カラーフレームが到着した時に発生するイベントの処理
カラーフレームが到着した時に発生するイベントの処理
リスト3で指定したイベントハンドラを記述していきます。
リスト4 カラーフレーム到着時のイベント(MainWindow.xaml.vbの一部、リスト3の続き)
Private Sub myColorFrameReader_FrameArrived(sender As Object, e As ColorFrameArrivedEventArgs)
Using myColorFrame As ColorFrame = e.FrameReference.AcquireFrame (1)
If myColorFrame Is Nothing = True Then
Return
End If myColorFrame.CopyConvertedFrameDataToArray(ColorImagePixelData, ColorImageFormat.Bgra) (2)
End Using
colorBitmap.WritePixels(New Int32Rect(0, 0, colorBitmap.PixelWidth, colorBitmap.PixelHeight), ColorImagePixelData, colorBitmap.PixelWidth * BytesPerPixel, 0) (3)
Image1.Source = colorBitmap (4)
End Sub
- e.FrameReference.AcquireFrameメソッドでカラーフレームを取得し、myColorFrameで参照します。
- CopyConvertedFrameDataToArrayメソッドで、フレームから「BGRA形式」のバイト列に変換し、バイト配列に格納します。書式は下記の通りです。
CopyConvertedFrameDataToArray(frameData,colorFomat)
frameDataには格納する配列、この場合は、バイト配列のColorImagePixelDataを指定しています。colorFormatには「色の形式」を指定します。この場合は、「Bgra形式」を指定しています。 - colorBitmap(WriteableBitmapクラス)のWritePixelsメソッドで、ビットマップの指定した領域内のピクセルを更新します。書式は下記の通りです。
WritePixels(sourecRect,pixels,stride,offset)
「sourceRect」には「Int32Rect型」を指定します。更新するWriteableBitmapの四角形です。「pixels」にはビットマップの更新に使用する「ピクセル配列」を指定します。この場合は、ColorImagePixelDataのバイト列を指定しています。「stride」にはpixels内の更新領域の「ストライド」を指定します。今回はcolorBitmapのPixelWidthに「4」を乗算した値を指定しています。「ストライド」とは、画像データのX座標横一列あたりに用いられるバイト数を示す値です。例えば、横幅が512ピクセルで、RGBA各色8ビット(32ビットカラー)で表現される画像データのストライドは、
512(ピクセル)×4(バイト)=2048
となります。今回の場合はRGBカラーの解像度が1920×1080(ピクセル)であるため
1920×4=7680
の値がstrideに適用されることになります。「offset」には入力バッファのオフセットを指定します。今回は「0」を指定しています。 - Image1のSourceプロパティにcolorBitmapオブジェクトを指定します。これでRGBカメラからの画像が表示されます。
ウインドウが閉じられる時の処理
最後は、ウインドウが閉じられる際の処理です。
リスト5 ウインドウを閉じる際の処理(MainWindow.xaml.vbの一部、リスト4の続き)
Private Sub MainWindow_Closing(sender As Object, e As ComponentModel.CancelEventArgs) Handles Me.Closing
If myColorFrameReader Is Nothing = False Then
myColorFrameReader.Dispose() (1)
myColorFrameReader = Nothing
End If
If myKinect Is Nothing = False Then
myKinect.Close() (2)
myKinect = Nothing
End If
End Sub
End Class
- ColorFrameReaderをDisposeし、全ての関連付けから解放します。
- Kinectセンサーも閉じ、全ての関連付けから解放します。
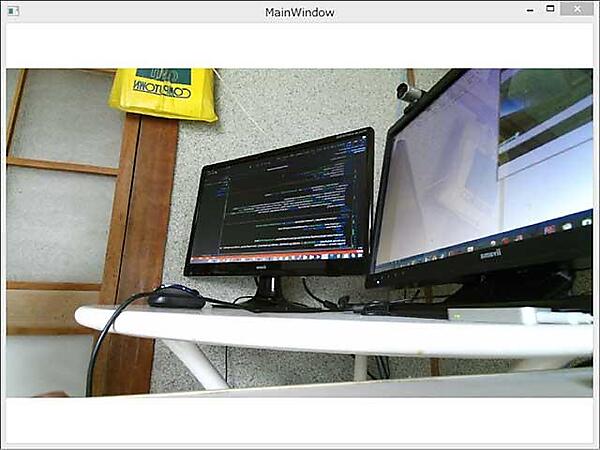
実行すると図2のように表示されます。
今回の「Color画像」の表示コードが、Kinectを操作するうえでの基本的な流れになります。以下のような流れになります。
Kinectセンサー
→Openメソッド
→ColorFrameSource
→OpenReaderメソッド
→ColorFrameReader
→FrameArrivedイベント
→ColorFrameReference
→AcquireFrameメソッド
→ColorFrame→CopyConvertedFrameDataToArrayメソッド
→WritePixelsメソッド
→Image1.Sourceに表示
次回は、Depth画像の取り込みに挑戦します。
- この記事のキーワード