ロジックコードを記述する
ソリューションエクスプローラー内のMainPage.xamlを展開し、MainPage.xaml.vbをダブルクリックして、リスト3のコードを記述します。
ロジックコードを記述する
リスト3 (MainPage.xaml.vb)
Option Strict On
Option Strict On
Imports System.Xml.Linq
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
End Sub
Dim xmldoc As XElement
ページが表示された時の処理
XElement.LoadメソッドでXML文書ファイル(menu.xml)を読み込みます。
文字列型の新しいリストであるmenuListを作成します。
Descendantsメソッドで、子孫要素であるすべての <情報> 要素のコレクションに対して、各要素を変数result に格納しながら、<分類>要素の属性値をAddメソッドでmenuListオブジェクトに追加していきます。
ListBoxのItemsSourceプロパティにmenuListオブジェクトを指定します。これで、売上メニューの一覧が表示されます。
Private Sub MainPage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
xmldoc = XElement.Load("menu.xml")
Dim menuList As New List(Of String)
For Each result In From c In xmldoc.Descendants("分類") Select c
menuList.Add(result.Attribute("項目").Value)
Next
ListBox1.ItemsSource = menuList
End Sub
ListBoxから項目が選択された時の処理
ListBoxより選択された項目のインデックス(SelectedIndex)に該当する、<分類>要素の値を変数myMenuに格納します。NavigationService.Navigateメソッドで、これから作成するChart.xamlに遷移します。その際、引数に<分類>要素の値、すなわち、XMLファイル名を渡します。
Try~Catch~End Tryで例外処理を行います。この処理を行っていないと、エミュレーターのBack(←)ボタンで戻った際にエラーになります。
Private Sub ListBox1_SelectionChanged(sender As Object, e As System.Windows.Controls.SelectionChangedEventArgs) Handles ListBox1.SelectionChanged
Try
Dim myMenu As String = xmldoc.Descendants("分類")(ListBox1.SelectedIndex).Value
NavigationService.Navigate(New Uri(String.Format("/Chart.xaml?menu={0}", myMenu), UriKind.Relative))
Catch
Exit Sub
End Try
End Sub
End Class
Windows Phone 縦向きのページの作成(Chart.xaml)
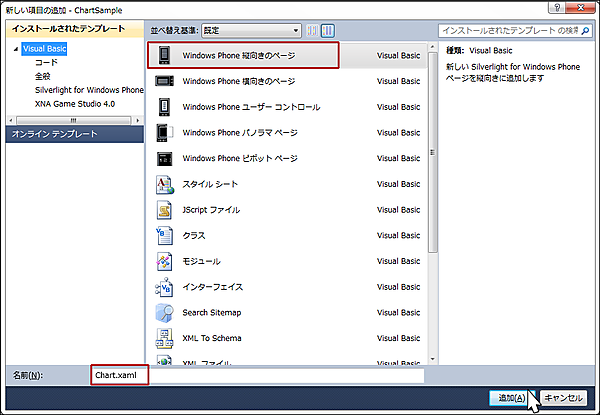
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone 縦向きのページ」を選択します。「名前(N)」には「Chart.xaml」指定し、[追加(A)]ボタンをクリックします(図8)。
| 図8:「Windows Phone 縦向きのページ」を作成する(クリックで拡大) |
表示されるXAMLコードをリスト4のように編集します。
リスト4 編集されたXAMLコード(Chart.xaml)
(1)amqという、Chartコントロールを使用可能にするための名前空間を定義します。xmlns:amq=”と入力すると、値の一覧が表示されますので、その中から「AmCharts.Windows.QuickCharts(AmCharts.Windows.QuicCharts.WP」を選択します(図5参照)。
(2)次に、Page Transitionを使用するため、toolkitという名前空間を定義しますxmlns:toolkit=”と入力すると、値の一覧が表示されますので、その中から「Microsoft.Phone.Controls(Microsoft.Phone.Controls.Toolkit)」を選択します(図6参照)。
(3)Windows Phone 7.1 SDK 日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないで変な表示になってしまうことがあります。これを解消するには、書き出されるXAMLコードのアプリケーションのトップである<phone:PhoneApplicationPage>要素内に、
Language= "ja-JP"
と指定しておきます。
(4)TurnstileTransitionのコードを追加します。コードを追加しただけではPage Transitionは機能しません。App.xaml.vb内のRootFrame = New PhoneApplicationFrame()の部分を、RootFrame = New TransitionFrameと書き換えてください。
(5)<Grid>要素のBackground(背景色)にRedを指定します。
(6)<amq:と入力して表示されるインテリセンスから、SerialChartを選択します。グラフの表示される領域の背景色(PlotAreaBackground)にRed、グラフの軸となる色(AxisForeground)にBlack、文字の太字を表すFontWeightにBoldと指定します。データソースとなるDataSourceにはVBコード内で定義するプロパティ名「Data」を指定します。CategoryValueMemberPathには「品名」を指定します。
(7)このグラフにはライングラフと棒グラフの両方が表示されていますので、それを定義します。
<amq:SerialChart.Graphs>プロパティ要素内にライングラフとなる<amq:LineGraph>要素を配置し、ValueMemberPathに「小計」、Titleに「Line」、色(Brush)に「Blue」を指定します。
次に棒グラフとなる<amq:ColumnGraph>要素を配置し、ValueMemberPathに「小計」、Titleに「Column」、色(Brush)に「Green」を指定します。ここで、ValueMemberPathに指定する名称はVBコードのクラスで定義するプロパティ名です。
(8)円グラフに遷移するButtonを配置します。
<phone:PhoneApplicationPage
x:Class="ChartSample.Chart"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:amq="clr-namespace:AmCharts.Windows.QuickCharts;assembly=AmCharts.Windows.QuickCharts.WP" ■(1)
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit" ■(2)
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True" Language=”ja-JP”> ■(3)
<toolkit:TransitionService.NavigationInTransition> ■(4)
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardIn"/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardIn"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardOut"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardOut"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition> ■(4)
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="チャート" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" Background="Red"> ■(5)
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<amq:SerialChart x:Name="SerialChart1" PlotAreaBackground="Red" DataSource="{Binding Data}" CategoryValueMemberPath="品名" AxisForeground="Black" FontWeight="Bold"> ■(6)
<amq:SerialChart.Graphs> ■(7)
<amq:LineGraph ValueMemberPath="小計" Title="Line" Brush="blue"/>
<amq:ColumnGraph ValueMemberPath="小計" Title="Column" Brush="Green" ColumnWidthAllocation="0.4" />
</amq:SerialChart.Graphs> ■(7)
</amq:SerialChart>
<Button Grid.Row="1" Content="円グラフ" Name="PieChartButton" /> ■(8)
</Grid>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
~コード略~
</phone:PhoneApplicationPage>
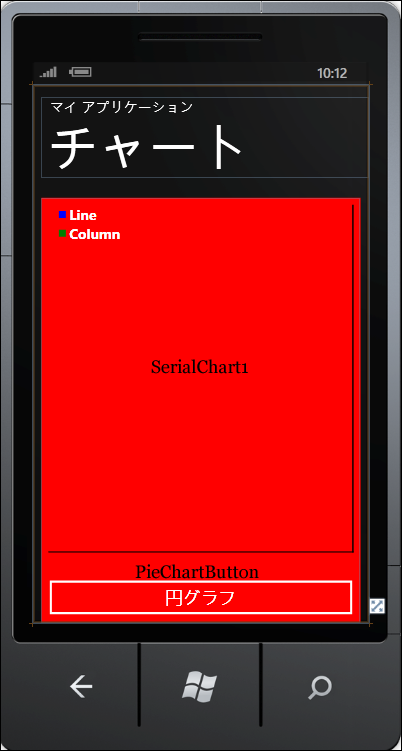
リスト4を設定すると図9のようになります。
| 図9:SerialChartコントロールを配置したを作成する(クリックで拡大) |
- この記事のキーワード