メンタルモデルやアフォーダンスを尊重する
メンタルモデルやアフォーダンスを尊重する
Webは一般的に、ユーザーが自らの意思で入力したりクリックすることで、ブラウザウィンドウ内のコンテンツ(ページ)を切り替えて、次のステップに進むという形態のメディアです。この慣習は、多くのWebユーザーのメンタルモデルとして植え付けられているものなので、極力これを崩さない(スタンダードな慣習に従う)ようにしましょう。
メンタルモデルとは、「あることに出くわしたときに、それをどう解釈/判断し行動するか」について、個々人の経験を基に、頭の中に形成されるモデルのことです。例えば、Webサイトを閲覧していて「下線が引いてあったり、青色になっている文字列は、リンクだと認識してクリックする」というのは、このメンタルモデルによるものです。
ユーザーのメンタルモデルに従うための留意事項は次の2つです。
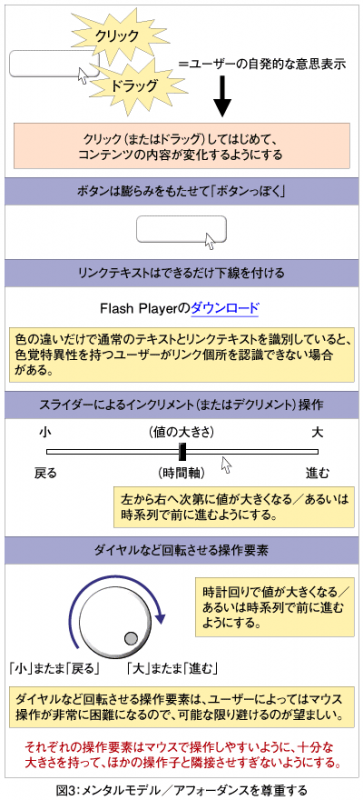
1つ目は、「クリック(またはドラッグ)して初めて、コンテンツの内容が変化するようにする」です。
クリックしなくても(マウスオーバーしただけで)コンテンツが切り替わるWebサイトがあります。たまたまマウスポインターが操作要素の上にかぶさっただけで(ユーザーの意図とは別に)挙動することになるので、ユーザーを驚かせたり、もともとやりたいと思っていた目的達成行動から気をそらせたりして、ユーザビリティを阻害する可能性が高くなります(Webデザインの専門誌では、この手の「斬新な」ユーザーインターフェースは称賛されがちですが、ユーザー視点で考えると、迷惑以外の何物でもなかったりします)。
2つ目は、「一般ユーザーが抱くアフォーダンスを尊重する」です。
アフォーダンスとは、モノの属性(形状、材質、色など)がヒト(ユーザー)に対して「どう取り扱えば良いか」という情報を発している、という考え方のことを言います。例えば、ドアノブ(取っ手)の形状を見て「押して(あるいは手前に引いて)開けるもの」なのか「横にスライドさせて開けるもの」なのかをユーザーが識別できるのは、このアフォーダンスによるものです。Flashアプリケーションのデザインにおいても、アフォーダンスを尊重するようにしましょう。具体的には、図3を参照ください。
ブラウザの「戻る」ボタンを使えるようにする
ユーザーテストを実施すると、一般的なユーザーはかなりの頻度でブラウザの「戻る」ボタンを使用することに気づかされます。Flashアプリケーションの場合、つくり方次第では、「戻る」ボタンが使えなくなってしまうことがあるので注意が必要です。留意事項は次の2つになります。
1つ目は、「勝手に大きなウィンドウを新規で開かない」です。
クリックすると新規ウィンドウを開き、そのウィンドウが大きく表示されるFlashアプリケーションがあります。この場合、新しく開いたブラウザウィンドウでは「戻る」ボタンがグレーアウトして使えなくなるため、ユーザーは「戻りたくても戻れない」という現象が発生します。「戻る」ボタンがグレーアウトされた上に、以前に開いていたページが背面に隠れて見えない状態になり、袋小路に入った不安感を抱いてしまうのです。
やむを得ず大きな新規ウィンドウが必要な場合は、事前に新規ウィンドウが開く旨をわかりやすく明示すると同時に、新規ウィンドウ内のわかりやすい位置にクローズボタンなどを配置するようにしましょう。
2つ目は、「オールFlashのWebサイトはつくらない」です。
オールFlashのWebサイトとは、1つのHTMLページの中に埋め込まれたFlashアプリケーションの中で、次々にコンテンツが変わってゆく(Flashの中でユーザー動線が完結する)タイプのWebサイトを言います。このようなWebサイトでも、ブラウザの「戻る」ボタンがグレーアウトして使えないという問題があります。1つのHTMLページ(の中のFlashアプリケーション)ですべてを完結させるのではなく、ユーザーがクリックした際には、異なるHTMLページに切り替わるのが望ましいです。
異なるHTMLページにわけることで、アクセス解析も容易になります。アクセス解析による効果測定は、ほかのメディア(テレビ、雑誌、新聞など)にはないWebならでは利点ですし、PDCAサイクルでWebサイトを改善するための客観的指標として非常に重要なファクターなので、ぜひ重視したいところです。
次回は、ユーザーへの配慮についてさらにもう一歩踏み込んで、アクセシビリティへの配慮についてご説明したいと思います。
- この記事のキーワード