DataGridをフルスクリーンで表示して、データを編集する
DataGridをフルスクリーンで表示して、データを編集する
今回はもう一つ、フルスクリーンモードのサンプルを紹介します。
フルスクリーンモード自体はSilverlight 3からサポートされていましたが、使用されるキーボードが制限されていました。 そのため、フルスクリーン表示といえば動画に用いるもの、という印象が強かったと思います。
しかし、Silverlight 4では、信頼されたTrustedモードのブラウザ外実行でフルスクリーンモードにすると、 DataGridコントロール内のデータの編集等が可能になります。ただし、フルスクリーンモードでキーボードを使用できるようにするには、信頼されたTrustedモードでブラウザ外実行する必要があります。
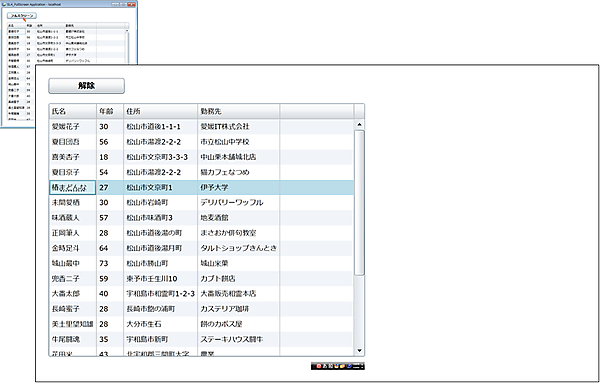
図6を見てください。DataGridコントロールがフルスクリーンで表示され、データの編集が可能になっています。
もっとも、ブラウザ外実行のフルスクリーンモードでは、[ESC]キーでフルスクリーンモードを解除することができません。 そこで、[解除]ボタンをレイアウトしておきます。このボタンをクリックすることにより、フルスクリーンモードを解除できるようにします。
このサンプルのプロジェクト・ファイルは、こちらからダウンロードできます。
| 図6:DataGridコントロールがフルスクリーンで表示され、 データの編集ができる。 図は1920x1080のディスプレイでの表示例。(クリックで拡大) |
では、サンプルを作成していきましょう。「SL4_FullScreen」という名前の、新規「Silverlight Application」を作成し、依存関係を設定しておきます。 サンプル・データ(前掲のリスト1)を追加して、「Project/Add Reference」からSystem.Xml.Linqを追加しておきます。
UserControlのPropertiesペインの[Layout]を展開して、Widthに600、Heightに500を指定します。
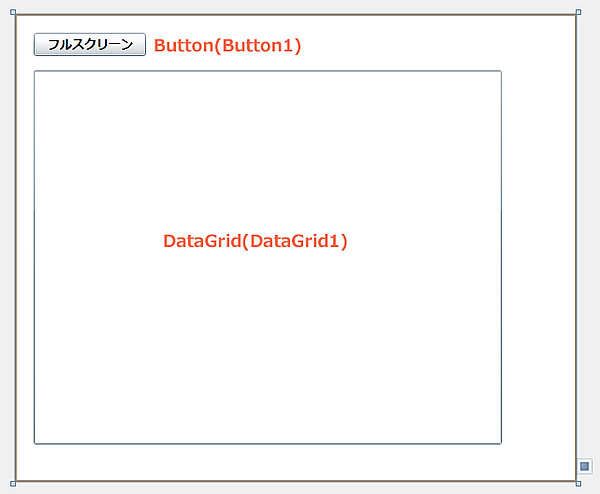
図7のように、ToolboxからButtonとDataGridコントロールをレイアウトしてください。
ButtonコントロールのContentプロパティには「フルスクリーン」と指定します。DataGridコントロールのAutoGenerateColumnsプロパティにチェックを入れ、 列が自動的に生成されるようにしておきます。
|
|
| 図7:ButtonとDataGridコントロールをレイアウトした。 |
このサンプルは信頼されたTrustedモードのブラウザ外実行で動作させます。ブラウザ外実行を設定するには、 VS 2010のメニューから「Project/SL4_FullScreen Properties」を選択し、 「Enable running application out of browser(アプリケーションのブラウザ外実行を有効にする)」にチェックを付けます。 [Out-of-Browser Settings]をクリックして表示される「Out-of-Browser Settings」画面で、 「Require elevated trust when running outside the browser」にチェックを付けます。
ブラウザ外実行の詳しい設定およびデバッグの手順については、「第3回:WebBrowserコントロールにWebサイトを表示する」を参照してください。 以上の操作で書き出されるXAMLコードは省略します。
フルスクリーン表示の処理を記述する
レイアウトとブラウザ外実行の設定ができたら、リスト3のようにロジック・コードを記述します。
リスト3 フルスクリーン表示のロジック・コード(MainPage.xaml.vb)
■名前空間の読み込みと、プロパティの定義
LINQ to XMLでXMLを処理するクラスの含まれる、System.Xml.Linq名前空間をインポートします。
フルスクリーンモードで表示させるために必要なクラスの含まれる、System.Windows.Interop名前空間をインポートします。
Option Strict On
Imports System.Xml.Linq
Imports System.Windows.Interop
personalInfoクラス内に、「氏名、年齢、住所、勤務先」のプロパティを定義します。
Public Class personalInfo
Property 氏名() As String
Property 年齢() As String
Property 住所() As String
Property 勤務先() As String
End Class
Silverlightアプリケーションのコンテンツ領域に関するAPIが含まれるContentクラス用オブジェクト変数(myContent)を、 メンバ変数として宣言します。ApplicationクラスのCurrentプロパティからApplicationオブジェクトを取得し、そのHostプロパティからSilverlightHostクラスのオブジェクトを取得します。
Dim myContent As Content = Application.Current.Host.Content
■ページが読み込まれた時の処理
XElement.LoadメソッドでXML文書ファイルを読み込みます。LINQ to XMLを用いてデータを取得し、DataGridコントロール内に表示します。
SilverlightプラグインのActualHeightまたはActualWidthがリサイズされた時(1)および、画面がフルスクリーンになった時(2)に、ScreenResizeイベントを実行します。
Private Sub MainPage_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded
Dim xmldoc As XElement = XElement.Load("sampleData.xml")
Dim query = From c In xmldoc.Descendants("情報") Select c
Dim myPersonalInfo As New List(Of personalInfo)
For Each result In query
With myPersonalInfo
.Add(New personalInfo With {.氏名 = result.Element("氏名").Value,
.年齢 = result.Element("年齢").Value,
.住所 = result.Element("住所").Value,
.勤務先 = result.Element("勤務先").Value})
End With
Next
DataGrid1.ItemsSource = myPersonalInfo
AddHandler myContent.Resized, AddressOf Me.ScreenResize(1)
AddHandler myContent.FullScreenChanged, AddressOf Me.ScreenResize(2)
End Sub
■SilverlightプラグインのActualHeightまたはActualWidthが変更された時の処理
IsFullScreenプロパティがTrueの時は、全画面表示とした場合の拡大率をもとめ、変数myZoomに代入します。
このサンプルのサイズは、Widthが600、Heightが500です(前掲の図7参照)ので、横長いディスプレイの左右幅に合わせて拡大すると、 表の下端が切れる恐れがあります。そこで、画面の縦の長さをLayoutRootの高さで除算した値を拡大率に指定します。
新しいScaleTransformのインスタンスmyScaleオブジェクトを生成します。ScaleTransformは、オブジェクトを左右または上下に伸縮させるクラスです。 Y軸に沿ってオブジェクトを伸縮する量を指定する、ScaleYプロパティにmyZoom変数の値を指定し、X軸方向にも同じ拡大率を指定します。 また、UIElement の描画位置に影響する変換情報を設定できるRenderTransformにScaleTransformオブジェクトのmyScaleを指定します。 これで、アプリケーションの画面がフルスクリーンで表示されます。
フルスクリーン状態でない時は、RenderTransformにNothingを指定し、オブジェクトの関連付けを破棄します。
Private Sub ScreenResize(ByVal sender As Object, ByVal e As EventArgs)
If myContent.IsFullScreen = True Then
Dim myZoom As Double = myContent.ActualHeight / LayoutRoot.ActualHeight
Dim myScale As New ScaleTransform
myScale.ScaleY = myZoom
myScale.ScaleX = myZoom
LayoutRoot.RenderTransform = myScale
Else
LayoutRoot.RenderTransform = Nothing
End If
End Sub
■[FullScreen]ボタンがクリックされた時の処理
IsRunningOutOfBrowserプロパティでアプリケーションがブラウザ外で実行されているかどうかをチェックし、HasElevatedPermissionsプロパティで、 アプリケーションが高い信頼性のあるブラウザ外で動作しているかをチェックします。ブラウザ外で実行され、高い信頼性に基づいている場合は、以下の処理を実行します。
ボタン表面の文字で条件分岐を行い、表面の文字が「フルスクリーン」であった場合はフルスクリーンモードにします。 ボタン表面の文字を「解除」に変更します。ボタン表面の文字が「解除」の場合は、フルスクリーンモードを解除し、ボタン表面の文字を「フルスクリーン」に書き換えます。
Private Sub Button1_Click(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Button1.Click
If App.Current.IsRunningOutOfBrowser = True AndAlso App.Current.HasElevatedPermissions = True Then
Select Case Button1.Content.ToString
Case "フルスクリーン"
myContent.IsFullScreen = True
Button1.Content = "解除"
Case "解除"
myContent.IsFullScreen = False
Button1.Content = "フルスクリーン"
End Select
Else
MessageBox.Show("右クリックで表示されるメニューからインストールを実行してください。")
Exit Sub
End If
End Sub
次回は、ローカルディスク上の特殊フォルダへのアクセスと書き込み、Silverlight 4で追加されたCOMオートメーションを用いた任意のフォルダへの、 ファイルの保存と読み込みという、ファイル操作のサンプルを2つ紹介します。
- この記事のキーワード