「品番」と「品名」だけのデータをDataGridにドラッグ&ドロップし、詳細データを表示する。
「品番」と「品名」だけのデータをDataGridにドラッグ&ドロップし、詳細データを表示する。
次に紹介するのは、「品番」と「品名」だけの表示されたDataGridのデータを、別なDataGridにドラッグ&ドロップして、詳細データを表示させるものです。このサンプルで使用するDataGridDragDropTargetコントロールは、Silverlight 3のToolkitでも提供されていました。Silverlight 3のときは、DataGridのドラッグ&ドロップには、XAML内での名前空間の設定等が必要でしたが、Silverlight 4では、その設定は不要になっています。
実装する機能の動作は次の通りです。
左のDataGridDragDropTarget内にレイアウトしたDataGridコントロールに「品番」と「品名」表示し、このデータを、右のDataGridDragDropTarget内にレイアウトしたDataGridコントロールにDrag & Dropします。すると「画像」、「内容」、「価格」の追加されたデータが表示されます (図5)。
| 図5: 「画像」、「内容」、「価格」の追加されたデータが表示されている(クリックで拡大) |
サンプル・ファイルはこちらからダウンロードできます。
VS 2010のデザイン画面上で、コントロールをレイアウトする
これまでのサンプル作成時と同様の手順で、新規Silverlight 4プロジェクト(プロジェクト名は「SL4_DataGDragDrop」)を作成してください。プロジェクトの依存関係も設定してください。
次に、画像のファイル名を記録したXMLファイル(リスト1)を追加します。XMLデータはLINQ to XMLで処理するため、「プロジェクト(P) > 参照の追加(F)」からSystem.Xml.Linqを追加しておきます。
ソリューションエクスプローラ内にImageというフォルダを作成して、画像も追加しておきます。ダウンロードされたサンプル・ファイルにはXMLファイル、画像は追加済みです。
リスト4: XML文書ファイル(udonData.xml)
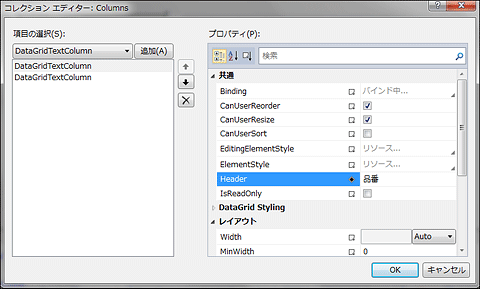
UserControlのプロパティ内の[レイアウト]を展開して、Widthに800、Heightに600を指定します。次に「コモンSilverlightコントロール」のツールボックスからTextBlock、DataGridコントロール(2個)を、「すべてのSilverlightコントロール」内からDataGridDragDropTargetを2個レイアウトします。DataGridコントロールはDataGridDragDropTargetコントロールの子となるようにレイアウトしてください。左のDataGridコントロールの[共通]プロパティからColumnsの横にある[…]ボタンをクリックして、「コレクションエディター」を起動します。[Add]ボタンで、DataGridTextColumnを2個追加し、右に表示されるプロパティ内のHeaderに「品番」、「品名」と指定します(図6)。
| 図6: 2つのDataGridTextColumnを追加し、Headerプロパティを設定した(クリックで拡大) |
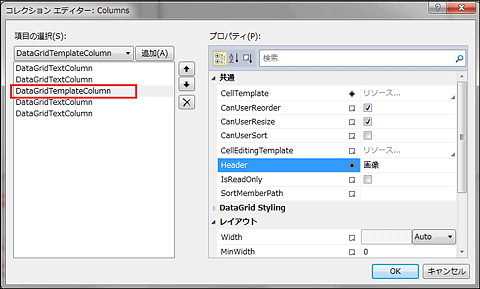
次に、右のDataGridの設定を行います。先と同じ手順で「コレクションエディター」を起動します。今回は画像を1箇所表示させますので、DataGridTextColumnのほかに、DataGridTemplateColumnを1個追加します。図7の並びのように追加し、上から順にHeaderプロパティに「品番、品名、画像、内容、価格」と指定します。
| 図7:「画像」を表示させる位置にはDataGridTemplateColumnを追加する(クリックで拡大) |
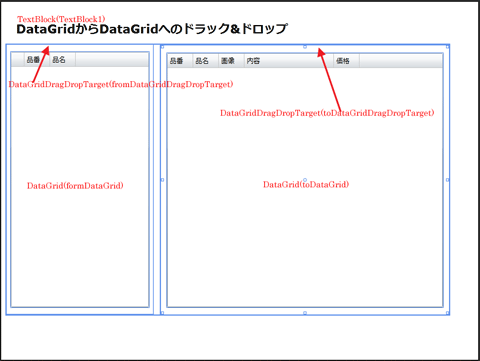
「コレクションエディター」でHeaderを設定するとヘッダの付いた、DataGridが表示されます。左のDataGridを選択し、[可視性]プロパティからをHeadersVisibilityにAllを指定します。列の先頭に1列選択列が追加されます(図8)。
| 図8: すべてのコントロールをレイアウトした(クリックで拡大) |
書き出されるXAMLコードをリスト5のように編集します。
リスト5: 編集されたXAMLコード(Mainpage.xaml)
次に、「画像」Columnの設定を行います。
「内容」Columnの設定を行います。
「価格」Columnの設定を行います。
ロジックコードを記述する
リスト6のようにロジックコードを記述します。
リスト6: ロジックコード(MainPage.xaml.vb)
XML to LINQでXMLを処理するクラスの含まれるSystem.Xml.Linq名前空間を読み込んでおきます。
udonInfoクラス内に「品番、品名、画像、内容、価格」のプロパティを定義しておきます。
udonInfoクラスの新しいリストとして作成するmyUdonInfoメンバ変数を宣言します。同じく、udonInfoオブジェクトの新しいリストとして作成するmyUdonInfo2メンバ変数を宣言します。
■ページが読み込まれた時の処理
XElement.LoadメソッドでXML文書ファイル(udonData.xml)を読み込みます。読み込んだXML文書から、要素のコレクションを取得するクエリ(udonQuery)を定義し、実行します。クエリコレクション内を反覆処理しながら、udonInfoクラスの各プロパティ(「品番」、「品名」、「画像」、「内容」、「価格」)に、、、要素の"イメージ"属性、、要素の値を追加します。fromDataGridコントロールのItemsSourceにmyUdonInfoオブジェクト指定します。左のDataGridコントロールに「品番」と「品名」のXMLデータがバインドされて表示されます。
■右のDataGridDragDropTargetコントロール内のDataGridコントロール(toDataGrid)にデータがドロップされた時の処理
toDataGridコントロールのItemsSourceプロパティにmyUdonsInfo2オブジェクトを指定します。
- この記事のキーワード