FluidMoveBehaviorとRemoveElementActionを設定する
FluidMoveBehaviorとRemoveElementActionを設定する
キーがWrapPanelTemplate内にレイアウトした
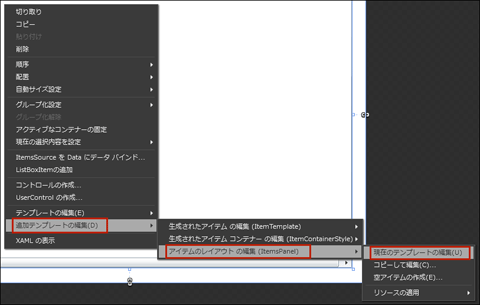
まず、ListBoxを選択し、マウスの右クリックで表示されるメニューから、「追加テンプレートの編集(D)/アイテムのレイアウトの編集(ItemsPanel)/現在のテンプレートの編集(U)」と選択します(図11)。
| 図11: ListBoxから、「追加テンプレートの編集(D)/アイテムのレイアウトの編集(ItemsPanel)/現在のテンプレートの編集(U)」と選択する(クリックで拡大) |
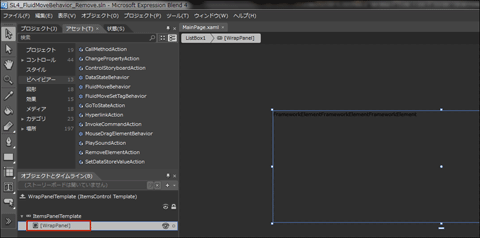
すると、図12のようにWrapPanelTemplate内にレイアウトしていた、
| 図12: WrapPanelTemplate内にレイアウトしていた、 |
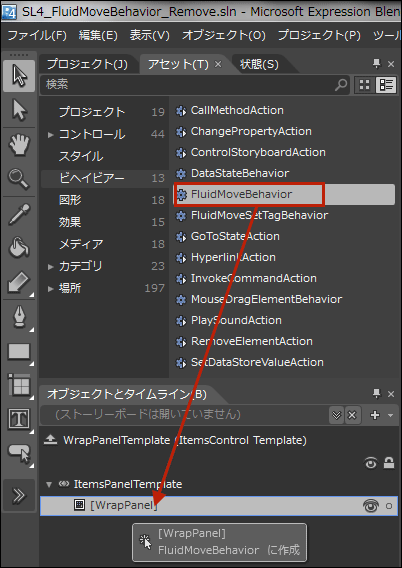
「アセット」パネルから「ビヘイビア」を選択し、FluidMoveBehaviorビヘイビアを「オブジェクトとタイムライン(B)」内の[WrapPanel]上にドラッグ&ドロップします(図13)。
|
|
| 図13: [WrapPanel]上にFluidMoveBehaviorビヘイビアをドラッグ&ドロップする |
[WrapPanel]要素の子としてFluidMoveBehaviorが追加されます(図14)。
|
|
| 図14: [WrapPanel]要素の子としてFluidMoveBehaviorが追加された |
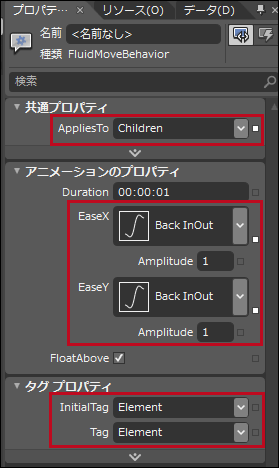
今追加したFluidMoveBehaviorのプロパティを設定します。[共通プロパティ]のAppliesToプロパティにはChildrenを指定します。AppliesToプロパティにはビヘイビアーを適用するオブジェクトを選択します。Childrenは、指定したオブジェクトのすべての子に、ビヘイビアーが適用されます。次にEaseXとEaseYをドロップダウンリストから選択します。EaseXプロパティには水平方向のイージング機能を指定します。ここでは、要素(画像)が削除された時、逆の動きを伴って残りの要素(画像)が並び替わるよう、BackInOutを指定しています。EaseYプロパティには垂直方向のイージング機能を指定します。ここではBackInOutを指定しています。Amplitudeプロパティは、アニメーションに関連付けられた収縮の振幅を設定します。デフォルトの1のままにしておきます。
[タグプロパティ]内のInitialTagとTagプロパティはデフォルトの「Element」のままにしています。
InitialTagプロパティには、要素の派生元のように見せるタグを指定します。スタンドアロンでは「Element」を選択し、データバインドされている時は「DataConText」を選択します。
Tagプロパティには、データストアの読み取りと書き込みの対象となるデータの種類を指定します。スタンドアロンでは「Element」、データバインドされている時は「DataContext」を指定します。
WrapPanelにはデータバインドを使用していませんので、InitialTagとTagにはデフォルトの「Element」のままにしています(図15)。
|
|
| 図15: [WrapPanel]要素のFluidMoveBehaviorの各プロパティを設定した |
ListBoxに表示されている画像の一覧から、任意の画像を削除するには、「アセット」パネルから「ビヘイビア」を選択し、RemoveElementActionアクションを使用します。ツリーから要素を容易に削除できます。
まず、キーがListBoxTemplate内にレイアウトした
| 図16: ListBoxから、「追加テンプレートの編集(D)/生成されたアイテムの編集(ItemsPanel)/現在のテンプレートの編集(U)」と選択する(クリックで拡大) |
「オブジェクトとタイムライン(B)」内にImageが表示されますので、「アセット」パネルから「ビヘイビア」を選択し、RemoveElementActionをImage上にドラッグ&ドロップします。表示されるプロパティの設定は、デフォルトのままで構いません。「トリガー」のEventNameにMouseLeftButtonDownが自動的に選択されています(図17)。
|
|
| 図17: RemoveElementActioのプロパティはデフォルトのままでよい |
以上でBlend4の設定は全部完了です。
Blend4のメニューから「プロジェクト(P)/プロジェクトの実行(R)」と選択して実行してみましょう。いかがですか?うまくアニメーションされましたか。
Blend4の操作を終わり、VS2010に戻ります。VS2010上からも実行して動作を確認してください。
書き出されるXAMLコードはリスト6のようになります。
リスト6: 書き出されたXAMLコード(MaiPage.xaml)
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:toolkit="http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit" xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions" x:Class="SL4_FluidMoveBehavior_Remove.MainPage"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" Width="800" Height="600">
<UserControl.Resources>
<DataTemplate x:Key="ListBoxTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
</Grid.RowDefinitions>
(1)<Image>要素内にRemoveElementActionが設定され、イベントトリガーのEventNameプロパティに MouseLeftButtonDownイベントが指定されています。
<Image x:Name="image" Width="160" Height="120" Source="{Binding 画像名}" Margin="5">
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseLeftButtonDown">
<ei:RemoveElementAction/>
</i:EventTrigger>
</i:Interaction.Triggers>
</Image>
</Grid>
</DataTemplate>
(2)WrapPanelTemplate内の<toolkit:WrapPanel>要素にFluidMoveBehaviorが設定されています。オブジェクトに逆の動きを与える、<BackEase>要素のEasingModeプロパティにEaseInOutが指定されています。
<ItemsPanelTemplate x:Key="WrapPanelTemplate">
<toolkit:WrapPanel Width="753" >
<i:Interaction.Behaviors>
<ei:FluidMoveBehavior AppliesTo="Children">
<ei:FluidMoveBehavior.EaseY>
<BackEase EasingMode="EaseInOut"/>
</ei:FluidMoveBehavior.EaseY>
<ei:FluidMoveBehavior.EaseX>
<BackEase EasingMode="EaseInOut"/>
</ei:FluidMoveBehavior.EaseX>
</ei:FluidMoveBehavior>
</i:Interaction.Behaviors>
</toolkit:WrapPanel>
</ItemsPanelTemplate>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<TextBlock Height="39" HorizontalAlignment="Left" Margin="24,12,0,0" x:Name="TextBlock1" Text="選択した画像が削除されます" VerticalAlignment="Top" Width="464" FontSize="24" FontWeight="Bold" />
<ListBox Height="518" HorizontalAlignment="Left" Margin="24,57,0,0" x:Name="ListBox1" VerticalAlignment="Top" Width="753" ItemsPanel="{StaticResource WrapPanelTemplate}" ItemTemplate="{StaticResource ListBoxTemplate}"/>
</Grid>
</UserControl>
- この記事のキーワード