はじめに
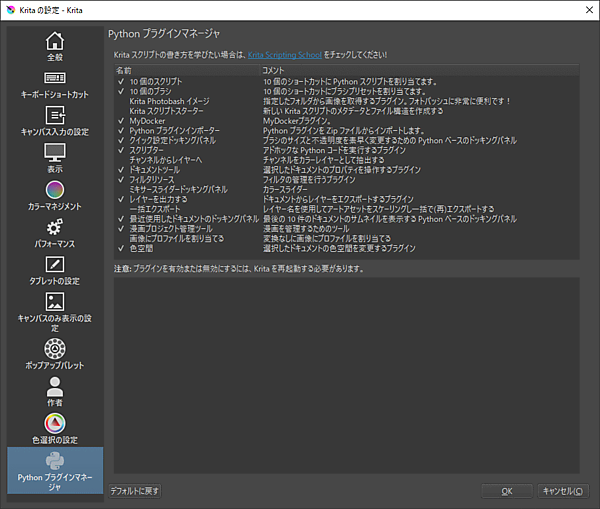
今回は、今までに作ってきたサンプルを「プラグイン」にします。プラグインとは、ソフトウェアの種類によっては「アドオン」とも呼ばれる、ソフトウェアに機能を追加できるプログラムのことです(図1)。プラグイン単体では何もできず、追加する先のソフトウェアのシステムを使って動作します。KritaではPythonスクリプトをプラグインにすることで、毎回スクリプターを起動しなくてもメニューからPythonスクリプトを実行できようになります。
また、Pythonスクリプトに「ショートカットキー」をセットします。ショートカットキーとは、例えば大抵のソフトウェアでは[Ctrl]キー+[Z]キーがUndo(アンドゥ)を実行しますよね。その機能を実行するキーがショートカットキーです。ショートカットとは「近道」と言う意味です。
プラグインを作成する
円周上に虹色に色相を徐々に変えた12個の円(図2)を描く、第4回のサンプル「circle.py」をプラグインにします。ここではスクリプトを開始する「begin_draw」関数の呼び出しをプラグインのアクションにフックするところに持ってくる以外は、第4回のサンプルに変更はありません。
実行するプログラム
「krita」→「pykrita」→「circle」→「circle.py」ファイルに、プラグインは「Extension」クラスを継承したクラスで作ります。Extensionクラスには、主に初期化の「__init__」メソッド、セットアップの「setup」メソッド、実行するプログラムを指定する「createActions」メソッドがあります。
実行する「create_doc」関数、「draw_circle」関数、「set_layer」関数、「begin_draw」関数は第4回の「circle.py」のままです。ここでは「createAction」メソッドでユニークな(一意の)"CreateCircleAction"をアクション名にして"円周上に円を生成"がその機能の名前です。アクションの「triggered.connect」でbegin_draw関数をフックして実行するプログラムに指定します。
・サンプルスクリプト「krita」→「pykrita」→「circle」→「circle.py」from PyQt5.Qt import *
from krita import *
########## プラグインクラス ##########
class CirclePlugin(Extension):
# 初期化メソッド
def __init__(self, parent):
super().__init__(parent)
# Krita.instance() exists, so do any setup work
def setup(self):
pass
# called after setup(self)
def createActions(self, window):
action = window.createAction("CreateCircleAction", "円周上に円を生成")
action.triggered.connect(begin_draw)
########## 第4回のサンプル「circle.py」とほとんど同じ ##########
def create_doc(width,height):
doc = Krita.instance().createDocument(width, height, "Line", "RGBA", "U8", "", 300.0)
Krita.instance().activeWindow().addView(doc)
return doc
# 円の描画
def draw_circle(doc):
pixmap = QPixmap(doc.bounds().size())
pixmap.fill(QColor(0,0,0,255))
painter = QPainter()
painter.begin(pixmap)
painter.setRenderHint(QPainter.Antialiasing,True)
pen = QPen(QColor(0,0,0,0))
painter.setPen(pen)
cx =int(doc.width()/2)
cy = int(doc.height()/2)
r = 180
for i in range(0,360,30):
color = QColor.fromHsl(i, 255, 128, 96)
brush = QBrush(color)
painter.setBrush(brush)
painter.save()
painter.translate(cx,cy)
painter.rotate(i)
painter.drawEllipse(QPoint(180,0),r,r)
painter.restore()
painter.end()
return pixmap.toImage()
# レイヤーのセット
def set_layer(doc,img):
root = doc.rootNode();
layer = doc.createNode("NewLayer","paintLayer")
root.addChildNode(layer, None)
if img.sizeInBytes() == 4 * layer.channels()[0].channelSize() * doc.width() * doc.height():
ptr = img.bits()
ptr.setsize(img.byteCount())
layer.setPixelData(QByteArray(ptr.asstring()), 0, 0, doc.width() , doc.height())
else:
print('Error')
# メイン関数
def begin_draw():
doc = create_doc(800,800)
img = draw_circle(doc)
set_layer(doc,img)
doc.refreshProjection()【サンプルスクリプトの解説】
PyQt5とkritaのモジュールを読み込みます。
Extensionを継承した「CirclePlugin」クラスがプラグインになります。
__init__の初期化メソッド、setupのセットアップメソッド、createActionsのアクションを実行するメソッドです。
プラグインに拡張する
プラグインに拡張する「krita」→「pykrita」→「circle」→「__init__.py」ファイルで、先ほどの「circle.py」ファイルをモジュールとして読み込みます。CirclePluginクラスが「circle.py」のExtensionクラスを継承したクラスです。CirclePluginは「import」の後と「addExtension()」の中の2ヶ所に書きます。
・サンプルスクリプト「krita」→「pykrita」→「circle」→「__init__.py」from .circle import CirclePlugin
Krita.instance().addExtension(CirclePlugin(Krita.instance()))プラグインのエントリー
Pythonスクリプトをプラグインにエントリーするための「krita」→「pykrita」→「circle.desktop」ファイルです。「X-KDE-Library」にプログラムの「circle」をセットし、「Name」にメニュー名を、「Comment」に説明を書きます。
・サンプルスクリプト「krita」→「pykrita」→「circle.desktop」[Desktop Entry]
Type=Service
ServiceTypes=Krita/PythonPlugin
X-KDE-Library=circle
X-Python-2-Compatible=false
Name=円周上に円を生成
Comment=円周上に円を描画するプラグイン