HTML5+WebSocketsアプリケーションの作成
HTML5+WebSocketsアプリケーションの作成
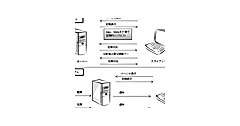
WebSocketsのプログラムは非常にシンプルです。その理由はクライアントとサーバーにそれぞれイベントモデルを提供するプログラムが存在するためです。クライアント側のイベントと、イベントハンドリングに実装する機能は以下の通りです。
初期表示および終了処理ではWebSocketコネクションを生成、明示的な切断が必要になります。
[リスト 01]初期表示、終了処理
在席状態の変更では、コネクションが開いていることを確認してコネクションに文字列データを送ります。文字列データのみ扱えることに注意してください。
また、プロトコル拡張によって継続的にコネクションを維持するWebSocketsは、途中に介在するプロキシサーバーから見ると、そのコネクションは使われていないと認識される可能性があり、切断されてしまうことがあるため、接続が生きていることを確認します。
[リスト 02]在席状態変更時
サーバーとのコネクション開始では、コネクションが開いた時に発生するonopenイベントを使うことができます。
[リスト 03]サーバーとのコネクション開始
サーバーからメッセージが到着するとonmessageイベントが発生するため、イベントにメソッドを定義しておくことで、イベント駆動型のプログラムを実装できます。WebSocketsは文字列のみの受送信になりますので、クライアント側で文字列を分解します。
[リスト 04]サーバーからのメッセージ到着
oncloseイベントも受け取ることができます。再接続やアイコンによるユーザーへのネットワーク状態の通知など、ソリューションの要件に応じて実装します。
- この記事のキーワード