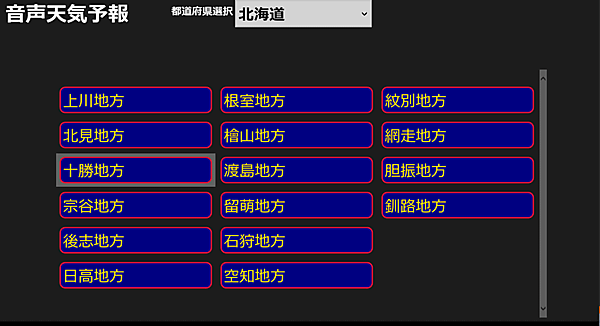
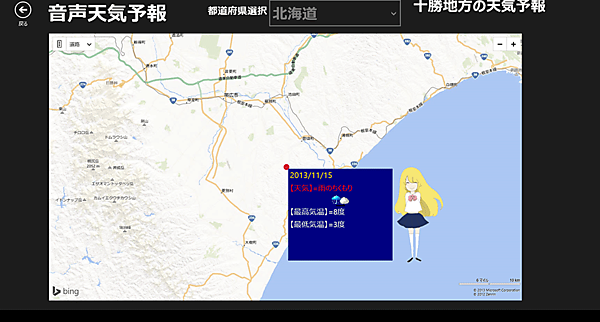
まず「都道府県」を選択します。すると「地域」が表示されますので、「地域」をタップします(図1)。するとその地域のBing Mapsにズームインして、天気予報をキャラクターが喋ります。たまにキャラクターが喋らない時がありますが、その場合はキャラクターをタップしてください(図2)。
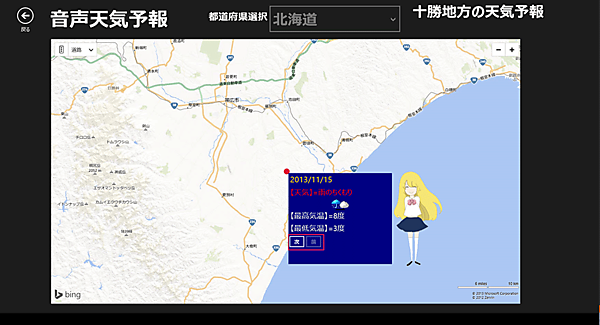
天気予報は1週間分の予報(中には2日分もあり)を見ることができます。キャラクターが天気予報を読み上げると[次]、[前]ボタンが表示されます(図3)。
ボタンをタップすると翌日の天気予報や前日の天気予報を読み上げます。また天気予報を表示している画面でマウスの右クリックをすると、アプリケーションバー内に、1週間の天気予報の一覧が可能になります(図4)。
プロジェクトの作成
VS 2013のメニューから[ファイル]−[新規作成]−[プロジェクト]と選択します。
次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。
「名前」に任意のプロジェクト名を指定します。ここでは「TenkiInformation_VS2013.xaml」という名前を付けています。
ソリューション・エクスプローラー内にImageというフォルダを作成し、キャラクターのPNG画像を配置しています。またプロジェクトのルートにリスト1のXML文書ファイル(pref.xml)を置いています。
XMLファイルは、VS2013メニューの[プロジェクト]−[新しい項目の追加]と選択して、「データ」を選択すると「XMLファイル」が表示されますので、「名前」にpref.xmlと付けて[追加]ボタンをタップします。
XMLエディターが起動しますので、ここにXMLを記述していきます。
ダウンロードされたサンプルファイルには、PNG画像やXMLファイルは追加済みです。
リスト1 XML文書ファイル(pref.xml)
<?xml version="1.0"?>
<一覧>
<都道府県>北海道</都道府県>
<都道府県>青森県</都道府県>
<都道府県>岩手県</都道府県>
<都道府県>宮城県</都道府県>
<都道府県>秋田県</都道府県>
<都道府県>山形県</都道府県>
<都道府県>福島県</都道府県>
<都道府県>茨城県</都道府県>
<都道府県>栃木県</都道府県>
<都道府県>群馬県</都道府県>
~<都道府県></都道府県>繰り返し~
</一覧>「拡張機能と更新プログラム」から「Bing Maps SDK for Windows 8.1 Store apps」のインストール
「第3回:距離の計算」を参照してください。
Bing Maps SDK for C#,C++,or Visual Basicのインストール
「第3回:距離の計算」を参照してください。
参照の追加
「第3回:距離の計算」を参照してください。
「構成マネージャ」の設定
「第3回:距離の計算」を参照してください。
※参照個所はいずれも1ページ目です。
コントロールのレイアウト(MainPage.xaml)
ツールボックスからデザイン画面上に、各コントロールを配置します。
書き出されるXAMLコードはリスト2のようになります。
リスト2 書き出されたXAMLコード(MainPage.xaml)
(1)Page.Resourcesプロパティ要素内に、Key名がGridViewTemplateというDataTemplate要素を配置します。
その子要素としてStackPanel要素を配置し、Orientationに「Horizontal」と指定します。また、その子要素として、Border要素を配置し、背景色(Bacground)に「Navy」、CornerRadisuに「12」を指定して四隅を丸め、枠線の色(BorderBrush)に「Crimson」、枠線の幅(BorderThickness)に「3」を指定します。その子要素としてTextBlock要素を配置し、Textプロパティに「area」をバインドします。「area」はVBコード内のクラスで定義するプロパティ名です(後述)。
(2)Grid要素全体をViewBox要素で囲みます。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ・デコレータを定義します。
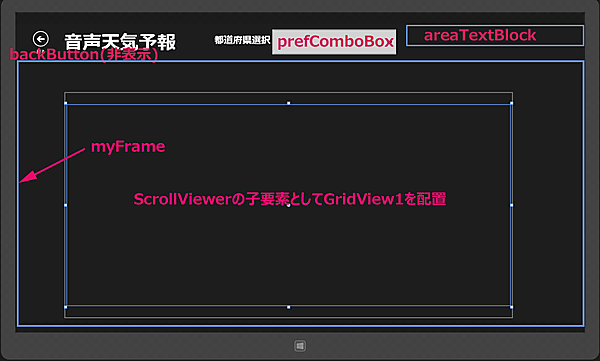
(3)StackPanel要素を配置し、Orientationに「Horizontal」と指定します。その子要素として名前が「backButton」というAppBarButton要素を配置し、Iconに「Back」、Labelに「戻る」と指定しておきます。このAppBarButtonは最初の状態では非表示としておきます。次にタイトルを表示するTextBlock要素を配置します。次に「都道府県」という項目名を表示するTextBlock要素を配置します。次に、名前が「prefComboBox」という47都道府県を表示するComboBox要素を配置します。最後に、どの地域が選択されているかを表示する、名前が「areaTextBlock」というTextBlock要素を配置します。
(4)ScrollViewer要素を配置し、その子要素として名前が「GridView1」というGridView要素を配置します。ItemTemplateにStaticResourceを使って(1)で定義したGridViewTemplateを参照します。
(5)Bing Mapsのページに遷移するための、名前がmyFrameというFrame要素を配置します。
以上、全てをレイアウトしたのが図5になります。
<Page
x:Class="TenkiInformation_VS2013.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TenkiInformation_VS2013"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<DataTemplate x:Key="GridViewTemplate">■(1)
<StackPanel Orientation="Horizontal" Margin="5">■(1)
<Border Background="Navy" CornerRadius="12" BorderBrush="Crimson" BorderThickness="3">■(1)
<TextBlock Width="350" TextWrapping="Wrap" Text="{Binding area}" FontFamily="Meiryo UI" FontSize="36" Foreground="Gold" Padding="5" HorizontalAlignment="Center"/>■(1)
</Border>■(1)
</StackPanel>■(1)
</DataTemplate>■(1)
</Page.Resources>■(1)
<Viewbox>■(2)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation="Horizontal" Margin="5">■(3)
<AppBarButton x:Name="backBUtton" Icon ="Back" Label="戻る" Margin="10,0,0,0" Visibility="Collapsed"/>■(3)
<TextBlock Text="音声天気予報" FontFamily="Meiryo UI" FontSize="48" Margin="10,10,0,686" FontWeight="Bold" Foreground="White"/>■(3)
<TextBlock HorizontalAlignment="Left" Height="41" Margin="100,20,0,0" TextWrapping="Wrap" Text="都道府県選択" VerticalAlignment="Top" Width="149" FontFamily="Meiryo UI" FontSize="24" FontWeight="Bold" />■(3)
<ComboBox x:Name="prefComboBox" HorizontalAlignment="Left" Height="64" VerticalAlignment="Top" Width="319" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold" Margin="0,10,0,0" />■(3)
<TextBlock x:Name="areaTextBlock" HorizontalAlignment="Left" Height="51" TextWrapping="Wrap" VerticalAlignment="Top" Width="451" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold" Margin="30,0,0,0"/>■(3)
</StackPanel>■(3)
<ScrollViewer HorizontalAlignment="Left" Height="580" Margin="128,178,0,0" VerticalAlignment="Top" Width="1152">■(4)
<GridView x:Name="GridView1" Height="518" Width="1142" FlowDirection="LeftToRight" ItemTemplate="{StaticResource GridViewTemplate}"/>■(4)
</ScrollViewer>■(4)
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="644" Margin="0,100,0,0" VerticalAlignment="Top" Width="1402"/>■(5)
</Grid>
</Viewbox>■(2)
</Page>- この記事のキーワード