WebフォームとASP.NET MVC
WebフォームとASP.NET MVC
前述のWeb開発プラットフォームの中心となるテクノロジーとして、.NET FrameworkのもとでWebアプリケーション開発をおこなうためのASP.NETと呼ばれるフレームワークがあります。このASP.NETは、サーバー側で動的にHTMLコードを生成するためのスクリプト実行環境で、PHPやASP (Active Server Pages)などと基本的な考え方は同じですが、サーバー側の処理において.NET Frameworkが提供するさまざまなライブラリ群やデータ・アクセス技術を使用できるところが大きく異なる点です。
| 図4:ASP.NET とは?(クリックで拡大) |
そして、このASP.NETでは、さらに大きく分けて2つのフレームワークを使い分けることができます。これまでは、ASP.NETと言うと「Webフォーム」と呼ばれる開発フレームワークを使い、数多く提供されるサーバー・コントロールと呼ばれるUI部品をドラッグ&ドロップでデザイナ上に配置してWebアプリケーションを開発するスタイル(開発手法)が主でした。このWebフォームでは、HTMLやJavaScriptなどのWeb開発技術にあまり詳しくなくてもWebアプリケーションを開発することができるため、Visual Basic 6.0やWindowsフォームなどでデスクトップ・アプリケーション開発をおこなっていた開発者の方々が、新たにWebアプリケーション開発を始めるのに適したフレームワークとも言えます。しかし、一方ではHTMLコードのレンダリングがサーバー・コントロールで隠ぺい化されることで、開発者が意図したHTMLマークアップを生成することが難しかったり、CSSによるページ・デザインがおこないにくかったりといった点が、主にインターネット向けでデザインやWeb標準を重視したWebサイト構築では敬遠される理由にもなっていました。
そこで、ASP.NETでもHTMLマークアップに柔軟性を持たせた上で、ページ・デザインやWeb標準準拠のWebサイト構築ができるように「ASP.NET MVC」と呼ばれる新しい開発フレームワークが開発され、Visual Studioで利用できるようになりました。これによって、ASP.NETでは「Webフォーム」と「ASP.NET MVC」という2つのフレームワークを、開発者のスキルや納期、予算、そしてプロジェクトの要求仕様などを加味した上で使い分けることができます。
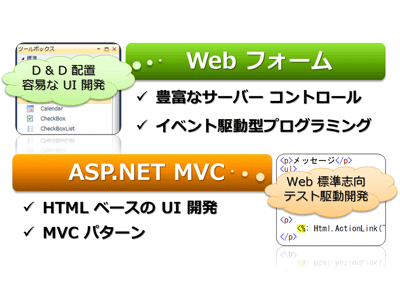
| 図5:WebフォームとASP.NET MVCの特徴(クリックで拡大) |
このASP.NET MVCフレームワークでは、MVCデザインパターンのもとでサーバー側の実装をおこなえるため、モデル・ビュー・コントローラと呼ばれる3つのモジュールの相互依存度を低くすることができ(疎結合状態)、各モジュールの置き換えやテスタビリティ向上など、Webアプリケーション開発において多くのメリットを持ったフレームワークとなっています。加えて、ビューと呼ばれるWebページ定義が基本的にHTMLのコーディング・ベースとなるため、Web標準やページ・デザインを重視した、主にインターネット向けのWebアプリケーション開発に向いていると言えるでしょう。
Visual Studio 2010ではASP.NET MVC 2と呼ばれるバージョンが標準で使用できるようになっており、加えて、2011年1月にはASP.NET MVC 3と呼ばれる新しいバージョンがリリースされました。これらをVisual Studio 2010に追加コンポーネントとしてインストールすることで、最新のMVCフレームワークのもとでWebアプリケーション開発をおこなうことができます。
Visual StudioのjQueryサポート
ASP.NETとVisual Studio 2010におけるWeb開発では、前述したサーバー側におけるフレームワークなどのさまざまな技術に加えて、jQueryと呼ばれるオープンソースのJavaScriptライブラリをクライアント側のAjaxの実装において使用できるようになっています。jQueryは、最近では広く認知され、さまざまなWeb開発で用いられている非常に高速・軽量なJavaScriptベースのライブラリです。
これまでマイクロソフトでは、こういったJavaScriptのライブラリも自社開発することが多く、広く一般的に用いられているオープンソース・ライブラリを同時に使用した場合にコンフリクトを起こすことがありました。しかしながら、より広く一般的なWeb技術を取り入れた開発をおこなえるように大きな方針転換がおこなわれたこともあり、今ではマイクロソフトのWeb開発プラットフォームでもjQueryなどのオープンソース・ライブラリが簡単に使用できるようになっています。さらに、ただ使用できるだけではなく、Visual Studioが持つインテリセンスやコード・スニペットといった入力支援機能に対応することで、開発ツールとしてもjQueryの使用を大きくサポートしていることは注目すべき進化のひとつです。
Visual Studio 2010のASP.NET 4ベースのプロジェクト・テンプレートには、標準でjQueryのJavaScriptファイルが搭載され、ASP.NETですぐにjQueryを使用できるように準備されています。
|
|
|
図6:あらかじめプロジェクトに登録されるjQueryファイル群 Visual Studio 2010の標準ではjQueryのバージョン1.4.1が搭載されている。 |
- この記事のキーワード