Bing Maps Keyの取得方法
Bing Maps Keyの取得方法
Bing Mapsを使用するには下記URLのBing Maps Account Centerにアクセスして専用のライセンスキーを取得する必要があります。
http://www.bingmapsportal.com/
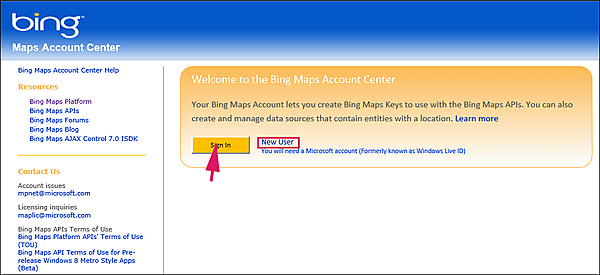
Microsoft アカウント(旧Windows Live ID)を持っている方はSign Inします。持っていない方はNew UserからMicrosoft アカウントを作成してSign Inしてください(図6)。
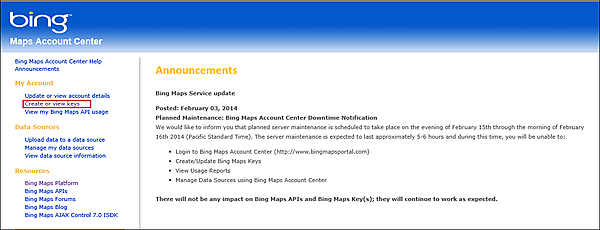
Sign In後に、左にある「Create or view keys」をクリックします(図7)。
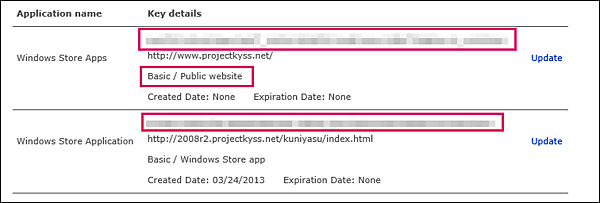
Create keyの画面が表示されるので、必要な項目を入力してSubmitします。筆者はすでにキーを持っているので、下記にキーが表示されています(図8)。
筆者は2つのBing Mapsキーを取得していますが、Windows ストアに使用するのは、Windows Store Appsのほうを使用しています。Key typeはBasicとなっています。
ちなみに、Basic / Public websiteの場合は、「24時間で、50,000アクセスを越えない場合に無償で利用できる」ようです。
次に、ソリューションエクスプローラー内にImageというフォルダーを作成して、地図上に立てるプッシュピンの代わりとなる画像を取り込んで配置します。記事末からダウンロードできるサンプルファイルに、この画像が含まれています。
さて、これでBing Mapsを使用する手はずが整いました。ではMainPage.xamlをダブルクリックしてデザイン画面を表示しましょう。
コントロールの配置
今回使用する主なコントロールは表1を見てください。
表1 今回使用する主なコントロール
| コントロール | 名前 | 役割 |
|---|---|---|
| Map | myMap | Bing Maps地図を表示 |
| TextBox | addressTextBox | 住所を入力する入力ボックス |
| AppBarButton | okButton | 入力した住所の緯度・経度を取得してその位置にプッシュピンを立てる |
AppBarButtonはプロパティの[アイコン]ペインを展開して「Symbol」から「Accept」を選択します。[共通]ペインのLabelには「OK」と指定しておきます。
「Bing Maps SDK for Windows 8.1 Store apps」をインストールすると、「ツールボックス」に「Bing Maps」のタブが追加され、その中にMapコントロールも登録されています。このMapコントロールをデザイン画面上にドラッグすると、最初はデザイン画面の再起動のメッセージが表示されますが、再度Mapコントロールをドラッグすると地図が表示されるようになります。適当なサイズに拡大してください。
各コントロールにつけた名前は表1を参照してください。表1の各コントロールをレイアウトすると図9のようになります。
書き出されるXAMLをリスト1のように編集します。
(1)ツールボックスからMapコントロールをデザイン画面上に追加すると、自動的にMapsという名前空間が追加される。(2)Maps:Map要素のCredentialsプロパティにBing Maps Centerより取得したキーを指定する。
リスト1 編集されたXAMLコード(MainPage.xaml)
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Bing_Maps_Sample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Maps="using:Bing.Maps"■(1)
x:Class="Bing_Maps_Sample.MainPage"
mc:Ignorable="d">
<Viewbox>
<Grid Background="Black" Height="767">
<StackPanel x:Name="StackPanel1" HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="1356" Background="Navy" Orientation="Horizontal">
<TextBlock HorizontalAlignment="Left" Height="68" Margin="20,15,0,0" TextWrapping="Wrap" Text="Bing Maps" VerticalAlignment="Top" Width="306" FontSize="48" FontWeight="Bold"/>
<TextBox x:Name="addressTextBox" Height="56" Margin="0,21,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="640" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold"/>
<AppBarButton x:Name="okButton" Height="101" Label="OK" VerticalAlignment="Top" Width="96" Icon="Accept" Margin="0,15,0,-16"/>
</StackPanel>
<Maps:Map x:Name="myMap" HorizontalAlignment="Left" Height="667" Margin="-13,100,-13,0" VerticalAlignment="Top" Width="1382" Credentials="Bing Maps Centerで取得したキー"/>■(2)
</Grid>
</Viewbox>
</Page>
準備が整ったので、続いてプログラムコードを見ていきましょう。
プログラムコード(MaiPage.xaml.vb)
まず、名前空間を読み込んでおきます(リスト2)
リスト2 名前空間の読み込み
最新のHTTPアプリケーション用のプログラミング インターフェイスを提供するクラスの含まれる、System.Net.Http名前空間をインポートする。
Imports System.Net.Http
アプリケーションウィンドウやウインドウ対話を作成し管理するサポートと、ウインドウ上の入力イベントを処理するクラスの含まれる、Windows.UI.Core名前空間をインポートする。
Imports Windows.UI.Core
Bing Mapsに関するクラスの含まれる、Bing.Maps名前空間をインポートする。
Imports Bing.Maps
UIに関するクラスの含まれるWindows.UI名前空間をインポートします。住所を表示させる場合のTextBlockの文字色等を設定する場合等に必要だ。
Imports Windows.UI
コンテキストメニューおよびメッセージダイアログのサポートを提供するクラスの含まれる、Windows.UI.Popups名前空間をインポートする。
Imports Windows.UI.Popups
次にメンバー変数を定義します(リスト3)
リスト3 メンバー変数の定義
Public NotInheritable Class MainPage
Inherits Page
入力した住所から緯度・経度を取得して、文字列型メンバー変数、myAddressLatitudeとmyAddressLongitudeに格納する変数を宣言する。
Private myAddressLatitude As String
Private myAddressLongitude As String
Windowsランタイムコアイベントメッセージディスパッチャーを提供するクラスである、CoreDispatcherクラスのメンバー変数、myCoreDispacherを宣言する。
Private myCoreDispacher As CoreDispatcher