[WebBrowser起動]の実行図
[WebBrowser起動]の実行図
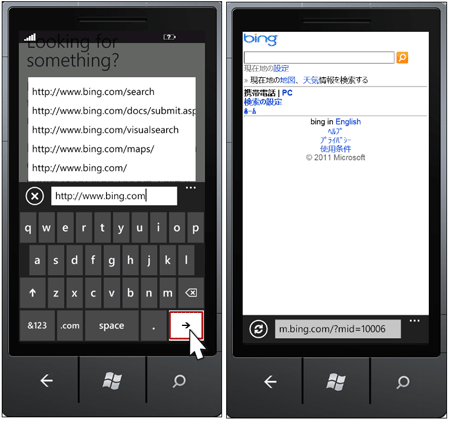
次に、図1のメニューから[WebBrowser起動](WebBrowserTask)をクリックします。表示される画面のアドレス入力ボックスにエミュレーターの入力パネルからhttp://www.bing.comと入力し、[→]キーをクリックします。サイトがブラウザ内に表示されます(図7)。
| 図7:[WebBrowser起動]をクリックし、表示される画面のアドレス入力欄にURLを入力し、入力パネルの[→]をクリックする(左図)。サイトが表示される(右図) |
[E-Mailアドレス帳]の実行図
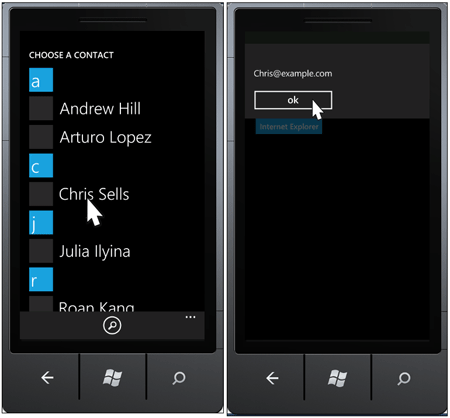
図1のメニューから[E-Mailアドレス帳](EmailAddressChooserTask)をクリックします。コンタクトリストに登録されている人物名の一覧が表示されます。任意の人物をクリックすると、その人物のメールアドレスが表示されます(図8)。
| 図8:[E-Mailアドレス帳]をクリックし、表示される人物をクリックすると、その人物のメールアドレスが表示される(クリックで拡大) |
[電話番号選択]の実行図
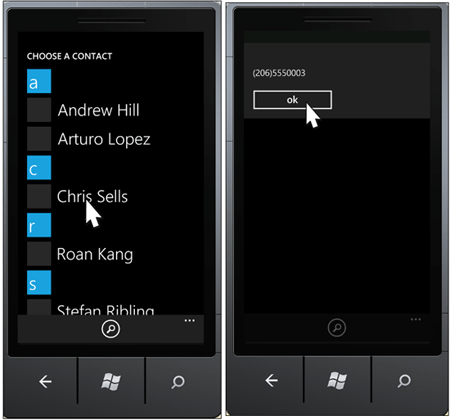
次に図1のメニューから[電話番号選択](PhoneNumberChooserTask)をクリックします。コンタクトリストに登録されている人物名の一覧が表示されます。任意の人物をクリックすると、その人物の電話番号が表示されます(図9)。
| 図9:[電話番号選択]をクリックし、表示される人物をクリックすると、その人物の電話番号が表示される(クリックで拡大) |
[画像選択]の実行図
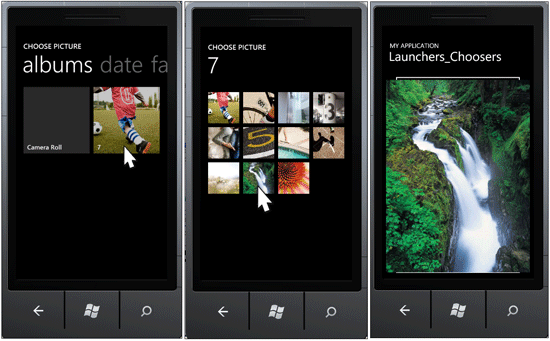
図1のメニューから[画像選択](PhotoChooserTask)をクリックします。Chooser が起動され、Picture ハブの画像選択画面が表示されます。画像をクリックまたはタップします。登録されている画像が一覧表示されます、任意の画像をクリックまたはタップすると、メニュー画面に縦横比を維持した状態で画像が表示されます。画像をクリックまたはタップすると画像は消えます(図10)。
| 図10:[画像選択]をクリックし、表示される画像クリックする(左図)。登録されている画像一覧が表示される(中央図)。任意の画像をクリックするとメニュー画面に縦横比を維持した画像が表示される(右図)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※注意:Windows Phone Developer Tools 7.1 Betaの環境をお使いの場合は、今回のサンプルはVS2010メニューの「デバッグ(G)/デバッグなしで開始(H)」から実行してください。「デバッグ開始(S)」では正常に動作しません。WPDT7.1の環境がBeta版のせいかどうかは不明です。
Windows Phone SDK 7.1 Beta2の環境をお使いの場合は、「MediaPlayerLauncher」のサンプルのみ、「デバッグなしで開始(H)」からお試しください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_LaunchersAndChoosers」という名前を付けています。Windows Phoneのバージョンは7.0を選択します。
ソリューションエクスプローラー内にdougo320.wmvファイル(動画)とリスト1のXML文書ファイル(PhoneGuidance.xml)を追加しておきます。また、dougo320.wmvファイルのプロパティから「ビルドアクション」が「コンテンツ」になっているのを確認してください。「Resource」になっている場合は「コンテンツ」と選択し直してください。
XML文書ファイルをLINQ to XMLで処理するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」と選択してSystem.Xml.Linqを追加しておいてください。
ダウンロードされたサンプルプログラムには動画ファイルやXML文書ファイルは追加済です。
リスト1 XML文書ファイル(PhoneGuidance.xml)
<?xml version="1.0" encoding="utf-8" ?>
<電話案内>
<電話番号 title="警察">110</電話番号>
<電話番号 title="火事・救助・救急">119</電話番号>
<電話番号 title="海の事件・事故の通報">118</電話番号>
~<電話番号></電話番号>繰り返し~
</電話案内>
ツールボックスからエミュレーターデザイン画面上にButtonコントロールを、10個配置します。Contextプロパティを図1のメニュー画面のように指定します。各Buttonコントロールのx:Nameについては、リスト2を参照してください。
書き出されるXAMLコード(MainPage.xaml)をリスト2のように編集します。
リスト2 編集されたXAMLコード(MainPage.xaml)
(1)x:NameがPageTitleの<TextBlock>要素のTextプロパティに「Launchers_Chooser」と指定します。
(2)ランチャー、チューザーを起動する<Button>要素を配置しています。それぞれの<Button>要素のName属性には一意の名称を指定しています。
<phone:PhoneApplicationPage
x:Class="WP7_LaunchersAndChoosers.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Launchers_Choosers" Margin="9,-7,0,0" FontSize="40"/> ■(1)
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="メール送る" Height="77" HorizontalAlignment="Left" Margin="20,0,0,0" Name="mailSendButton" VerticalAlignment="Top" Width"416" /> ■(2)
<Button Content="MediaPlayer" Height="77" HorizontalAlignment="Left" Margin="20,62,0,0" Name="mediaButton" VerticalAlignment="Top" Width="416" /> ■(2)
<Button Content="電話をかける" Height="77" HorizontalAlignment="Left" Margin="20,124,0,0" Name="callPhoneButton" VerticalAlignment="Top" Width="416" /> ■(2)
<Button Content="メールアドレスの追加" Height="77" HorizontalAlignment="Left" Margin="20,184,0,0" Name="saveAddressButton" VerticalAlignment="Top" Width="416" /> ■(2)
<Button Content="電話番号の追加" Height="77" HorizontalAlignment="Left" Margin="20,245,0,0" Name="saveTelButton" VerticalAlignment="Top" Width="416" /> ■(2)
<Button Content="Web検索" Height="77" HorizontalAlignment="Left" Margin="20,308,0,0" Name="searchButton" VerticalAlignment="Top" Width="416" /> ■(2)
<Button Content="WebBrowser起動" Height="77" HorizontalAlignment="Left" Margin="20,373,0,0" Name="webBrowserButton" VerticalAlignment="Top" Width="416" /> ■(2)
<Button Content="E-Mailアドレス帳" Height="77" HorizontalAlignment="Left" Margin="20,437,0,0" Name="addressButton" VerticalAlignment="Top" Width="416" /> ■(2)
<Button Content="電話番号選択" Height="77" HorizontalAlignment="Left" Margin="20,503,0,0" Name="telButton" VerticalAlignment="Top" Width="416" /> ■(2)
<Button Content="画像選択" Height="77" HorizontalAlignment="Left" Margin="20,566,0,0" Name="photoButton" VerticalAlignment="Top" Width="416" /> ■(2)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
Windows Phone Portrait Page(SelectPhoneNumberPage.xaml)の追加
次に[電話をかける]をクリックして表示される、「電話先選択」のページ(図2参照)を作成します。VS2010のメニューから「プロジェクト(P)/新しい項目の追加(W)」と選択します。「Windows Phone Portrait Page」を選択し、「名前(N)」に「SelectPhoneNumberPage.xaml」と指定して[追加(A)]ボタンをクリックします。
SelectPhoneNumberPage.xamlのエミュレーターデザイン画面上に、ツールボックスからListBoxコントロールを1個配置します。FontSizeプロパティに32を指定します。x:NameがPageTitleの
| 図11:ListBoxコントロールを配置した(クリックで拡大) |
書き出されるXAMLコード(SelectPhoneNumberPage.xaml)は省略します。
- この記事のキーワード