ページがアクティブになった時の処理
Yahoo!のニュース・トピックス-国内のRSSである、http://rss.dailynews.yahoo.co.jp/fc/domestic/rss.xml
を変数myUrlに格納しておきます。
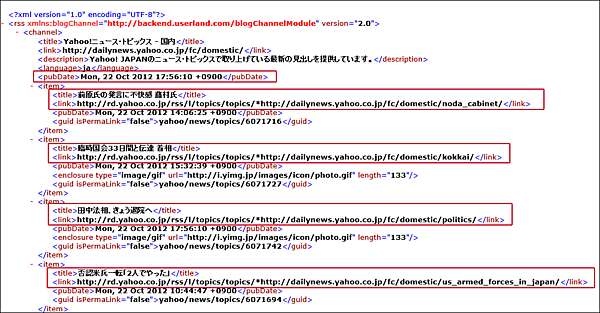
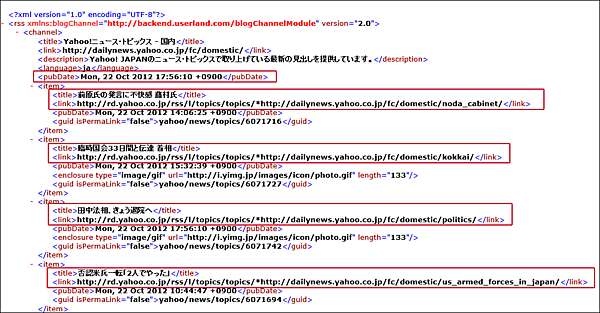
このRSSで取得できるXMLの構造は図5になります。赤枠で囲まれた要素の内容を取り出して表示します。

図5:RSSの構造(クリックで拡大)
新しいHttpClientのインスタンスmyHttpClientオブジェクトを作成します。
GetStringAsyncメソッドで、指定URLにGET要求を送信し、非同期操作で応答本体を文字列として受け取り、変数myResultに格納します。
XElement.LoadメソッドでmyResult変数の値を文字列として読み込みます。
変数myPubDateに- 要素の子要素の値を取得して格納します。
SubString関数で、曜日、日、月、年の部分(図5参照)を取り出し変数displayDateに格納しておきます。
TitleTextBlockにdisplayDateの値を表示します。
NewsInfoクラスの新しいリストである、myNewsInfoを作成します。
すべての子孫要素- に対して、その要素を変数resultに格納しながら、以下の処理を反復します。
NewsInfoクラスのtitleプロパティに
要素の値を、linkプロパティに<link>要素の値を指定して、AddメソッドでmyNewsInfoオブジェクトに追加していきます。<br>
GridViewのItemsSourceプロパティにmyNewsInfoオブジェクトを指定します。これで、ニュースのタイトルがタイルに一覧で表示されます。
<pre class="brush: plain; " type="syntaxhighlighter"><code class="hilightjs"> Protected Overrides Async Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
Dim myUrl = "http://rss.dailynews.yahoo.co.jp/fc/domestic/rss.xml"
Dim myHttpClient As New HttpClient
Dim myResult As String = Await myHttpClient.GetStringAsync(myUrl)
Dim xmldoc As XElement = XElement.Parse(myResult)
Dim myPubDate As String = xmldoc.Descendants("item").Elements("pubDate").Value
Dim displayDate As String = myPubDate.Substring(0, 16)
TitleTextBlock.Text = displayDate& " の国内ニュース"
Dim myNewsInfo As New List(Of NewsInfo)
For Each result In From c In xmldoc.Descendants("item") Select c
With myNewsInfo
.Add(New NewsInfo With {.title = result.Element("title").Value, .link = result.Element("link").Value})
End With
Next
GridView1.ItemsSource = myNewsInfo
End Sub
</code></pre>
<h4>GridViewの項目が選択された時の処理</h4>
<p>Frameを表示状態にします。<br>
GridViewから選択された項目をNewsInfoクラスにキャストし、そのlinkプロパティを取得して、変数myPageに格納します。</p>
<p>変数myPageを引数にNavigateメソッドでWebBrowserPageに遷移します。</p>
<pre class="brush: plain; " type="syntaxhighlighter"><code class="hilightjs"> Private Sub GridView1_SelectionChanged(sender As Object, e As SelectionChangedEventArgs) Handles GridView1.SelectionChanged
myFrame.Visibility = Windows.UI.Xaml.Visibility.Visible
Dim myPage As String = DirectCast(GridView1.SelectedItem, NewsInfo).link
myFrame.Navigate(GetType(WebBrowserPage), myPage)
End Sub
</code></pre>
<h4>戻る(←)アイコンがタップされた時の処理</h4>
<p>Frameを非表示にします。</p>
<pre class="brush: plain; " type="syntaxhighlighter"><code class="hilightjs"> Private Sub backButton_Click(sender As Object, e As RoutedEventArgs) Handles backButton.Click
myFrame.Visibility = Windows.UI.Xaml.Visibility.Collapsed
End Sub
End Class
</code></pre>
<p>次に、ソリューションエクスプローラー内のWebBrowserPage.xamlを展開して表示される、WebBrowserPage.xaml.vbをダブルクリックしてリスト3のコードを記述します。</p>
<h3>ロジックコードを記述する</h3>
<h4>リスト3 (WebBrowserPage.xaml.vb)</h4>
<pre class="brush: plain; " type="syntaxhighlighter"><code class="hilightjs">Option Strict On
Public NotInheritable Class WebBrowserPage
Inherits Page
</code></pre>
<h4>ページがアクティブになった時の処理</h4>
<p>MainPage.xamlから渡された値は、e.Parameterで取得できます。これはObject型であるため、DirectCastで文字列にキャストし、変数myUriに格納します。変数myUriにはNewsInfoクラスのlinkプロパティの値が入ります。</p>
<p>WebBrowserのSourceプロパティに変数myUriを指定します。これで、ブラウザが起動して、選択したニュースの内容が表示されます。</p>
<pre class="brush: plain; " type="syntaxhighlighter"><code class="hilightjs"> Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
Dim myUri As String = DirectCast(e.Parameter, String)
WebBrowser1.Source = New Uri(myUri)
End Sub
End Class
</code></pre>
<p>ニュースを表示するサンプルの説明は以上です。</p>
<h2>人物名から画像検索を行うためのプログラム</h2>
<p>それでは、次のサンプルを紹介します。このサンプルは、検索したい人物名を入力して[OK]ボタンをタップすると、該当する人物の画像が一覧で表示されるもので、「フォト蔵」のAPIを使用しています。<br>
「フォト蔵」APIについては下記のURLを参照してください。<br>
→ <a href="http://photozou.jp/basic/api_method_search_public" target="_blank" rel="noopener">フォト蔵API</a></p>
<p>画面に表示された検索人物名の欄に、検索したい人物名を入力します。この例では俳優の「武井咲」を入力してみました。<br>
[OK]ボタンをタップすると「武井咲」に関連する画像の一覧が表示されます(図6)。<br>
任意の画像を選択すると実寸の画像が表示され、[Save]アイコンが使用可能になります(図7)。<br>
[Save]アイコンをタップすると、選択した画像がピクチャライブラリ内のWebSaveImageというフォルダに保存されます(図8)。</p>
<div class="imagebox">
<a href="/sites/default/files/articles/410906.png" target="_blank"> <picture>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/410906.png.avif 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/410906.png.avif 2x" media="(max-width: 480px)" type="image/avif" width="480" height="272"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/410906.png.avif 1x" media="(min-width: 480px)" type="image/avif" width="600" height="340"/>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/410906.png.webp 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/410906.png.webp 2x" media="(max-width: 480px)" type="image/webp" width="480" height="272"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/410906.png.webp 1x" media="(min-width: 480px)" type="image/webp" width="600" height="340"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/410906.png 1x" media="(min-width: 480px)" type="image/png" width="600" height="340"/>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/410906.png 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/410906.png 2x" media="(max-width: 480px)" type="image/png" width="480" height="272"/>
<img class="picturize-processed picturize-automatic picturize lazyload-auto lazyload-processed" width="600" height="340" src="/sites/default/files/styles/picturize_base/public/articles/410906.png" alt="" loading="lazy" typeof="foaf:Image" decoding="async">
</picture>
</a>
<div class="caption">図6:「武井咲」に関する画像の一覧が表示された(クリックで拡大)</div>
</div>
<div class="imagebox">
<a href="/sites/default/files/articles/410907.jpg" target="_blank"> <picture>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/410907.jpg.avif 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/410907.jpg.avif 2x" media="(max-width: 480px)" type="image/avif" width="480" height="274"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/410907.jpg.avif 1x" media="(min-width: 480px)" type="image/avif" width="600" height="343"/>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/410907.jpg.webp 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/410907.jpg.webp 2x" media="(max-width: 480px)" type="image/webp" width="480" height="274"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/410907.jpg.webp 1x" media="(min-width: 480px)" type="image/webp" width="600" height="343"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/410907.jpg 1x" media="(min-width: 480px)" type="image/jpeg" width="600" height="343"/>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/410907.jpg 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/410907.jpg 2x" media="(max-width: 480px)" type="image/jpeg" width="480" height="274"/>
<img class="picturize-processed picturize-automatic picturize lazyload-auto lazyload-processed" width="600" height="343" src="/sites/default/files/styles/picturize_base/public/articles/410907.jpg" alt="" loading="lazy" typeof="foaf:Image" decoding="async">
</picture>
</a>
<div class="caption">図7:実寸大の画像が表示された(クリックで拡大)</div>
</div>
<div class="imagebox">
<a href="/sites/default/files/articles/410908.jpg" target="_blank"> <picture>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/410908.jpg.avif 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/410908.jpg.avif 2x" media="(max-width: 480px)" type="image/avif" width="480" height="474"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/410908.jpg.avif 1x" media="(min-width: 480px)" type="image/avif" width="600" height="592"/>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/410908.jpg.webp 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/410908.jpg.webp 2x" media="(max-width: 480px)" type="image/webp" width="480" height="474"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/410908.jpg.webp 1x" media="(min-width: 480px)" type="image/webp" width="600" height="592"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/410908.jpg 1x" media="(min-width: 480px)" type="image/jpeg" width="600" height="592"/>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/410908.jpg 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/410908.jpg 2x" media="(max-width: 480px)" type="image/jpeg" width="480" height="474"/>
<img class="picturize-processed picturize-automatic picturize lazyload-auto lazyload-processed" width="600" height="592" src="/sites/default/files/styles/picturize_base/public/articles/410908.jpg" alt="" loading="lazy" typeof="foaf:Image" decoding="async">
</picture>
</a>
<div class="caption">図8:ピクチャライブラリ内のWebSaveImageサブフォルダに画像が保存された(クリックで拡大)</div>
</div>
<p>実際に動かした動画は下記のようになります。スマホで撮影した動画のため、見難い点はご了承願います。</p>
<p><iframe allowfullscreen="" frameborder="0" height="315" src="http://www.youtube.com/embed/7Ilf9c-7HIY" width="560"></iframe></p>
<p>サンプル一式は以下よりダウンロードできます。<br>
→ <a href="http://dl.impressbm.co.jp/content/417" target="_blank" rel="noopener">人物名から画像検索を行うプログラム(3,331KB)</a></p>
<h3>プロジェクトの作成</h3>
<p>VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。<br>
次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。<br>
「名前(N)」に任意のプロジェクト名を指定します。ここでは「ImageSearch」という名前を付けています。</p>
<h3>ピクチャライブラリへのアクセス許可</h3>
<p>今回のサンプルではピクチャライブラリにアクセスしますので、ピクチャライブラリへのアクセス許可が必要です。ソリューションエクスプローラー内の、Package.appxmanifestをダブルクリックして開きます。「機能」タブ内の、「機能:」にある「画像ライブラリ」にチェックを付けてください。</p>
<h3>コントロールの配置</h3>
<p>ツールボックスからデザイン画面上に、ScrollViewerコントロールを1個配置し、HorizontalScrollBarVisibilityプロパティにVisibleを指定して、水平スクロールバーを表示させます。このScrollviewerの子要素として以下のコントロールを配置します。</p>
<p>TextBlockコントロールを2個、Buttonコントロールを2個、WinRTXAML Toolkitのコントロールである、WatermarkTextBoxを1個、ScrollViewerコントロールを1個配置し、その子要素としてGridViewコントロールを配置します。Imageコントロールを1個配置します。これらは、タブレットPCを縦にした場合に、水平スクロールを可能にするものです。</p>
<p>書き出されるXAMLはリスト4、レイアウトは図9のようになります。</p>
<h4>リスト4 書き出されたXAMLコード(MainPage.xaml)</h4>
<ul class="type-none">
<li>(1)<scrollviewer>要素を配置し、HorizontalScrollBarVisibilityプロパティにVisibleを指定して水平スクロールを可能にしています。この要素の子要素として以下の要素を配置します」</scrollviewer>
</li>
<li>(2)「画像検索」という文字を少し傾斜させて表示しています。</li>
<li>(3)saveButtonという名前の<button>要素を配置します。<br>
Styleプロパティに" {StaticResourceSaveAppBarButtonStyle}"と指定してフロッピーアイコンを表示します。このSaveAppBarButtonStyleは、Commonフォルダ内のStandardStyles.xaml内に定義されています。大部分がコメントアウトされて使用できないようになっていますので、VS2012のメニューの「編集(E)/検索と置換(F)」と選択して、「Save」という名前で検索し、SaveAppBarButtonStyleが定義されているStyleを見つけてください。コメントアウトされている場合はコメントを外します。</button>
</li>
<li>(4)「検索人物名」という項目を表示する<textblock>要素を配置しています。</textblock>
</li>
<li>(5)WatermarkTextBox1という名前のWinRTXAML Toolkitの<watermarktextbox>要素を配置し、WatermarkTextプロパティに「検索したい人物の名前を入力・・・・・」と指定しておきます。</watermarktextbox>
</li>
<li>(6)okButtonという名前の<button>要素を配置しています。</button>
</li>
<li>(7)<scrollviewer>要素を配置し、子要素としてGridView1という名前の<gridview>要素を配置します。<br>
FlowDirectionプロパティにLeftToRightと指定し、左から右方向に表示されるようにします。</gridview></scrollviewer>
</li>
<li>(8)Image1という名前の<image>要素を配置します。実寸大の画像を表示するImageです。<br>
StretchにはNoneを指定しています。Stretch列挙体については下記のURLを参照してください。<br>
→ <a href="http://msdn.microsoft.com/ja-jp/library/system.windows.media.stretch.aspx" target="_blank" rel="noopener">Stretch列挙体</a></image>
</li>
</ul>
<pre class="brush: plain; " type="syntaxhighlighter"><code class="hilightjs"><Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ImageSearch"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"
x:Class="ImageSearch.MainPage"
mc:Ignorable="d">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}" Margin="0,10,0,0">
<ScrollViewerHorizontalScrollBarVisibility="Visible">■(1)
<Grid>
<TextBlock Text="画像検索" Margin="1074.985,104.218,52.284,588.868" RenderTransformOrigin="0.5,0.5" UseLayoutRounding="False" d:LayoutRounding="Auto" FontFamily="Meiryo UI" FontSize="48" Foreground="Gold" FontWeight="Bold">■(2)
<TextBlock.RenderTransform>■(2)
<CompositeTransformSkewY="-0.442" TranslateY="-1.485" Rotation="12.075"/>■(2)
</TextBlock.RenderTransform>■(2)
</TextBlock>■(2)
<Button x:Name="saveButton" Style="{StaticResourceSaveAppBarButtonStyle}" Margin="240,343,0,378" Width="105" IsEnabled="False"/>■(3)
<TextBlock Text="検索人物名" TextWrapping="Wrap" Margin="72,31,1208,744" FontFamily="Meiryo UI" FontSize="22" FontWeight="Bold" Foreground="Gold"/>■(4)
<Controls:WatermarkTextBoxx:Name="WatermarkTextBox1" HorizontalAlignment="Left" Height="70" Margin="187,12,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="731" WatermarkText="検索したい人物の名前を入力・・・・・" FontFamily="Meiryo UI" FontSize="36"/>■(5)
<Button x:Name="okButton" Content="OK" HorizontalAlignment="Left" Height="70" Margin="942,12,0,0" VerticalAlignment="Top" Width="125" FontFamily="Meiryo UI" FontSize="36"/>
<ScrollViewerHorizontalScrollBarVisibility="Visible" Margin="0,601,0,0">■(6)
<GridViewx:Name="GridView1" FlowDirection="LeftToRight" Height="157" Width="1356"/>■(6)
</ScrollViewer>■(6)
<Image x:Name="Image1" HorizontalAlignment="Left" Height="480" Margin="360,100,0,0" VerticalAlignment="Top" Width="640"Stretch="None"/>■(7)
</Grid>
</ScrollViewer>
</Grid>
</Page>
</code></pre>
<div class="imagebox">
<a href="/sites/default/files/articles/410909.png" target="_blank"> <picture>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/410909.png.avif 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/410909.png.avif 2x" media="(max-width: 480px)" type="image/avif" width="480" height="289"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/410909.png.avif 1x" media="(min-width: 480px)" type="image/avif" width="600" height="361"/>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/410909.png.webp 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/410909.png.webp 2x" media="(max-width: 480px)" type="image/webp" width="480" height="289"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/410909.png.webp 1x" media="(min-width: 480px)" type="image/webp" width="600" height="361"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/410909.png 1x" media="(min-width: 480px)" type="image/png" width="600" height="361"/>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/410909.png 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/410909.png 2x" media="(max-width: 480px)" type="image/png" width="480" height="289"/>
<img class="picturize-processed picturize-automatic picturize lazyload-auto lazyload-processed" width="600" height="361" src="/sites/default/files/styles/picturize_base/public/articles/410909.png" alt="" loading="lazy" typeof="foaf:Image" decoding="async">
</picture>
</a>
<div class="caption">図9:各コントロールを配置した(クリックで拡大)</div>
</div>
<!--pagebreak--><p>次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。</p>
<h3>ロジックコードを記述する</h3>
<h4>リスト2 (MainWindow.xaml.vb)</h4>
<p>最新の HTTP アプリケーション用のプログラミングインターフェイスを提供するクラスの含まれる、System.Net.Http名前空間をインポートします。</p>
<pre class="brush: plain; " type="syntaxhighlighter"><code class="hilightjs">Imports System.Net.Http
</code></pre>
<p>ファイル、フォルダおよびアプリケーションの設定を管理するクラスの含まれる、Windows.Storage名前空間をインポートします。</p>
<pre class="brush: plain; " type="syntaxhighlighter"><code class="hilightjs">Imports Windows.Storage
</code></pre>
<p>シーケンシャルアクセスストリームおよびランダムアクセスストリームに対する読み取りと書き込みをサポートするクラスの含まれる、Windows.Storage.Streams名前空間をインポートします。</p>
<pre class="brush: plain; " type="syntaxhighlighter"><code class="hilightjs">Imports Windows.Storage.Streams
</code></pre>
<p>コンテキストメニューおよびメッセージダイアログのサポートを提供するクラスの含まれる、Windows.UI.Popups名前空間をインポートします。</p>
<pre class="brush: plain; " type="syntaxhighlighter"><code class="hilightjs">Imports Windows.UI.Popups
Public NotInheritable Class MainPage
Inherits Page
</code></pre>
<p>BitmapImage型の新しいリストであるImageListオブジェクトを作成します。</p>
<pre class="brush: plain; " type="syntaxhighlighter"><code class="hilightjs"> Dim ImageList As New List(Of BitmapImage)
</code></pre>
<h4>[OK]ボタンがタップされた時の処理</h4>
<p>WatermarkTextBoxが未入力の場合は処理を抜けます。入力された場合は以下の処理を実行します。</p>
<p>変数myUrlに<br>
String.Format("http://api.photozou.jp/rest/search_public?type=photo&keyword={0}", Uri.EscapeDataString(WatermarkTextBox1.Text))<br>
と指定し、keywordに文字列をエスケープ表現に変換したWatermarkTextBox1の値を指定します。</p>
<p>HttpClientの新しいインスタンスmyHttpClientオブジェクトを作成します。<br>
GetStringAsyncメソッドで、指定URIにGET要求を送信し、非同期操作で応答本体を文字列として取得し、変数resultに格納します。</p>
<p>XElement.Parseメソッドで変数resultの値を文字列として読み込みます。</p>
<p>Descendatsメソッドですべての<photo>要素のコレクションに対して、子要素<image_url>の値を変数resultに格納しながら反復処理を行います。</image_url></photo></p>
<p>新しいImageのインスタンスmyImageオブジェクトを作成します。<br>
WidthとHeightにはDouble.NaNを指定します。これはAutoを指定したのと同じ意味になります。<br>
Sourceプロパティに<image_url>の値を持っている変数resultを絶対パスで指定します。<br>
ImageListオブジェクトにAddメソッドでmyImage.Sourceを追加しておきます。<br>
GridViewにAddメソッドでmyImageオブジェクトを追加します。画像の一覧が表示されます。</image_url></p>
<p>非同期処理で行われるためメソッドの先頭にAsyncを追加します。</p>
<pre class="brush: plain; " type="syntaxhighlighter"><code class="hilightjs"> Private Async Sub okButton_Click(sender As Object, e As RoutedEventArgs) Handles okButton.Click
If WatermarkTextBox1.Text = String.Empty Then
Exit Sub
Else
Image1.Source = Nothing
ImageList.Clear()
GridView1.Items.Clear()
Dim myUrl = String.Format("http://api.photozou.jp/rest/search_public?type=photo&keyword={0}", Uri.EscapeDataString(WatermarkTextBox1.Text))
Dim myHttpClient As New HttpClient
Dim result = Await myHttpClient.GetStringAsync(New Uri(myUrl, UriKind.Absolute))
Dim xmldoc As XElement = XElement.Parse(result)
For Each result In From c In xmldoc.Descendants("photo") Select c.Element("image_url").Value
Dim myImage As New Image
myImage.Width = Double.NaN
myImage.Height = Double.NaN
myImage.Source = New BitmapImage(New Uri(result, UriKind.Absolute))
ImageList.Add(myImage.Source)
GridView1.Items.Add(myImage)
Next
End If
End Sub
</code></pre>
<h4>GridViewから画像が選択された時の処理</h4>
<p>Image1のSourceプロパティに、myImage.Sourceを格納しているImageListから、GridViewから選択された画像のインデックスに対応する画像を指定します。これで、Image1に実寸の画像が表示されます。<br>
[Save]アイコンの使用を可能にします。</p>
<pre class="brush: plain; " type="syntaxhighlighter"><code class="hilightjs"> Private Sub GridView1_SelectionChanged(sender As Object, e As SelectionChangedEventArgs) Handles GridView1.SelectionChanged
Try
Image1.Source = ImageList(GridView1.SelectedIndex)
saveButton.IsEnabled = True
Catch
Exit Sub
End Try
End Sub
</code></pre>
<h4>[Save]アイコンがタップされた時の処理</h4>
<p>ピクチャライブラリにアクセスします。<br>
CreateFolderAsyncメソッドでピクチャライブラリ内にWebSaveImageというサブフォルダを作成します。<br>
CreationCollisionOption.OpenIfExistsと指定すると、同名フォルダが存在する場合はフォルダ名を返し、ない場合は新規に作成します。</p>
<p>Image1.SourceをDirectCastでBitmapImageにキャストして変数mySourceに格納します。<br>
変数mySourceUriでBitmapImageを生成したグラフィックスソースファイルのURIを取得します。</p>
<p>新しいHttpClientのインスタンスmyHttpClientオブジェクトを作成します。<br>
GetStreamAsyncメソッドで、指定したURIにGET要求を送信し、非同期操作で応答本体をストリームとして受け取り、変数myGetFileで参照します。<br>
WebSaveImageサブフォルダ内にCreateFileAsyncメソッドで現在の年月日時分秒.jpgファイルを作成します。<br>
OpenAsyncメソッドで現在の年月日時分秒.jpgファイルを「読み取り/書き込み」モードで開きます。<br>
CopyAndCloseAsyncメソッドで、ソースストリーム(myGetFile.AsInputStream)をコピー先ストリーム(myStream.GetOutputStreamAt(0))にコピーし、コピー操作が完了するまで待機します。<br>
AsInputStreamで、myGetFileをランダムの入力ストリームに変換します。<br>
GetOutputStreamAtはストリームの指定された場所の出力ストリームを返します。</p>
<p>保存した旨のメッセージを表示し、[Save]ボタンの使用を不可とします。</p>
<pre class="brush: plain; " type="syntaxhighlighter"><code class="hilightjs"> Private Async Sub saveButton_Click(sender As Object, e As RoutedEventArgs) Handles saveButton.Click
Dim myFolder As StorageFolder = Windows.Storage.KnownFolders.PicturesLibrary
Dim mySubFolder = Await myFolder.CreateFolderAsync("WebSaveImage", CreationCollisionOption.OpenIfExists)
Dim mySource = DirectCast(Image1.Source, BitmapImage)
Dim mySourceUri = mySource.UriSource
Dim myHttpClient As New HttpClient
Dim myGetFile As Stream = Await myHttpClient.GetStreamAsync(mySourceUri)
Dim myStorageFile = Await mySubFolder.CreateFileAsync(DateTime.Now.ToString("yyyy年MM月dd日HH時mm分ss秒") & ".jpg", CreationCollisionOption.OpenIfExists)
Using myStream = Await myStorageFile.OpenAsync(FileAccessMode.ReadWrite)
Await RandomAccessStream.CopyAndCloseAsync(myGetFile.AsInputStream, myStream.GetOutputStreamAt(0))
End Using
Dim myMessage As New MessageDialog("ピクチャライブラリのWebSaveImageフォルダに保存しました。")
Await myMessage.ShowAsync
saveButton.IsEnabled = False
End Sub
End Class
</code></pre>
<p>以上で今回の2つのサンプル解説は終了です。ありがとうございました。</p>
<h3>筆者からのお知らせ</h3>
<p>筆者はWindowsストアでアプリを公開しています。チャームの検索からWindowsストアを選択して、検索欄に、kuniyasuまたはYakushijiKuniyasuと入力すると、公開されているアプリの一覧が表示されます。上記はどちらも私のアカウントですので、興味のある方は是非ダウンロードして使ってみてください。</p>
<div class="next_page_link" id="next_page_link_auto"><a href="/story/2013/06/04/4109?page=2" class="btn --next-prev next_page_link_auto_bancho_common">ロジックコードを記述する</a></div>