データのキャプチャと、ビデオ・データの処理
データのキャプチャと、ビデオ・データの処理
Webカメラからの情報のキャプチャ
コントロールのレイアウトができたら、MianPage.xaml.vbを開き、コードを記述していきます。
まず、ComboBoxに追加可能な画像の一覧をバインドするため、ImageFilterクラスを作成しておきます。ページが開いた時、前掲リスト1のXML文書ファイルを読み込み、LINQ to XMLで
ビデオキャプチャとオーディオキャプチャを、関連するキャプチャデバイスから使用するために、CaptureSourceを作成します。
CaptureDeviceConfigurationクラスを用いて、システムの既定のキャプチャデバイスの情報を取得し、デバイスからキャプチャにアクセスするための許可を要求します。また、VideoCaptureDeviceクラスとAudioCaptureDeviceクラスを用いて、サポートされているビデオとオーディオの情報をCaptureSourceに関連付けます。
「キャプチャ」ボタンがクリックされた時の処理です。
RequestDeviceAccessメソッドで、システム上で利用可能なキャプチャデバイスへのアクセスを要求します。ユーザーがデバイスへのアクセスを許可した場合、あるいは要求が自動的に許可された場合、Trueが返され、キャプチャが開始されます。
CaptureSourceをSetSource の値としてキャプチャした動画を再生し、displayCapture と言う名前のRectangleに表示します。
'■キャプチャの開始
「停止」ボタンがクリックされた時の処理です。
キャプチャに関連付けられているビデオキャプチャ・デバイスを取得するVideoCaptureDeviceプロパティが、ビデオと関連付いていない場合は、キャプチャを停止します。
'■キャプチャの停止
画像の追加とペン書き
ComboBoxから画像が選択された時の処理です。
XML文書ファイル中の画像名とファイル名を指定して、Imageコントロールの左上隅に、等倍で画像を表示します。
'■画像の選択
スライダーがスライドされた時の処理です。
画像の横幅を取得し、スライダーの値を除算して、拡大縮小率をもとめ、画像を変形します。
'■画像の拡大・縮小
画像をドラッグ移動する処理です。
左ボタンが押されたとき、画像の移動元の始点の左上隅のXY座標値を、それぞれbeginXとbeiginY変数に代入します。移動中の終点の座標値をそれぞれcurrentX、currentYに代入します。これは次の移動先の移動元となります。移動開始時点の画像の左上隅の座標値に、移動終了時の座標値を加算して、移動開始時の座標値を減算します。この値を、左マージン、上マージンに指定します。
'■画像の移動
「元の位置」ボタンがクリックされた時、画像の左マージンと上マージンに0を指定して、左上隅に戻します。
'■画像の位置を原点に戻す
「画像消去」ボタンがクリックされた時、SourceにNothingを指定して、画像を消去します。
'■画像の消去
ペンで書き込む処理です。
InkPresenter上のマウスが離れたときは、インクストロークにNothingを指定して、書き込みできないようにします。
マウスの左ボタンが押された時は、ラジオボタンでチェックされた色をペンの色に設定し、線幅に5pixelを指定します。
マウスの左ボタンが放たれた時は、マウスの追跡を中止します。
マウスがドラッグされた時は、マウスの動きに連れて、ペンで書き込みます。
'■ペンでの書き込み
「ペン消去」ボタンがクリックされた時は、ペンでの書き込みを消去します。
ペンの色のラジオボタンがチェックされた時、色を設定します。
「クリップ」ボタンがクリックされた時の処理です。クリップ画像の左右幅、天地高を指定して、動画のワンシーンを切り出します。切り出した画像は、ListBox内に追加します。
'■ビデオ・データのクリップ
「消去」ボタンがクリックされた時は、ListBox内をクリアします。
'■クリップした静止画像の消去
以上のプログラムができたら、デバッグしてみてください。
冒頭の例では、適当な被写体がないために、ぬいぐるみを使った絵になっていますが、実際の用途としては、講習会の動画の重要なシーンを切り出して、チェックマークの画像を貼ったり、ペンで矢印やコメントを書きこむといったものが考えられるでしょう。
また、全方向から小物を映してワンシーンを切り出していき、それらのシーンをつなぎ合わせて3Dのように見せることもできるでしょう。それには、Webカメラの前に、ターンテーブルを置いて、その上に被写体を置き、一定角度ずつ回転させて、その都度ビデオをクリップしていくとよいでしょう。
オーディオ・データのキャプチャの確認
今回のプログラムでは、ビデオだけでなく、オーディオもキャプチャされています。これを確認してみましょう。
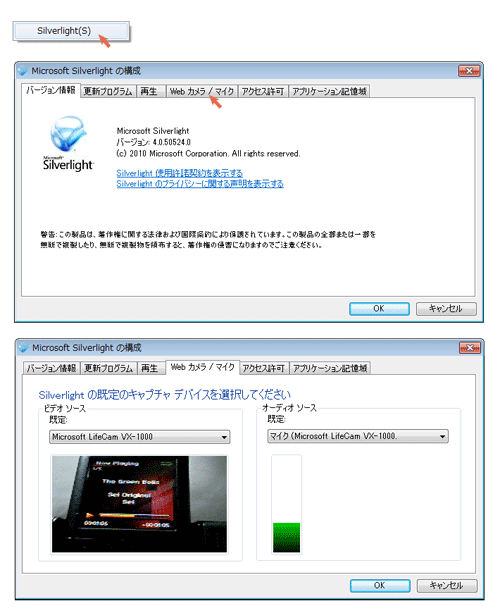
デバッグを開始して、ボタンは何もクリックしない状態で、画面上で右クリックします。[Silverlight(S)]メニューから「Microsoft Silverlightの構成」を表示し、「Webカメラ/マイク」タブをクリックします。すると、図8のように、オーディオソースの動きが表示されます。「キャプチャ」ボタンをクリックしてキャプチャを実行している状態では、ビデオやオーディオのソースの動きは表示されませんので、注意してください。
しかしながら、この方法では、あくまでオーディオ・キャプチャに関するプログラムが正常に動作していることを確認できるだけです。そこで、次回は、キャプチャしたオーディオ・データを保存して、キャプチャ結果を確認する方法を紹介します。
| 図8:オーディオソースの動きにより、オーディオ・キャプチャの状況を視覚的に確認することはできる(クリックで拡大) |
なお、オーディオとビデオの詳細については、Micorosoft社のMSDNライブラリ「オーディオとビデオ」を参照してください。
- この記事のキーワード